2013年の優秀なjQueryプラグインまとめ_jquery
今天为大家推荐的是2013年的第一期,在这期里面十个jQuery插件涵盖了响应式的网格布局插件、图片放大插件、表单元素中自定义select插件,google 地图插件、文件拖放上传插件、tooltip提示插件、3D旋转菜单等等。这些插件的官网都提供了详细的API和相关代码下载,也提供了一些案例展示,可以说稍懂一点前端的同学按照他们提供的API就会使用这些插件。
1、Makisu : jQuery CSS 3D Dropdown Menu conceptMakisu是一个jQuery和css3制作3D下拉菜单的插件,目前仅在chrome下能正常运行。
2、jQuery.Shapeshift一款轻量级的网格系统插件,可以制作濗布流效果,同时具有拖动、Responsive和touch功能。
3、RainbowRainbow是一个让你代码高亮显示的插件。
4、gmapsgmaps用来制作google地图的一个插件。
5、jQuery jkitjQuery jkit是一个依赖于jQuery库的插件,里面包含了Web常用交互效果。
6、dropzone.jsdropzone.js是一个js脚笨库,实用文件的拖拽上传文件,而且还可以预览上传后的文件。
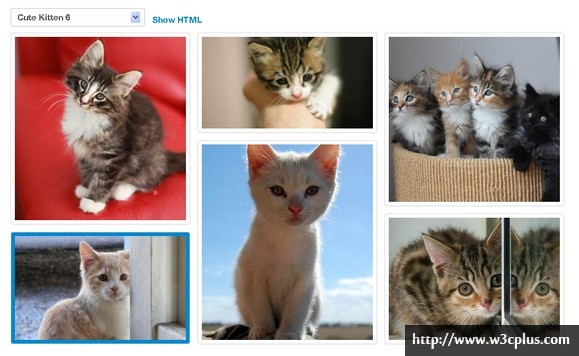
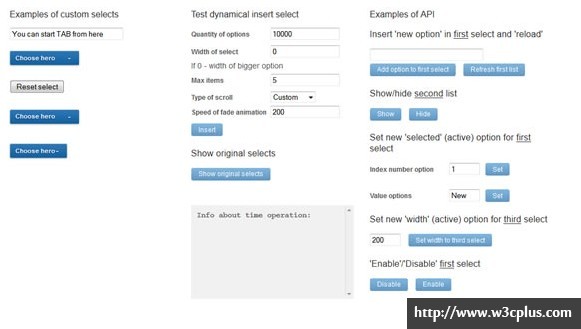
7、Image PickerImage Picker是一个简单的jQuery插件,它将一个选择元素变成一个更加友好的用户图形界面。
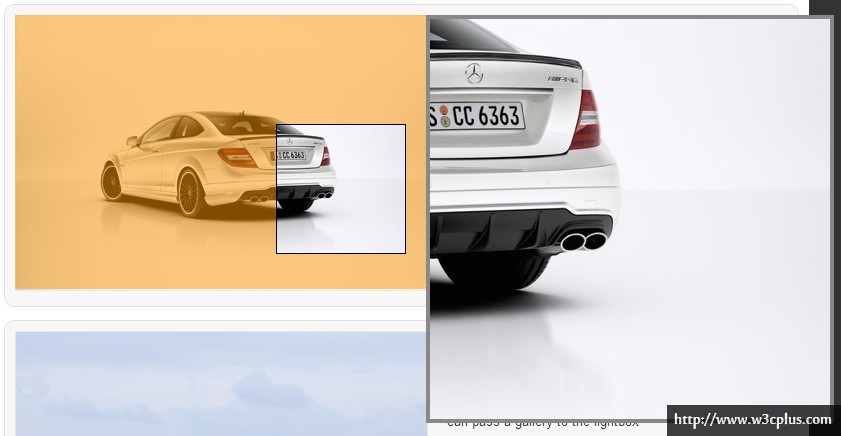
8、Elevate ZoomElevate Zoom是一款图片放大的jQuery插件。
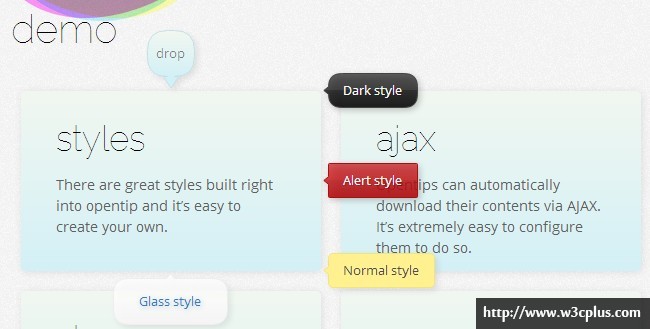
9、OpentipOpentip是一款强大的tooltip插件,支持所有现代浏览器以及IE7+浏览器。
10、SelectikSelectik是一款自定义表单的select样式的jQuery插件。
在第一期中向大家推荐了有关于响应式的网格布局插件、图片放大插件、表单元素中自定义select插件,google 地图插件、文件拖放上传插件、tooltip提示插件、3D旋转菜单等十款jQuery插件,今天继续第二期的插件推荐,在这一期中主要涵盖了:回到页面顶部、文本语音、图片旋转、图片预加载、SVG制作与动画等十款优秀的jQuery插件,希望这些插件能帮大家解决一时之需。
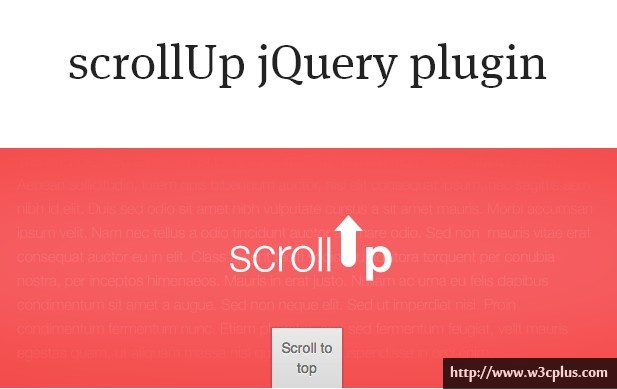
1、scrollUp jQuery plugin一款制作回到顶部按钮的jQuery插件。
2、jQuery plugin for Text to Speech一款文本转语音的jQuery插件。
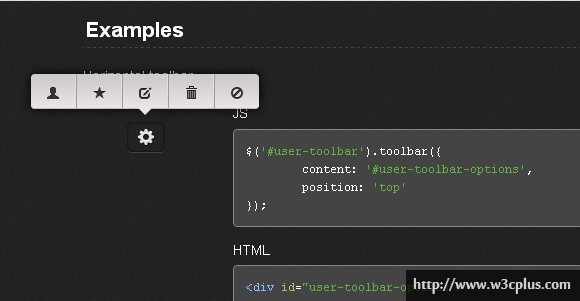
3、Toolbar.Js在Web页面或应用程序中快速帮助创建提示工具的一款jQuery插件。
4、Threesixty-slider图片360度旋转插件。
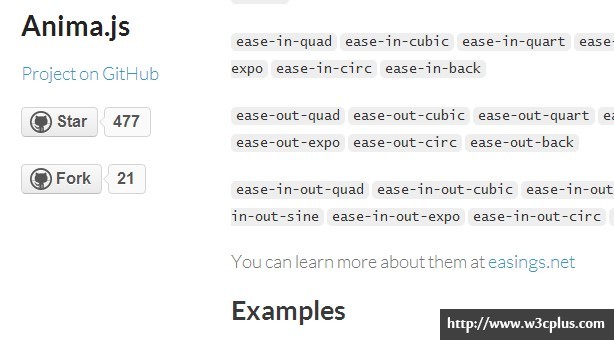
5、Anima.js类似于easings动画功能的插件。
6、Fathom.jsFathom Js可以用来制作网页版本的幻灯片播放效果。
7、Nivo Zoom一款图片放大的jQuery插件。
8、ScrollNav.js一款制作滚动页面,导航项目随之变化的jQuery插件。
9、SVG.js一款操纵和实现SVG动画的轻量级js库。
10、IMAGELOADER.JS一个预加载图片的JQUERY插件。
2013年优秀jQuery插件已发布两期了,今天继续给大家推荐三月刊的插件,在第三期中我们同样向大家介绍十个优秀的偛件,今天这十个插件包括:Google Map嵌入到你的站点、固定边栏菜单、支持css3的transform属性的插件、文本动画效果、图片选择区域控制、图片翻转功能等。希望这些插件能给你平时制作带来思路,或者能直接运用到您的项目之中。
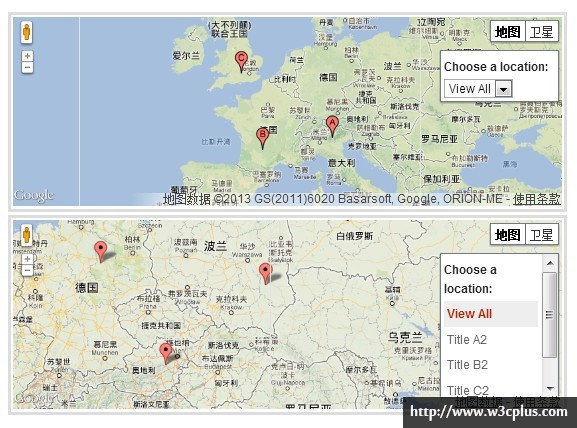
1、Maplace.JSMaplace.js帮助你将google地图嵌入到你的网站,可以在地图上快速创建标记和控制菜单的位置。他的运行需要jQuery和google maps api v3。
2、Navi.JSNavi.Js方便你的网站动态的显示内容。
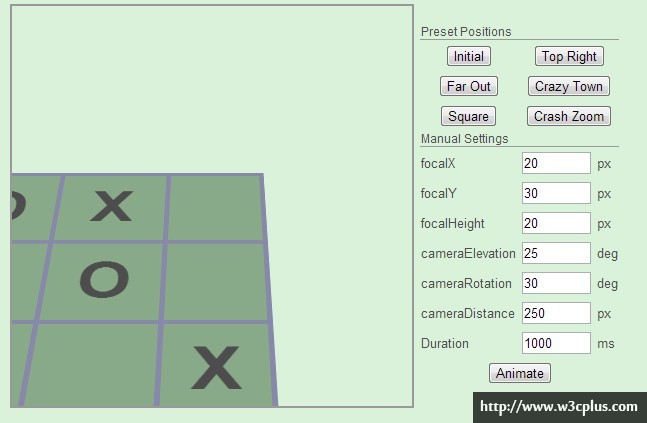
3、jQuery.transformlistjQuery.transformlist是一个javascript插件,用来支持css3的动画转换。
4、textillate.js一款简单实现文本动画效果的jQuery插件。
5、partialjs免费的web应用程序框架,使用JavaScript、HTML和CSS构建web站点和web应用程序。
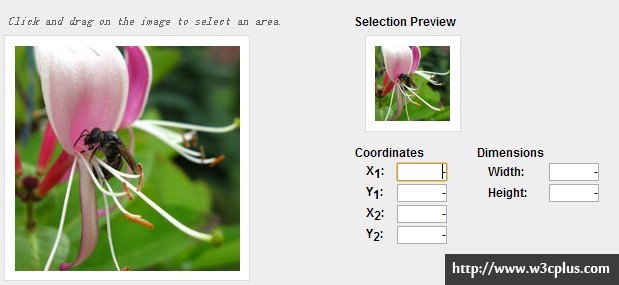
6、imgAreaSelectimgAreaSelect是一个jQuery插件,用来实现选择图像的矩形区域。
7、ddSlick一个免费的重量轻jQuery插件,它允许您创建一个自定义下拉与图片和描述。
8、MagicSuggest自动生成默认标签。
9、jQuery Knob向下兼容,可以触摸的jQuery拨号插件。
10、jQuery.WallFlipjQuery插件创建一个图片墙,点击翻转显示一些图像的描述内容。
在第四期jQuery插件的分享中,你会发现与以前的略有不同之处,是的。在今天推荐的十个插件中,我们有好几个是中国程序员写的,比如说说zTree写的树形结构效果插件,有SimpleTas插件还有茶哥、小生写的SimpleUI等,而且这回我将正美同学的Mass Framework(这个可不是jQuery插件)也放上来,希望大家喜欢。当然除了这几个中文插之外,大家还可以看到图表js库、分步(新手引导)插件库等。详细的请继续往下阅读。
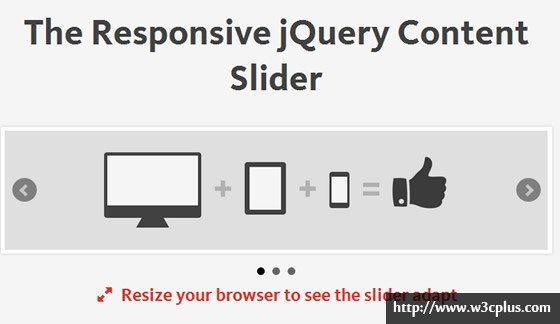
1、boxSlider带有响应式功能的jQuery幻灯片插件。
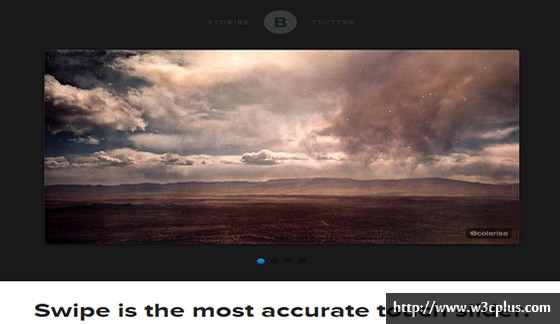
2、Swipejs一款触摸式幻灯片插件。
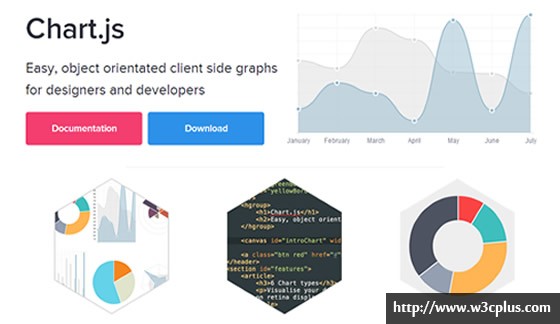
3、Chart.js一款制作图表的强大插件。
4、SimpleTabsSimpleTabs是国内开发者写的一款jQuery多功能选项卡插件,适用于各种选项卡,幻灯片、产品展示等模块。
5、zTreezTree 是一个依靠 jQuery 实现的多功能 “树插件”。优异的性能、灵活的配置、多种功能的组合是 zTree 最大优点。
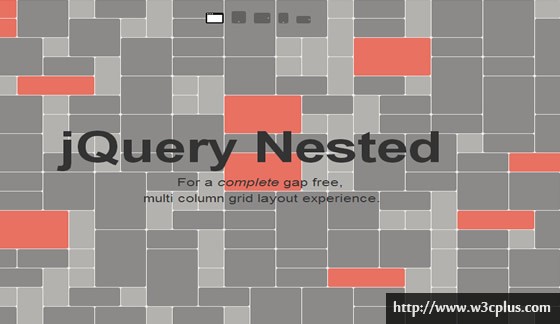
6、jQuery Nested创建一个动态的,可嵌套的网格布局插件。
7、Intro.js创建一个动态的,可嵌套的网格布局插件。
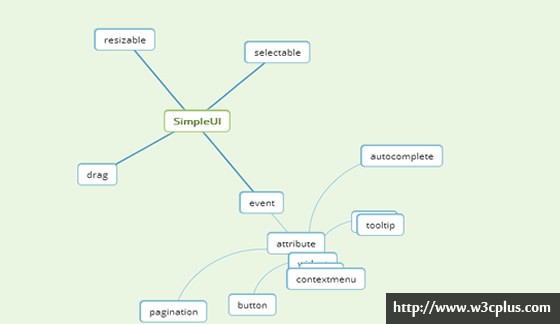
8、SimpleUISimpleUI是蓝面小生和半盏凉茶合力开发的一个基于jQuery的组件库。包含了常见的web组件,适用于开发web2.0的应用程序与小型网站。
9、Mass Framework一个模块化,以大模块开发为目标,jQuery式的框架。里面优先应用了大量HTML5新API,估计除了个别手机专属框架外,没有像它如此大范围应用了。这一来可以大大减少框架的体积,二来大幅提高运行效率。
10、BookBlock一个jQuery插件,将创建类似于一个小册子,你可以通过翻阅书本一样阅读。
又到了插件分享的时候了,今天要为大家推荐的十款插件都算是比较时尚的(制作的效果时尚)。比如说:icheck可以帮助大家轻松实现自定义复选框、单选框按钮;sidr可以实现固定边栏效果(当然也可以固定顶部,可以根据你的需求来设置);jQuery List DragSort可以实现拖动图片排序,以及MixItUp可以制作优美的动态过滤效果,里面集成了许多css3的特效,还有JResponsive实现响应式的布局、Flexisel实现弹性幻灯片播放等等。如果你觉得有感兴趣的,不仿花上几分钟浏览一下。我想会有你需要的插件效果。
1、Sidr创建侧菜单和最简单的方法实现响应式菜单的jQuery插件。
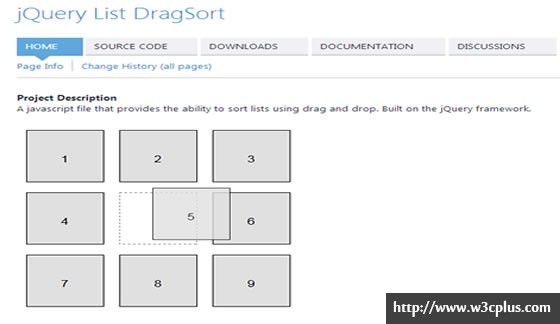
2、jQuery List DragSort一个图片拖动排序插件jQuery List DragSort。
3、iCheck超级定制的复选框和单选按钮的JQUERY插件。
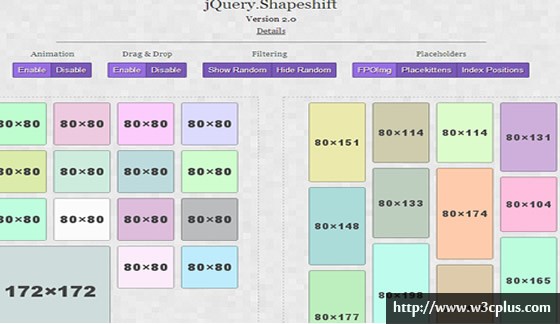
4、jQuery.Shapeshift一个jQuery实现动态网格系统,并且具有拖放功能。
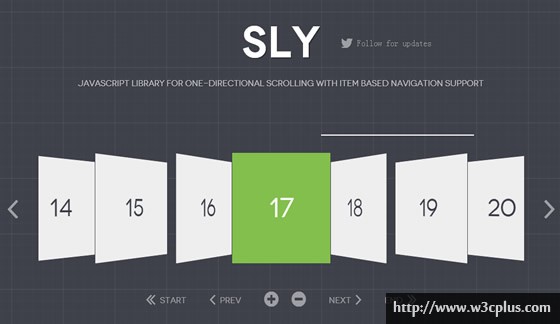
5、SLYSLY是一个js库,可用于创建单向滚动的导航效果。
6、PackeryPackery是一个布局方面的jQuery插件,可以实现瀑布流,拖放布局等功能。
7、ToolTipsterToolTipster是一个用来制作弹出提示框的jQuery插件。
8、MixItUp一款过滤和排序的jQuery插件。
9、JResponsive一款结合CSS的responsive和transition实现的网格布局的插件。
10、Flexisel具有响应式功能的图片播放插件。
今天要向大家推荐的jQuery插件是第六期了,也就是说到今天为止,总共搜集了近60款各式各样的jQuery插件,涉及各种效果。在这一期中推荐的插件搜集了很久,才积累了这十款插件,主要有制作菜单的、图形的、网格的、翻转等。如果你喜欢,那就继续往下点击。
1、SmintSmint是一个简单的jQuery插件,一种粘性的导航栏,停留在页面的顶部而你向下滚动和菜单按钮,自动滚动页面的部分你点击。
2、FlipClock.jsFlipClock是一个制作时钟的jQuery插件。
3、least.js随机和响应的HTML 5,CSS3 LAZYLOAD画廊
4、mmenu一个创建菜单的jQuery插件,只需要一行代码就可以实现移动端滑动的菜单效果
5、Two.jstwo.js是一个面向现代浏览器的二维绘图api。
6、MixItUpMixItUp插件是用来过滤和排序元素。
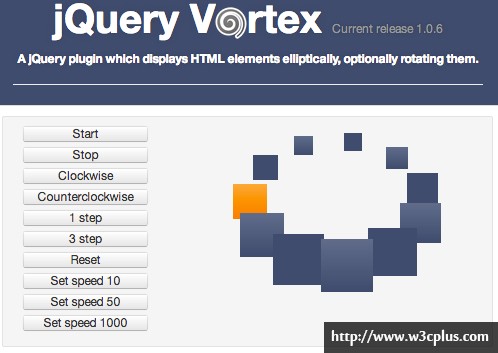
7、VortexHTML元素显示成椭圆,并可以旋转。
8、TransitjQuery实现CSS3的transform效果。
9、MasonjsMason は、グリッド システムを作成するための強力なプラグインです。
10、Flippant.jsFlippant は 3D 反転効果を実現します。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7409
7409
 15
15
 1631
1631
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10の楽しいjQueryゲームプラグインして、あなたのウェブサイトをより魅力的にし、ユーザーの粘着性を高めます! Flashは依然としてカジュアルなWebゲームを開発するのに最適なソフトウェアですが、jQueryは驚くべき効果を生み出すこともできます。また、純粋なアクションフラッシュゲームに匹敵するものではありませんが、場合によってはブラウザで予期せぬ楽しみもできます。 jquery tic toeゲーム ゲームプログラミングの「Hello World」には、JQueryバージョンがあります。 ソースコード jQueryクレイジーワードコンポジションゲーム これは空白のゲームであり、単語の文脈を知らないために奇妙な結果を生み出すことができます。 ソースコード jquery鉱山の掃引ゲーム
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
このチュートリアルでは、jQueryを使用して魅惑的な視差の背景効果を作成する方法を示しています。 見事な視覚的な深さを作成するレイヤー画像を備えたヘッダーバナーを構築します。 更新されたプラグインは、jQuery 1.6.4以降で動作します。 ダウンロードしてください
 jqueryとajaxを使用した自動更新Divコンテンツ
Mar 08, 2025 am 12:58 AM
jqueryとajaxを使用した自動更新Divコンテンツ
Mar 08, 2025 am 12:58 AM
この記事では、JQueryとAjaxを使用して5秒ごとにDivのコンテンツを自動的に更新する方法を示しています。 この例は、RSSフィードからの最新のブログ投稿と、最後の更新タイムスタンプを取得して表示します。 読み込み画像はオプションです
 Matter.jsを始めましょう:はじめに
Mar 08, 2025 am 12:53 AM
Matter.jsを始めましょう:はじめに
Mar 08, 2025 am 12:53 AM
Matter.jsは、JavaScriptで書かれた2D Rigid Body Physics Engineです。このライブラリは、ブラウザで2D物理学を簡単にシミュレートするのに役立ちます。剛体を作成し、質量、面積、密度などの物理的特性を割り当てる機能など、多くの機能を提供します。また、重力摩擦など、さまざまな種類の衝突や力をシミュレートすることもできます。 Matter.jsは、すべての主流ブラウザをサポートしています。さらに、タッチを検出し、応答性が高いため、モバイルデバイスに適しています。これらの機能はすべて、物理ベースの2Dゲームまたはシミュレーションを簡単に作成できるため、エンジンの使用方法を学ぶために時間をかける価値があります。このチュートリアルでは、このライブラリのインストールや使用法を含むこのライブラリの基本を取り上げ、
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。