コンピュータの解像度を取得するためのjsのアイデアと操作_javascriptスキル
ページを作成するとき、ユーザーはポップアップ ウィンドウのさまざまな解像度とさまざまな位置を必要とします。最初に画面の幅を取得し、その値を変数に渡して、onclick
function centerWindow(url,w,h){
l=(screen.width-w)/2
t=(screen. height-h)/2
window.open (url,'','left=' l ',top=' t ',width=' w ',height=' h)
}
< ;/script>
<入力タイプ=ボタン onclick="centerWindow('about:blank',200,200)"> ----------- ----------------------------------
--------------------- ----------------------------
;
このコードは、異なる画面に応じて異なるページを表示します
このパラメータを渡す方法は次のとおりです
code

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7442
7442
 15
15
 1371
1371
 52
52
 76
76
 11
11
 8
8
 6
6
 別のSnapdragon 8Gen3タブレット〜OPPOPad3が公開されました
Jul 29, 2024 pm 04:26 PM
別のSnapdragon 8Gen3タブレット〜OPPOPad3が公開されました
Jul 29, 2024 pm 04:26 PM
先月、OnePlus は Snapdragon 8 Gen3 を搭載した最初のタブレットである OnePlus Tablet Pro をリリースしました。最新のニュースによると、このタブレットの「ベビー代替」バージョンである OPPOPad3 も間もなくリリースされる予定です。上の写真は OPPOPad2 を示しています。 Digital Chat Station によると、OPPOPad3 の外観と構成は OnePlus Tablet Pro とまったく同じです。 カラー: ゴールド、ブルー (OnePlus のグリーンとダーク グレーとは異なります)。 /12/16GB+512GB 発売日:今年第4四半期(10月~12月)の新製品:探す
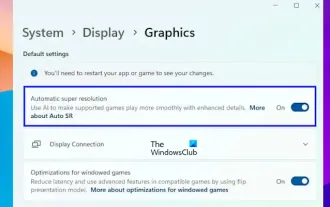
 Windows 11 で自動超解像度 (ASR) を有効または無効にする
Mar 14, 2024 pm 01:40 PM
Windows 11 で自動超解像度 (ASR) を有効または無効にする
Mar 14, 2024 pm 01:40 PM
Windows 11 では、自動超解像度と呼ばれる新機能が導入されています。この機能は、人工知能テクノロジを使用して、システム上でサポートされているゲームをよりスムーズに実行し、それによってユーザーのゲーム エクスペリエンスを向上させます。この記事では、Windows 11の自動超解像度(ASR)機能を有効または無効にする方法を紹介します。人工知能テクノロジーを使用した自動超解像度により、ゲームの視覚的な詳細と解像度が向上し、低解像度の画像がより鮮明な高解像度の画像に変換されます。自動超解像度は現在ベータ版であるため、InsiderBuild でのみ利用可能です。この機能を使用するには、Windows 11 ビルド 26052 以降をインストールする必要があります。次の手順に従って、Windows 11 のバージョンを確認できます。
 春の絶妙な光と影のアート、Haqu H2 は費用対効果の高い選択肢です
Apr 17, 2024 pm 05:07 PM
春の絶妙な光と影のアート、Haqu H2 は費用対効果の高い選択肢です
Apr 17, 2024 pm 05:07 PM
春の到来とともにあらゆるものが生き返り、あらゆるものが生命力と活力に満ち溢れます。この美しい季節、家庭生活に彩りを加えるにはどうすればよいでしょうか? Haqu H2 プロジェクターは、絶妙なデザインと超コストパフォーマンスで、この春に欠かせない美しさになりました。コンパクトでありながらスタイリッシュなH2プロジェクター。リビングルームのテレビキャビネットの上に置いても、寝室のベッドサイドテーブルの隣に置いても、美しい風景になります。乳白色のマットな質感のボディは、プロジェクターの高級感を演出するだけでなく、触り心地も向上させたデザインです。ベージュのレザー風の素材が全体の外観に温かみとエレガントさを加えます。この色と素材の組み合わせは、現代の住宅の美的傾向に準拠しているだけでなく、住宅に統合することもできます。
 サプライズがやってくる! ViewSonic LX700-4K レーザー ホーム シアターには 1,700 元の公式リベートがあり、4K TV ボックスも含まれています。
Apr 25, 2024 pm 05:49 PM
サプライズがやってくる! ViewSonic LX700-4K レーザー ホーム シアターには 1,700 元の公式リベートがあり、4K TV ボックスも含まれています。
Apr 25, 2024 pm 05:49 PM
大画面ゲームにも対応できる映画のような品質のプロジェクターの購入を検討している場合は、ViewSonic LX700-4K が最適です。明るいだけでなく、4K解像度を備え、XBOX認証にも対応しています。現在、1,700元の公的補助金と無料の4K TVボックスが付いており、大幅な割引が行われています。クリックして購入: https://item.jd.com/100069910253.html ViewSonic LX700-4K は最新の第 3 世代レーザー光源技術を採用しており、目へのダメージを効果的に軽減し、心配することなく視覚的な楽しみを楽しむことができます。あなたの目は傷つきました。 3500 ANSI ルーメンの高輝度と映画のような 4K 解像度により、細部まではっきりと表示され、
 Colorful Hidden Star P15 24 レビュー:見た目も性能も兼ね備えたハードコアなオールラウンドゲーミングノートPC
Mar 06, 2024 pm 04:40 PM
Colorful Hidden Star P15 24 レビュー:見た目も性能も兼ね備えたハードコアなオールラウンドゲーミングノートPC
Mar 06, 2024 pm 04:40 PM
現在の急速な技術発展の時代において、ラップトップは人々の日常生活や仕事に欠かせない重要なツールとなっています。高いパフォーマンス要件を持つプレーヤーにとって、強力な構成と優れたパフォーマンスを備えたラップトップは、彼らのハードコアなニーズを満たすことができます。 Colorful Hidden Star P15 ノートブック コンピューターは、その優れたパフォーマンスと見事なデザインにより、将来のリーダーとなり、ハードコア ノートブックのモデルと呼ぶことができます。 Colorful Hidden Star P1524 は、第 13 世代インテル Core i7 プロセッサーと RTX4060Laptop GPU を搭載し、よりファッショナブルな宇宙船デザインスタイルを採用し、細部まで優れたパフォーマンスを発揮します。まずはこの手帳の特徴を見ていきましょう。 Supreme は Intel Core i7-13620H 処理を搭載
 4K HD映像がわかりやすい!この大規模なマルチモーダル モデルは、Web ポスターのコンテンツを自動的に分析するため、作業者にとって非常に便利です。
Apr 23, 2024 am 08:04 AM
4K HD映像がわかりやすい!この大規模なマルチモーダル モデルは、Web ポスターのコンテンツを自動的に分析するため、作業者にとって非常に便利です。
Apr 23, 2024 am 08:04 AM
PDF、Web ページ、ポスター、Excel グラフの内容を自動的に分析できる大型モデルは、アルバイトにとってはあまり便利ではありません。上海 AILab、香港中文大学、その他の研究機関が提案した InternLM-XComposer2-4KHD (略称 IXC2-4KHD) モデルは、これを実現します。解像度制限が 1500x1500 以下である他のマルチモーダル大型モデルと比較して、この作業ではマルチモーダル大型モデルの最大入力画像が 4K (3840x1600) 解像度を超え、任意のアスペクト比と 336 ピクセルをサポートし、 4K 動的解像度の変更。発売から3日後、このモデルはHuggingFaceのビジュアル質疑応答モデルの人気ランキングで1位となった。扱いやすい
 デスクトップの解像度は「黒神話:悟空」のフレームレートに影響を与え、半分に低下しますか? RTX 4060 フレーム レート テストの正誤表
Aug 16, 2024 am 09:35 AM
デスクトップの解像度は「黒神話:悟空」のフレームレートに影響を与え、半分に低下しますか? RTX 4060 フレーム レート テストの正誤表
Aug 16, 2024 am 09:35 AM
数日前、Game Science は「Black Myth: Wukong」のベンチマーク ソフトウェアをリリースしました。テスト中に、外部モニターが接続されている場合 (独立したディスプレイがビデオ出力インターフェイスに直接接続されている場合)、デスクトップの解像度が低いことがわかりました。モニターの解像度がゲーム内の解像度より大きい場合、ゲームのフレーム レートが大幅に低下し、場合によってはフレーム レートが半分に低下することもあります。そこでテストを再開し、その理由を突き止めました。この記事は前回のテストに関するものです。「2 解像度 x 13 画質 = 26 のテスト結果、『Black Myth: Wukong』の RTX4060 のフレーム レートはどのくらいですか?」 》 訂正と正誤、まずここにいる皆様にお詫びしておきたいのですが、理論的に言えば、「Black Myth: Wukong」では RTX4060 が前回のテスト結果よりもはるかに高いことになります。
 古いゲームを新しいグラフィックで! RTX Remix はクラシック 2.0 に戻ります。
Mar 12, 2024 pm 07:50 PM
古いゲームを新しいグラフィックで! RTX Remix はクラシック 2.0 に戻ります。
Mar 12, 2024 pm 07:50 PM
北京時間の 2024 年 1 月 23 日に、NVIDIARTXRemix が公開テストのために完全に開始されました。ダウンロードリンク: https://www.nvidia.cn/geforce/rtx-remix/RTXRemix とは何ですか?これは、NVIDIA Omniverse をベースにした無料の MOD プラットフォームであり、改造者が古典的な古いゲームの #RTXON バージョンを迅速に作成して共有できるようにすることに特化しています。単純に外部プログラムとして理解できますが、古いゲームのエンジンは変更されません。古いゲームのエンジンは変更せず、ゲーム実行中のグラフィックス レンダリング パイプライン/シーン管理などの一連のツールを引き継ぎ、NVIDIA フル レイ トレーシング、DLSS、Reflex などのテクノロジと組み合わせて大幅な変更を実現します。




