NodeJSのURLインターセプトモジュールurl-extract_基礎知識の使用例
前回、NodeJS PhantomJSを使ってスクリーンショットを撮る方法を紹介しましたが、スクリーンショット操作ごとにPhantomJSのプロセスが有効になるため、同時実行数が増えると効率が心配になるため、コードを全て書き直して独立したモジュール化しました。簡単に電話をかけることができます。
どうすれば改善できますか? スレッドの数と、単一のスレッドで処理される URL の数を制御します。通信には標準出力とWebSocketを使用します。現在 Javascript オブジェクトを使用しているキャッシュ メカニズムを追加します。外部世界へのシンプルなインターフェースを提供します。
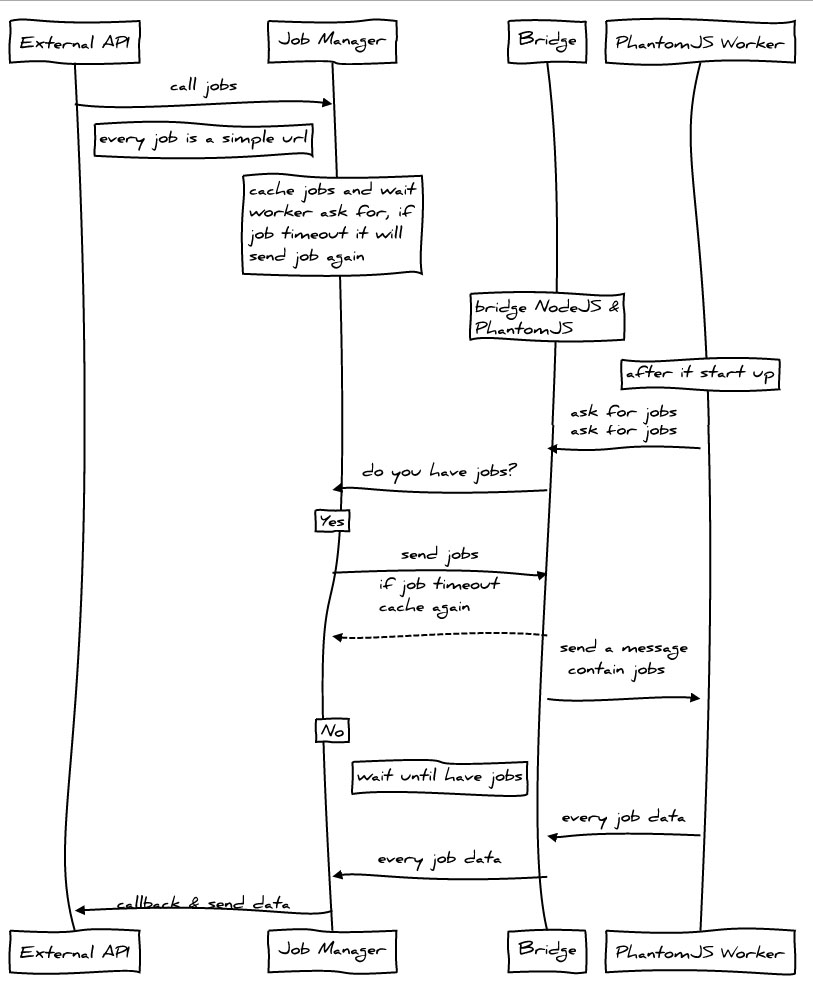
デザイン

依存関係とインストール
PhantomJS 1.9.0 は Websocket のサポートを開始したばかりなので、最初に PATH 内の PhantomJS がバージョン 1.9.0 以降であることを確認する必要があります。コマンドラインで次のように入力します:
$ phantomjs -v
バージョン番号 1.9.x を返すことができれば、操作を続行できます。バージョンが低すぎる場合、またはエラーが発生する場合は、PhantomJS 公式 Web サイト にアクセスして最新バージョンをダウンロードしてください。
Git がインストールされている場合、または Git Shell がある場合は、コマンド ラインに次のように入力します:
$ npm install url-extract
インストールに進みます。
簡単な例
たとえば、Baidu ホームページを傍受したい場合は、次のようにすることができます:

 image は作業パスに対する相対的なスクリーンショットのアドレスを表し、status はステータスが正常かどうかを表し、true は正常を表し、false はスクリーンショットが失敗したことを表します。
image は作業パスに対する相対的なスクリーンショットのアドレスを表し、status はステータスが正常かどうかを表し、true は正常を表し、false はスクリーンショットが失敗したことを表します。
その他の例については、以下を参照してください:
https://github.com/miniflycn/url-extract/tree/master/examplesメイン API
.スナップショットurl スナップショット
.snapshot(url, [コールバック]).snapshot(url, [コールバック]).snapshot(url, [オプション]).snapshot(url, [オプション])
コードをコピー コードは次のとおりです: url {String} インターセプトするアドレス urls {Array } インターセプトされるアドレス アドレス配列コールバック {関数} コールバック関数オプション {オブジェクト} オプションのパラメータ ┝ id {String} 最初のパラメータが urls の場合、このパラメータは無効です ┝ image {String} 保存。カスタム スクリーンショットのアドレス (最初のパラメータが url の場合、このパラメータは無効です┝ groupId {String} は URL のグループの groupId を定義します。返すときに URL のグループを識別するために使用されます。┝ignoreCache {Boolean} 無視するかどうかキャッシュ┗ コールバック {Function} コールバック関数.extract
URL 情報を取得し、スナップショットを取得します
.extract(url, [callback]).extract(urls, [callback]).extract(url, [option]).extract( urls, [オプション])url {String} 傍受されるアドレス
urls {Array} インターセプトするアドレスの配列
callback {Function} コールバック関数
オプション {Object} オプションのパラメータ
┝ id {String} 最初のパラメータが url の場合、このパラメータは無効です。
┝ image {String} 最初のパラメータが url の場合、このパラメータは無効です。
┝ groupId {String} は、URL のグループの groupId を定義します。
を返すときに、それが URL のどのグループであるかを識別するために使用されます。┝ignoreCache {Boolean} キャッシュを無視するかどうか
┗ コールバック {関数} コールバック関数
ジョブ (クラス)
各 URL はジョブ オブジェクトに対応し、ジョブ オブジェクトには URL の関連情報が格納されます。
フィールド
url {String} リンク アドレス content {Boolean} ページのタイトルと説明情報をクロールするかどうか id {String} ジョブの idgroupId {String} 一連のジョブのグループ ID キャッシュ {Boolean} キャッシュ コールバックを有効にするかどうか {Function}コールバック関数 image {String} 画像アドレスのステータス {Boolean} ジョブが現在正常かどうかプロトタイプ
getData() はジョブ関連データを取得しますグローバル構成
url-extract のルート ディレクトリにある設定ファイルはグローバルに設定できます:
module.exports = { wsPort: 3001, maxJob: 100, maxQueueJob: 400, cache: 'object', maxCache: 10000, workerNum: 0};ログイン後にコピーwsPort {Number} WebSocket が占有するポート アドレス maxJob {Number} 各 PhantomJS スレッドが持つことができる同時ワーカーの数 maxQueueJob {Number} 待機中のジョブの最大数。0 は制限がないことを意味します。この数を超えると、任意のジョブが実行されます。直接失敗に戻ります (つまり、status = false) キャッシュ {String} キャッシュの実装、現在はオブジェクトのみが実装されています maxCache {Number} キャッシュ リンクの最大数 workNum {Number} PhantomJS スレッド番号、0 は CPU の数と同じを意味します簡単なサービス例
https://github.com/miniflycn/url-extract-server-example
connect と url-extract をインストールする必要があることに注意してください:
$ npm install
ネットワーク ディスク ファイルをダウンロードした場合は、connect をインストールしてください:
$ npm install connect
次に、次のように入力します:
$ ノード bin/サーバー
開く:
効果を確認します。
;

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 100
100
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
JavaScriptはPowerPointで実行でき、外部JavaScriptファイルを呼び出したり、VBAを介してHTMLファイルを埋め込んだりすることで実装できます。 1. VBAを使用してJavaScriptファイルを呼び出すには、マクロを有効にし、VBAプログラミングの知識を持つ必要があります。 2。JavaScriptを含むHTMLファイルを埋め込みます。これは、シンプルで使いやすいが、セキュリティ制限の対象となります。利点には、拡張機能と柔軟性が含まれますが、欠点にはセキュリティ、互換性、複雑さが含まれます。実際には、セキュリティ、互換性、パフォーマンス、ユーザーエクスペリエンスに注意を払う必要があります。




