jquery のプラグインはユーザー固有の code_jquery の自動追加を実装します
jquery
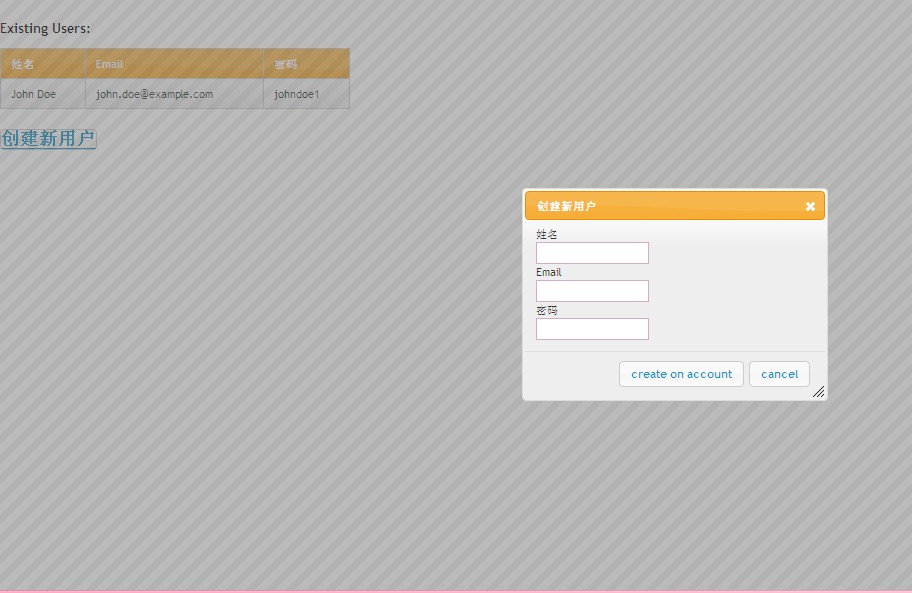
ユーザーを追加する

コードをコピー コードは次のとおりです:
body { font-size: 62.5%; }
ラベル、入力 { 表示:ブロック; }
input.text { margin-bottom:12px;幅:95%;パディング: .4em; }
フィールドセット { パディング:0;境界線:0;マージントップ:25px; }
h1 { font-size: 1.2em;マージン: .6em 0; }
div#users-contain { width: 350px;マージン: 20px 0; }
div#users-contain table { margin: 1em 0;境界崩壊: 崩壊;幅: 100%; }
div#users-contain テーブル td、div#users-contain テーブル th { border: 1px Solid #CCC;パディング: .6em 10px;テキスト整列: 左; }
.ui-dialog .ui-state-error { パディング: .3em; }
.validateTips { border: 1px 単色透明;パディング: 0.3em; }
创建新用户


