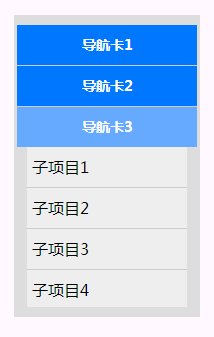
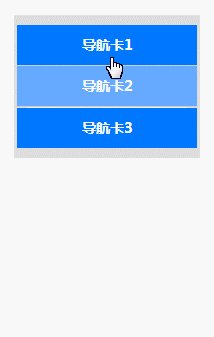
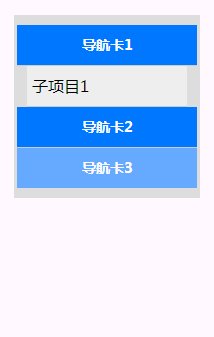
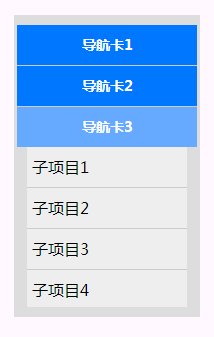
最近、JQuery を学習していて、このナビゲーションを作成しようとしました

ダウンロード: コード
伸縮式ナビゲーション<br><link rel= "stylesheet" type="text/css" href="nav.css"> <br><script type="text/javascript" src="jquery-1.10.2.js"></script> <br> <script type="text/javascript" src="nav.js"></script> <br><body> "ナビゲーター" <br><ul class="tabs"> <br><h3>ナビゲーション カード 1</h3> ul class= "nav1"> <br><li>サブプロジェクト 1</li><br><li>サブプロジェクト 3</li> <li>サブプロジェクト 4</li> <br></ul> <br><li class="tab2><br><h3> /h3> <br><li>サブプロジェクト 1</li><br><li> 3</li> <br><li> <br></li> <br><li class="tab3" > <h3>ナビゲーション カード 3</h3> <br><li>サブプロジェクト 1</li> <br><li>サブプロジェクト 3</li> <br></ul> <br></ul> <br></div> <br><br></html> <br><br> <br><br><br><br><br> <br><br><br> コードは次のとおりです。<br><br> <br>/**<br>* 著者 LY 2013-11-11 22:30 <br>**/ <br><br>* { </div>margin : <br>パディング: 0; <div class="codetitle">フォントファミリー: "Microsoft Yahei","Arial" <span>} <a style="CURSOR: pointer" data="5048" class="copybut" id="copybut5048" onclick="doCopy('code5048')"><u>.navigator { </u>幅: 180px; </a>マージン; -top: 30px; </span>margin-left: 30px; </div>border-top: 10px ソリッド #ddd; <div class="codebody" id="code5048">border-left: 3px ソリッド #ddd; <br>ボーダー右: 3px ソリッド #ddd; <br>背景: #ddd; <br>} <br>.tabs { <br>リストスタイル: <br><br>} <br><br>.tabs li { <br>クリア: 両方; <br>オーバーフロー: 自動; <br><br>.tabs li h3 { <br>マージン: 0; 🎜>フォントサイズ: 14px; <br>行の高さ: 40px; <br>幅: 180px;背景: #07f; <br>ボーダー: 1px ソリッド #ccc; <br>.tabs li:last-child h3 { <br> ボーダー:なし; >} <br>.tabs li h3.current { <br>background: #6af; <br>} <br>.tabs li ul { <br>margin-left: auto; <br> margin-right: auto; <br>幅: 160px; <br>高さ: 0px; <br>リストスタイル: 非表示; <br>} <br>.tabs li ul li { <br>高さ: 30px; <br>行の高さ: 30px; <br>背景: #eee; <br>ボーダー: 1px ソリッド <br>} <br> <br> <br><br><br><br><br>コードをコピー<br><br><br> コードは次のとおりです:<br><br> <br>$(document ).ready (function(){ <br>$(".nav1").css("height","160px"); <br>$(".tabs li h3:first").addClass("current" ); <br>$(".tabs li h3").click(function() { <br>$(".tabs li h3").removeClass("current"); <br>$(this).addClass ("current" "); <br>$(".tabs li ul").animate({height:"0"},"fast"); <br>$(this).next().animate({height :"160 "},"遅い"); <br>}); <br>}); <br><br>
</div>
</div>
</div>
<div class="wzconShengming_sp">
<div class="bzsmdiv_sp">このウェブサイトの声明</div>
<div>この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。</div>
</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="AI_ToolDetails_main4sR">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- <div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>人気の記事</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796785841.html" title="アサシンのクリードシャドウズ:シーシェルリドルソリューション" class="phpgenera_Details_mainR4_bottom_title">アサシンのクリードシャドウズ:シーシェルリドルソリューション</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3週間前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796789525.html" title="Windows11 KB5054979の新しいものと更新の問題を修正する方法" class="phpgenera_Details_mainR4_bottom_title">Windows11 KB5054979の新しいものと更新の問題を修正する方法</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2週間前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796785857.html" title="Atomfallのクレーンコントロールキーカードを見つける場所" class="phpgenera_Details_mainR4_bottom_title">Atomfallのクレーンコントロールキーカードを見つける場所</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3週間前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796784440.html" title="<🎜>:Dead Rails-すべての課題を完了する方法" class="phpgenera_Details_mainR4_bottom_title"><🎜>:Dead Rails-すべての課題を完了する方法</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4週間前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796784000.html" title="Atomfall Guide:アイテムの場所、クエストガイド、およびヒント" class="phpgenera_Details_mainR4_bottom_title">Atomfall Guide:アイテムの場所、クエストガイド、およびヒント</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4週間前</span>
<span>By DDD</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/article.html">もっと見る</a>
</div>
</div>
</div> -->
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>ホットAIツール</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411540686492.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undresser.AI Undress" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_title">
<h3>Undresser.AI Undress</h3>
</a>
<p>リアルなヌード写真を作成する AI 搭載アプリ</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411552797167.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Clothes Remover" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_title">
<h3>AI Clothes Remover</h3>
</a>
<p>写真から衣服を削除するオンライン AI ツール。</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173410641626608.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undress AI Tool" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_title">
<h3>Undress AI Tool</h3>
</a>
<p>脱衣画像を無料で</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411529149311.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Clothoff.io" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_title">
<h3>Clothoff.io</h3>
</a>
<p>AI衣類リムーバー</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/video-swap" title="Video Face Swap" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173414504068133.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Video Face Swap" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/video-swap" title="Video Face Swap" class="phpmain_tab2_mids_title">
<h3>Video Face Swap</h3>
</a>
<p>完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/ai">もっと見る</a>
</div>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>人気の記事</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796785841.html" title="アサシンのクリードシャドウズ:シーシェルリドルソリューション" class="phpgenera_Details_mainR4_bottom_title">アサシンのクリードシャドウズ:シーシェルリドルソリューション</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3週間前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796789525.html" title="Windows11 KB5054979の新しいものと更新の問題を修正する方法" class="phpgenera_Details_mainR4_bottom_title">Windows11 KB5054979の新しいものと更新の問題を修正する方法</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2週間前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796785857.html" title="Atomfallのクレーンコントロールキーカードを見つける場所" class="phpgenera_Details_mainR4_bottom_title">Atomfallのクレーンコントロールキーカードを見つける場所</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3週間前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796784440.html" title="<🎜>:Dead Rails-すべての課題を完了する方法" class="phpgenera_Details_mainR4_bottom_title"><🎜>:Dead Rails-すべての課題を完了する方法</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4週間前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796784000.html" title="Atomfall Guide:アイテムの場所、クエストガイド、およびヒント" class="phpgenera_Details_mainR4_bottom_title">Atomfall Guide:アイテムの場所、クエストガイド、およびヒント</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4週間前</span>
<span>By DDD</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/article.html">もっと見る</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>ホットツール</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/92" title="メモ帳++7.3.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab96f0f39f7357.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="メモ帳++7.3.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/92" title="メモ帳++7.3.1" class="phpmain_tab2_mids_title">
<h3>メモ帳++7.3.1</h3>
</a>
<p>使いやすく無料のコードエディター</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/93" title="SublimeText3 中国語版" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97a3baad9677.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 中国語版" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/93" title="SublimeText3 中国語版" class="phpmain_tab2_mids_title">
<h3>SublimeText3 中国語版</h3>
</a>
<p>中国語版、とても使いやすい</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/121" title="ゼンドスタジオ 13.0.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97ecd1ab2670.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="ゼンドスタジオ 13.0.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/121" title="ゼンドスタジオ 13.0.1" class="phpmain_tab2_mids_title">
<h3>ゼンドスタジオ 13.0.1</h3>
</a>
<p>強力な PHP 統合開発環境</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/469" title="ドリームウィーバー CS6" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d0e0fc74683535.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="ドリームウィーバー CS6" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/469" title="ドリームウィーバー CS6" class="phpmain_tab2_mids_title">
<h3>ドリームウィーバー CS6</h3>
</a>
<p>ビジュアル Web 開発ツール</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/500" title="SublimeText3 Mac版" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d34035e2757995.png?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 Mac版" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/500" title="SublimeText3 Mac版" class="phpmain_tab2_mids_title">
<h3>SublimeText3 Mac版</h3>
</a>
<p>神レベルのコード編集ソフト(SublimeText3)</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/ai">もっと見る</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>ホットトピック</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/gmailyxdlrkzn" title="Gmailメールのログイン入り口はどこですか?" class="phpgenera_Details_mainR4_bottom_title">Gmailメールのログイン入り口はどこですか?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>7658</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>15</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/cakephp-tutor" title="CakePHP チュートリアル" class="phpgenera_Details_mainR4_bottom_title">CakePHP チュートリアル</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1393</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>52</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/c-tutorial" title="C# チュートリアル" class="phpgenera_Details_mainR4_bottom_title">C# チュートリアル</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1205</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>24</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/steamdzhmcssmgs" title="Steamのアカウント名の形式は何ですか" class="phpgenera_Details_mainR4_bottom_title">Steamのアカウント名の形式は何ですか</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>91</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>11</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/winactivationkeyper" title="Win11 Activation Key Permanent" class="phpgenera_Details_mainR4_bottom_title">Win11 Activation Key Permanent</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>73</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>19</span>
</div>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/faq/zt">もっと見る</a>
</div>
</div>
</div>
</div>
</div>
<div class="Article_Details_main2">
<div class="phpgenera_Details_mainL4">
<div class="phpmain1_2_top">
<a href="javascript:void(0);" class="phpmain1_2_top_title">Related knowledge<img
src="/static/imghw/index2_title2.png" alt="" /></a>
</div>
<div class="phpgenera_Details_mainL4_info">
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/691702.html" title="jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170903071539936.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド" />
</a>
<a href="https://www.php.cn/ja/faq/691702.html" title="jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド" class="phphistorical_Version2_mids_title">jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド</a>
<span class="Articlelist_txts_time">Feb 27, 2024 pm 06:45 PM</span>
<p class="Articlelist_txts_p">jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/692694.html" title="jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/000/164/170910433346845.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?" />
</a>
<a href="https://www.php.cn/ja/faq/692694.html" title="jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?" class="phphistorical_Version2_mids_title">jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?</a>
<span class="Articlelist_txts_time">Feb 28, 2024 pm 03:12 PM</span>
<p class="Articlelist_txts_p">jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/691569.html" title="徹底した分析: jQuery の長所と短所" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170902549498790.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="徹底した分析: jQuery の長所と短所" />
</a>
<a href="https://www.php.cn/ja/faq/691569.html" title="徹底した分析: jQuery の長所と短所" class="phphistorical_Version2_mids_title">徹底した分析: jQuery の長所と短所</a>
<span class="Articlelist_txts_time">Feb 27, 2024 pm 05:18 PM</span>
<p class="Articlelist_txts_p">jQuery は、フロントエンド開発で広く使用されている高速、小型、機能豊富な JavaScript ライブラリです。 2006 年のリリース以来、jQuery は多くの開発者にとって最適なツールの 1 つとなっていますが、実際のアプリケーションでは、いくつかの利点と欠点もあります。この記事では、jQuery の長所と短所を詳しく分析し、具体的なコード例で説明します。利点: 1. 簡潔な構文 jQuery の構文設計は簡潔かつ明確であるため、コードの読みやすさと記述効率が大幅に向上します。例えば、</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/692099.html" title="jQueryで要素の高さ属性を削除するにはどうすればよいですか?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170908075260378.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="jQueryで要素の高さ属性を削除するにはどうすればよいですか?" />
</a>
<a href="https://www.php.cn/ja/faq/692099.html" title="jQueryで要素の高さ属性を削除するにはどうすればよいですか?" class="phphistorical_Version2_mids_title">jQueryで要素の高さ属性を削除するにはどうすればよいですか?</a>
<span class="Articlelist_txts_time">Feb 28, 2024 am 08:39 AM</span>
<p class="Articlelist_txts_p">jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/693182.html" title="jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170912557218266.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する" />
</a>
<a href="https://www.php.cn/ja/faq/693182.html" title="jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する" class="phphistorical_Version2_mids_title">jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する</a>
<span class="Articlelist_txts_time">Feb 28, 2024 pm 09:06 PM</span>
<p class="Articlelist_txts_p">タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/692928.html" title="jQuery を使用してすべての a タグのテキスト コンテンツを変更する" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/465/014/170911333171493.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="jQuery を使用してすべての a タグのテキスト コンテンツを変更する" />
</a>
<a href="https://www.php.cn/ja/faq/692928.html" title="jQuery を使用してすべての a タグのテキスト コンテンツを変更する" class="phphistorical_Version2_mids_title">jQuery を使用してすべての a タグのテキスト コンテンツを変更する</a>
<span class="Articlelist_txts_time">Feb 28, 2024 pm 05:42 PM</span>
<p class="Articlelist_txts_p">タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/693462.html" title="jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/000/164/170916859138598.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?" />
</a>
<a href="https://www.php.cn/ja/faq/693462.html" title="jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?" class="phphistorical_Version2_mids_title">jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?</a>
<span class="Articlelist_txts_time">Feb 29, 2024 am 09:03 AM</span>
<p class="Articlelist_txts_p">jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/692515.html" title="jQuery における eq の役割と応用シナリオを理解する" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170909731284988.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="jQuery における eq の役割と応用シナリオを理解する" />
</a>
<a href="https://www.php.cn/ja/faq/692515.html" title="jQuery における eq の役割と応用シナリオを理解する" class="phphistorical_Version2_mids_title">jQuery における eq の役割と応用シナリオを理解する</a>
<span class="Articlelist_txts_time">Feb 28, 2024 pm 01:15 PM</span>
<p class="Articlelist_txts_p">jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s</p>
</div>
</div>
<a href="https://www.php.cn/ja/web-designer.html" class="phpgenera_Details_mainL4_botton">
<span>See all articles</span>
<img src="/static/imghw/down_right.png" alt="" />
</a>
</div>
</div>
</div>
</main>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>福祉オンライン PHP トレーニング,PHP 学習者の迅速な成長を支援します!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/ja/about/us.html">私たちについて</a>
<a href="https://www.php.cn/ja/about/disclaimer.html">免責事項</a>
<a href="https://www.php.cn/ja/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1745379430"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all' />
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function () {
var u = "https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u + 'matomo.php']);
_paq.push(['setSiteId', '9']);
var d = document,
g = d.createElement('script'),
s = d.getElementsByTagName('script')[0];
g.async = true;
g.src = u + 'matomo.js';
s.parentNode.insertBefore(g, s);
})();
</script>
<script>
// top
layui.use(function () {
var util = layui.util;
util.fixbar({
on: {
mouseenter: function (type) {
layer.tips(type, this, {
tips: 4,
fixed: true,
});
},
mouseleave: function (type) {
layer.closeAll("tips");
},
},
});
});
document.addEventListener("DOMContentLoaded", (event) => {
// 定义一个函数来处理滚动链接的点击事件
function setupScrollLink(scrollLinkId, targetElementId) {
const scrollLink = document.getElementById(scrollLinkId);
const targetElement = document.getElementById(targetElementId);
if (scrollLink && targetElement) {
scrollLink.addEventListener("click", (e) => {
e.preventDefault(); // 阻止默认链接行为
targetElement.scrollIntoView({
behavior: "smooth"
}); // 平滑滚动到目标元素
});
} else {
console.warn(
`Either scroll link with ID '${scrollLinkId}' or target element with ID '${targetElementId}' not found.`
);
}
}
// 使用该函数设置多个滚动链接
setupScrollLink("Article_Details_main1L2s_1", "article_main_title1");
setupScrollLink("Article_Details_main1L2s_2", "article_main_title2");
setupScrollLink("Article_Details_main1L2s_3", "article_main_title3");
setupScrollLink("Article_Details_main1L2s_4", "article_main_title4");
setupScrollLink("Article_Details_main1L2s_5", "article_main_title5");
setupScrollLink("Article_Details_main1L2s_6", "article_main_title6");
// 可以继续添加更多的滚动链接设置
});
window.addEventListener("scroll", function () {
var fixedElement = document.getElementById("Article_Details_main1Lmain");
var scrollTop = window.scrollY || document.documentElement.scrollTop; // 兼容不同浏览器
var clientHeight = window.innerHeight || document.documentElement.clientHeight; // 视口高度
var scrollHeight = document.documentElement.scrollHeight; // 页面总高度
// 计算距离底部的距离
var distanceToBottom = scrollHeight - scrollTop - clientHeight;
// 当距离底部小于或等于300px时,取消固定定位
if (distanceToBottom <= 980) {
fixedElement.classList.remove("Article_Details_main1Lmain");
fixedElement.classList.add("Article_Details_main1Lmain_relative");
} else {
// 否则,保持固定定位
fixedElement.classList.remove("Article_Details_main1Lmain_relative");
fixedElement.classList.add("Article_Details_main1Lmain");
}
});
</script>
<script>
document.addEventListener('DOMContentLoaded', function() {
const mainNav = document.querySelector('.Article_Details_main1Lmain');
const header = document.querySelector('header');
if (mainNav) {
window.addEventListener('scroll', function() {
const scrollPosition = window.scrollY;
if (scrollPosition > 84) {
mainNav.classList.add('fixed');
} else {
mainNav.classList.remove('fixed');
}
});
}
});
</script>
</body>
</html>