JavaScript_javascript スキルでグローバル変数を宣言する 3 つの方法の類似点と相違点について説明します。
変数と変数宣言は言語の最も基本的な概念であり、初心者でもすぐに習得できます。 JavaScript での変数の宣言も同様で、非常に単純な var (キーワード) 変数名 (識別子) です。
方法 1
var test;
var test = 5; この文を関数に含めることはできないことに注意してください。そうでない場合は、ローカル変数になります。これは、グローバル変数を宣言する最初の方法です。
方法 2
test = 5;
var を使用せずに、識別子 test に値を直接割り当てます。これにより、グローバル変数 test が暗黙的に宣言されます。ステートメントが関数内にある場合でも、関数が実行されると test はグローバル変数になります。
方法 3
window.test;
window.test = 5; このメソッドは、匿名関数の実行後に一部の関数を公開するためによく使用されます。 JQuery1.5の最後の文
window.jQuery = window.$ = jQuery;
変数テストだけを使用する場合、3 つの方法に違いはありません。例:alert(test) には 5 が表示されます。ただし、場合によっては 3 つの方法の間に違いがあります。 3 つの変数 a1、a2、a3 をそれぞれ上記の 3 つの方法で宣言します。
a1 = 11;
var a2 = 22;
window.a3 = 33;
1、ウィンドウ内用
for(a in window){
if(a=='a1'||a=='a2'||a=='a3'){
alert(a)
}
}
IE6/7/8/9: a3 のみがポップアップし、最初と 2 番目のメソッドで宣言されたグローバル変数が for in window で取得できないことを示します。
Firefox/Chrome/Safari/Opera: a1、a2、および a3 はすべてポップアップ表示され、3 つの方法で宣言されたグローバル変数が for in window を通じて取得できることを示します。
2、削除
try {
alert(a1 を削除);
}catch(e){alert('a1 を削除できません')}
try{
alert(a2 を削除);
}catch(e){alert('a2 を削除できません')}
try{
alert(a3 を削除);
}catch(e){alert('a3 を削除できません')}
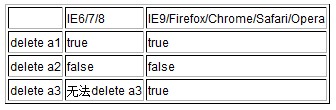
結果は以下の通りです

1, delete a2 はすべてのブラウザで false であることがわかります。つまり、var で宣言された変数は削除できず、すべてのブラウザが同じように動作します。これは Rhino の本にも記載されています。
2. window.a3 で宣言したグローバル変数は IE6/7/8 では削除できませんが、IE9/Firefox/Chrome/Safari/Opera では削除できます。
上記2点に違いはありますが、運用で使用する場合はどちらもtrueを返します。
alert('a1' in window);//true
alert('a2' in window);//true
alert('a3' in window);//true
と併用オブジェクト ウィンドウのクロージャを開くと、すべてのブラウザは次のように同じように動作します
with(window){
if(a1){
alert(a1);//11
}
if(a2){
alert(a2);//22
}
if(a3){
alert(a3);//33
}
}

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7385
7385
 15
15
 1629
1629
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 C++ 関数のローカル変数とグローバル変数の違いは何ですか?
Apr 19, 2024 pm 03:42 PM
C++ 関数のローカル変数とグローバル変数の違いは何ですか?
Apr 19, 2024 pm 03:42 PM
C++ ローカル変数とグローバル変数の違い: 可視性: ローカル変数は定義関数に限定されますが、グローバル変数はプログラム全体で参照できます。メモリ割り当て: ローカル変数はスタックに割り当てられ、グローバル変数はグローバル データ領域に割り当てられます。スコープ: ローカル変数は関数内にあり、グローバル変数はプログラム全体にあります。初期化: ローカル変数は関数の呼び出し時に初期化され、グローバル変数はプログラムの開始時に初期化されます。再作成: ローカル変数は関数呼び出しごとに再作成されますが、グローバル変数はプログラムの開始時にのみ作成されます。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。




