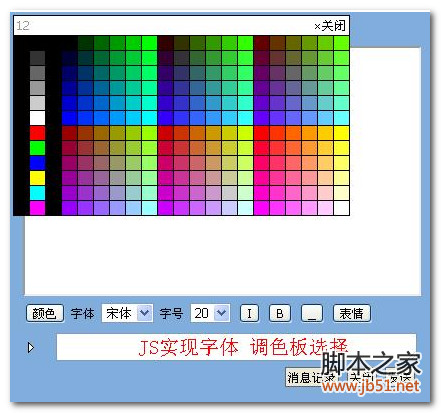
ねえ、フロントエンド開発は本当に簡単ではありません。 。 。 。 1時間かけていろいろな素材を探しながら、ようやくフォントとカラーパレットの基本的な機能は準備できましたが、UIデザインのスキルの向上が急務でした。まず効果を見てみましょう:

機能の紹介: カラーボタンをクリックしてカラーパレットをポップアップし、色を選択し、設定を保存し、カラーパレットを非表示にします。 。 。実装ソースコードは以下のとおりです:
color
name="fontColor" type="button" value="颜色"
onclick="coloropen(event)" id="fontColor" />
著者別の最新記事
-
2025-02-26 03:58:14
-
2025-02-26 03:38:10
-
2025-02-26 03:17:10
-
2025-02-26 02:49:09
-
2025-02-26 01:08:13
-
2025-02-26 00:46:10
-
2025-02-25 23:42:08
-
2025-02-25 22:50:13
-
2025-02-25 21:54:11
-
2025-02-25 20:45:11
|