JavaScript ではドット「.」には 2 つの意味があります
セマンティクス 1. 2.5
など、算術の小数点 (浮動小数点数) を表します。
セマンティクス 2. [].push(2)
などのオブジェクトの属性とメソッドを取得します。
難解な点はほとんどありませんが、次の質問は興味深いです。
// このコード行はどのようになりますか実行されました
1 .toString();
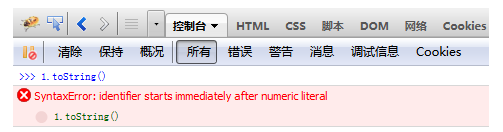
Firebug は次のとおりです 
ここのドットは上記のセマンティクス 1 を表しているため、ドットの後に数字を続ける必要があります。これは toString であり、レポート構文は間違っています。
解決策は、かっこを追加するなど非常に簡単です。
(1).toString();
このように書くこともできますが、わかりにくくなります
1..toString();
で実行できる理由これは、各ブラウザの JS エンジンが「1..toString()」を置くと「1.0.toString()」として解釈されるためです。ここでの最初のドットはセマンティック 1、2 番目のドットはセマンティック 2 です。
もっと奇妙な書き方がありますが、エラーは報告されません
1 .toString(); // ドット記号の前にスペースがあることに注意してください
明らかに、ここでのドット記号はセマンティック 2、つまり JS です。実際、エンジンはドット演算子の前のスペースを無視します。先頭と末尾のスペースは無視されます。次のように
1 。 // ドットの前後にスペースがあります
1 . toString() // ドットの前後に 2 つのスペースがあります
1 .toString(); // ドットの前にタブがあります
1 . toString(); / / ピリオドの前後にタブがあります
JS エンジンはスペースだけでなくタブも無視します。