jQuery の prop と attr の違いの紹介例 learning_jquery
1. .prop( propertyName )
一致するセットの最初の要素の Property の値を取得します
2.
.prop( propertyName, value )
.prop(map )
.prop (propertyName, function(index, oldPropertyValue))
一致する要素セットに 1 つ以上の属性を設定します
.prop() と .attr() の違い
以下は jQuery1 についてです。 .6 および 1.6.1 での Attributes モジュールへの変更点の説明、および .attr() メソッドと .prop() メソッドの推奨される使用法
Attributes モジュールへの変更点属性とプロパティの間のあいまいさを取り除くためのものですが、1.6 より前のすべてのバージョンでは属性とプロパティの処理に単一のメソッド (.attr()) が使用されていたため、jQuery コミュニティで混乱を引き起こしました。しかし、古い .attr() メソッドにはいくつかのバグがあり、保守が困難です。 jQuery1.6.1 は属性モジュールを更新し、いくつかのバグを修正しました。
elem.checked true (ブール値) チェックボックスの状態に応じて変化します
$(elem).prop("checked") true (ブール値) チェックボックスの状態に応じて変化します
elem.getAttribute("checked ") "checked" (String) チェックボックスの初期状態; 変更されません
$(elem).attr("checked")(1.6) "checked" (String) チェックボックスの初期状態; 変更されません
$(elem).attr("checked")(1.6.1 ) "checked" (文字列) チェックボックスの状態に応じて変化します
$(elem).attr("checked")(1.6 より前) true (ブール値) チェックボックスの状態で変更されました
if ( elem.checked )
if ( $(elem).prop("checked") )
if ( $(elem).is(":checked ") )
これら 3 つはすべてブール値を返します。
jQuery 1.6 の .attr() メソッドの変更をより明確にするために、以前のバージョンの jQuery では正常に動作していた .attr() の使用例をいくつか示します。代わりに () メソッドを使用する必要があります: 
まず、ウィンドウまたはドキュメントに属性を含めることができないため、ウィンドウまたはドキュメントで .attr() メソッドを使用することは jQuery 1.6 では正しく機能しません。これらにはプロパティ (location やreadyState など) が含まれており、.prop() メソッドを使用するか、単純にネイティブ JavaScript メソッドを使用して操作する必要があります。 jQuery 1.6.1 では、ウィンドウとドキュメントで .attr() を使用すると、エラーがスローされるのではなく、.prop を使用するように自動的に変換されます。
第 2 に、checked、selected、および前述のその他のブール属性は、これらの属性と対応するプロパティの間に特別な関係があるため、特別に扱われます。基本的に、属性は次の HTML に表示されるものです。
checked などのブール属性は、デフォルト値または初期値にのみ設定されます。チェックボックス要素では、チェックボックス要素が選択されているかどうかに関係なく、ページの読み込み時にチェックされた属性が設定されます。
プロパティは、ブラウザが現在の値を記録するために使用するものです。通常、プロパティは対応する属性 (存在する場合) を反映します。しかし、これはブール属性の場合には当てはまりません。ブール値プロパティは、ユーザーがチェックボックス要素をクリックするか、select 要素のオプションを選択すると、最新の状態に保たれます。ただし、対応するブール属性は異なります。前述したように、これらはブラウザによって初期値を保存するためにのみ使用されます。
$(":checkbox").get(0).checked = true;
// $(":checkbox:first").prop("checked" と同じ) , true);
jQuery1.6 では、次のメソッドを使用して checked を設定します。 >
チェックボックス要素は設定が必要なプロパティであるためチェックされませんが、設定はすべて初期値になります。
しかし、jQuery 1.6 がリリースされると、ブラウザーがページの読み込みのみを考慮する場合、いくつかの値を設定することは特に役に立たないことを jQuery チームは理解しました。したがって、下位互換性と .attr() メソッドの有用性を維持するために、jQuery 1.6.1 では引き続き .attr() メソッドを使用してこれらのブール属性を取得および設定できます。
最も一般的な属性は、checked、selected、disabled、readOnly です。ただし、jQuery 1.6.1 がサポートする .attr() の使用によるブール属性/プロパティの動的取得と設定の完全なリストは次のとおりです:
autofocus、autoplay、async、checked、controls、defer、disabled、
hidden、loop、multiple、open、readonly、required、scoped、 selected
それでも使用することをお勧めします。 .prop() メソッド これらのブール属性/プロパティを設定するには、これらのユースケースが .prop() メソッドを使用するように変換されていなくても、コードは jQuery 1.6.1 で通常どおり実行されます。
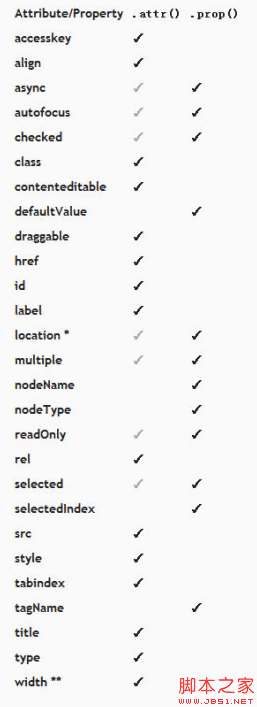
以下は、いくつかの属性とプロパティのリストです。通常の状況では、それらを取得および設定するには、対応するメソッド (以下のリストを参照) を使用する必要があります。以下は最初の使用法ですが、.attr() メソッドはすべての属性で機能します。
注: 一部の DOM 要素プロパティも以下にリストされていますが、新しい .prop() メソッドでのみ実行されます
* 例: window.location  ** 必要に応じて (必要に応じて) .width()
** 必要に応じて (必要に応じて) .width()
.attr() も .prop() も値の取得/設定に使用しないでください。代わりに .val() メソッドを使用してください (.attr("value","somevalue") を使用しても、1.6 より前と同様に実行を続けることができます)
3.推奨される使用法
.prop() メソッドは、ブール属性/プロパティ、および HTML に存在しないプロパティ (例: window.location) を処理するために使用する必要があります。他のすべての属性 (HTML に表示される属性) は、引き続き .attr() メソッドを使用して操作できます。
上記の概要は十分に明確に説明されているので、これ以上要約する必要はありません。
参考:
http://hxq0506.iteye.com/blog/1046334

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
jQuery は、フロントエンド開発で広く使用されている高速、小型、機能豊富な JavaScript ライブラリです。 2006 年のリリース以来、jQuery は多くの開発者にとって最適なツールの 1 つとなっていますが、実際のアプリケーションでは、いくつかの利点と欠点もあります。この記事では、jQuery の長所と短所を詳しく分析し、具体的なコード例で説明します。利点: 1. 簡潔な構文 jQuery の構文設計は簡潔かつ明確であるため、コードの読みやすさと記述効率が大幅に向上します。例えば、
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s




