JavaScriptでオブジェクトの種類を判断する方法_基礎知識
最近、私は John Resig の傑作「Pro JavaScript Techniques」を読んでいました。そこには JavaScript の種類を判断する方法について書かれていました。この記事では、typeof を使用する方法とコンストラクターを使用する 2 つの方法を紹介します。 jqueryの作者としてはjqueryで使われている型判定方法を全く紹介していないのが残念です。でも、それは問題ではないので、ここで皆さんのためにまとめておきます。
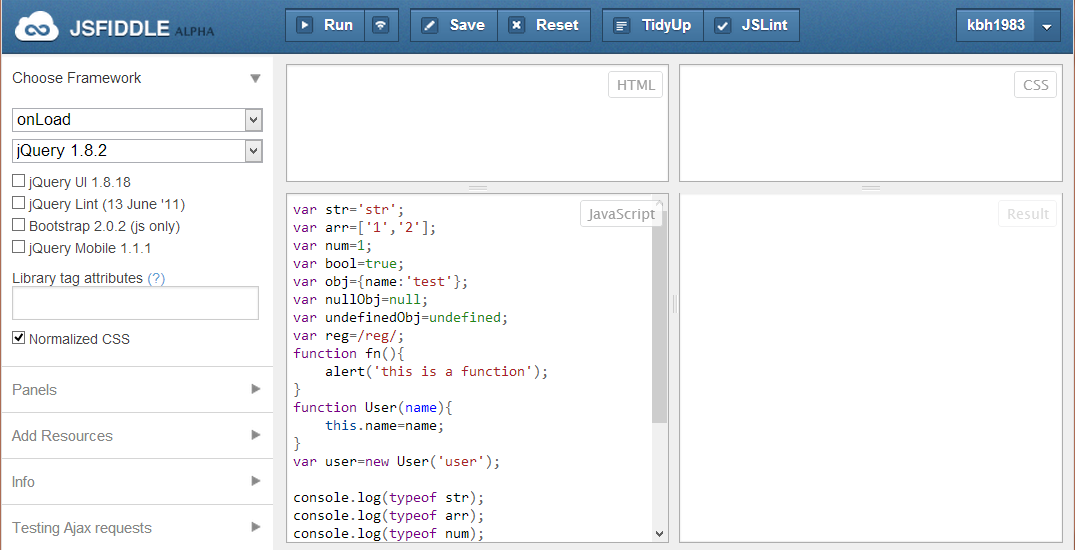
ここで私はまず皆さんに非常に便利なオンライン エディターをお勧めします: http://jsfiddle.net/。 jquery、mootools、prototype、YUI という 3 つの主流の js フレームワークのさまざまなバージョンが提供されており、単純な js テスト プログラムを作成する必要がある場合に直接使用できます。これにより、編集ソフトウェアを開いてさまざまな種類のファイルを作成する必要がなくなります。コード編集後、[実行]ボタンをクリックすれば完了です。

1.typeof
Typeof は、型判定を行うときに最も一般的に使用されるメソッドです。その利点は、シンプルで覚えやすいことです。欠点は、オブジェクト、null、配列、正規表現、およびカスタム オブジェクトを適切に判定できないことです。
以下は私のテスト コードです:
var str ='str';
var arr=['1','2'];
var num=1;
var bool=true;
var obj={name: 'テスト'} ;
var nullObj=null;
var unknownObj=unknown;
var reg=/reg/;
function fn(){
alert('これは関数です');
}
function User(name){
this.name=name;
}
var user=new User('user');
console.log(typeof str);
console.log(typeof arr);
console.log(typeof num);
console.log(typeof bool);
console.log (obj の種類);
console.log(nullObj の種類);
console.log(未定義オブジェクトの種類);
console.log(reg の種類);
console.log(fn の種類);
console.log(typeof user);
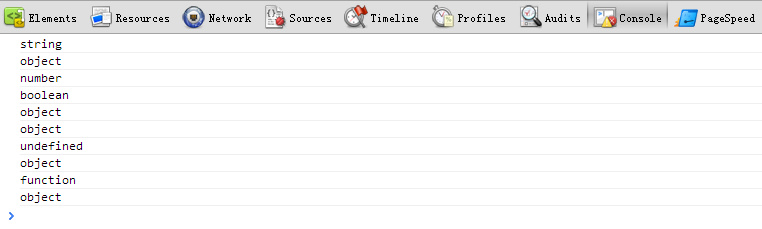
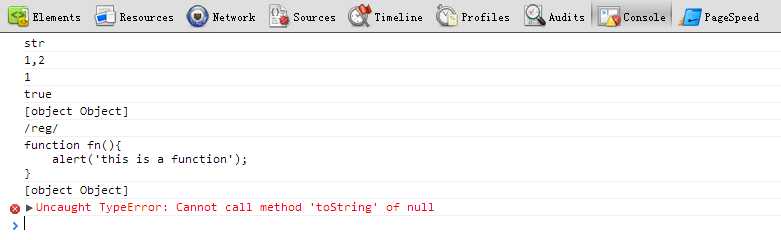
コードの実行結果:

2.コンストラクター
次に、一般的には使用されないメソッド、オブジェクト コンストラクター コンストラクターを紹介します。その利点は、ほとんどのオブジェクト タイプの判定、特にカスタム オブジェクトの判定をサポートしていることです。欠点は、null および unknown に対して使用できないことです。
テスト コードは前のコードと似ていますが、typeof の代わりに XXX.constructor が使用される点が異なります。
var str='str';
var arr =['1','2'];
var num=1;
var bool=true;
var obj={name:'test'};
var nullObj= null;
var unknownObj=unknown;
var reg=/reg/;
function fn(){
alert('これは関数です');
}
function ユーザー(名前) {
this.name=name;
}
var user=new User('user');
console.log(str.constructor);
console.log(arr.constructor);
console.log(num.constructor);
console.log(bool.constructor);
console.log(obj.constructor);
console.log(reg.constructor);
console.log(fn.constructor);
console.log(user.constructor);
console.log(nullObj.constructor);
console.log(unknownObj.constructor);

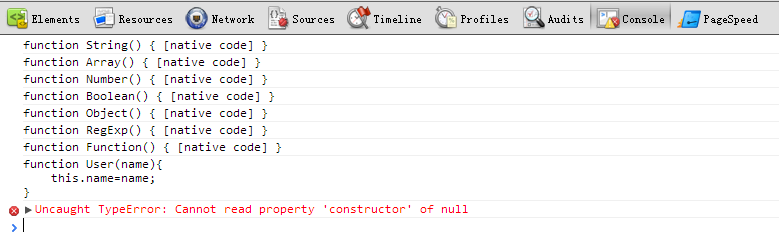
console.log(nullObj.constructor); を実行すると、ブラウザはエラーを報告します: Uncaught TypeError: null のプロパティ 'constructor' を読み取れません。同様の問題が上記の console.log(unknownObj.constructor); でも発生します: Uncaught TypeError: unknown のプロパティ 'constructor' を読み取れません。
3.Object.prototype.toString.call()
最後に紹介するのは、jquery で使用されるメソッド、Object.prototype.toString.call() です。利点は、ほとんどの種類の判定をサポートしていることですが、唯一の欠点は、カスタム オブジェクトの判定をサポートしていないことです。
テスト コードは次のとおりです:
var str='str';
var arr=['1','2'];
var num=1;
var bool=true;
var obj ={name:'test'};
var nullObj=null;
var unfineedObj=unknown;
var reg=/reg/;
function fn(){
alert('thisは関数です');
}
function User(name){
this.name=name;
}
var user=new User('user');
var toString=Object.prototype.toString;
console.log(toString.call(str));
console.log(toString.call(arr));
console.log(toString.call(num));
コンソール。 log(toString.call(bool));
console.log(toString.call(obj));
console.log(toString.call(reg));
console.log(toString.call (fn));
console.log(toString.call(user));
console.log(toString.call(nullObj));
console.log(toString.call(unknownObj));

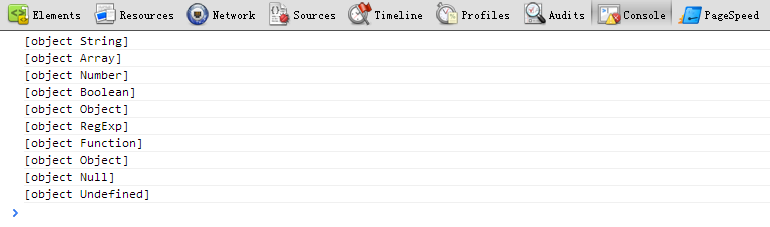
console.log(toString.call(user)); 返された結果は: [オブジェクト Object] であり、これ以上判断することはできません。
总结
JavaScript で頻繁に使用されるオブジェクト判定方式には、typeof、constructor、Object.prototype.toString.call() が含まれます。typeof は JavaScript 自体がサポートするメソッドであることをよく理解してください。constructor はほとんど使用されませんが、相信大家はこれを使用しています。デモでは、代表的な意思表示も確認できます。 Object.prototype.toString.call() に関しては、XXX.toString() を直接使用できないため、他と XXX.toString() には何らかの問題がある可能性があります。 ?我们在浏览器中运行下面代码:查看运行結果:
 null と unknown は toString() メソッドが存在しないため、問題が発生するため、カウンタを削除しません。その他のオブジェクトについては、toString() によって返される内容と、Object.prototype.toString.call() によって返される内容が使用されます。これは、Object.prototype.toString() メソッドがオブジェクトの型を返すように設計されているためです。String、Array、Boolean、Regexp、Number、Function はいずれも Object から継承されており、同時に Object の原型メソッドも継承されています。 xxx.toString() を実行するときに使用される再書き込み後のメソッドであり、返される結果は自然に Object.prototype.toString.call() の結果と一致しません。
null と unknown は toString() メソッドが存在しないため、問題が発生するため、カウンタを削除しません。その他のオブジェクトについては、toString() によって返される内容と、Object.prototype.toString.call() によって返される内容が使用されます。これは、Object.prototype.toString() メソッドがオブジェクトの型を返すように設計されているためです。String、Array、Boolean、Regexp、Number、Function はいずれも Object から継承されており、同時に Object の原型メソッドも継承されています。 xxx.toString() を実行するときに使用される再書き込み後のメソッドであり、返される結果は自然に Object.prototype.toString.call() の結果と一致しません。
上の例から、この 3 つの方法は、多くの場合、より厳密に承認され、利点が理解され、必要に応じて適切な方法を選択できます。この方法では、大部分の状況を判断できるため、[object Object] が返されたときに、コンストラクターを再度使用して、独自のオブジェクトかどうかを判断します。
var num=1;
var bool=true;
var obj={name:'test'};
var nullObj=null;
var unknownObj=unknown;
var reg =/reg/;
function fn(){
alert('これは関数です');
}
function User(name){
this.name=name;
}
var user=new User('user');
console.log(str.toString());console.log(arr.toString());
console.log(num.toString());
console.log(bool) .toString());
console.log(obj.toString());
console.log(reg.toString());
console.log(fn.toString());
console.log(user.toString());
console.log(nullObj.toString());
console.log(unknownObj.toString());

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 25
25
 96
96
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 MySQLクエリ結果の配列をオブジェクトに変換するにはどうすればよいですか?
Apr 29, 2024 pm 01:09 PM
MySQLクエリ結果の配列をオブジェクトに変換するにはどうすればよいですか?
Apr 29, 2024 pm 01:09 PM
MySQL クエリ結果の配列をオブジェクトに変換する方法は次のとおりです。 空のオブジェクト配列を作成します。結果の配列をループし、行ごとに新しいオブジェクトを作成します。 foreach ループを使用して、各行のキーと値のペアを新しいオブジェクトの対応するプロパティに割り当てます。新しいオブジェクトをオブジェクト配列に追加します。データベース接続を閉じます。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 PHP における配列とオブジェクトの違いは何ですか?
Apr 29, 2024 pm 02:39 PM
PHP における配列とオブジェクトの違いは何ですか?
Apr 29, 2024 pm 02:39 PM
PHP では、配列は順序付けられたシーケンスであり、要素はインデックスによってアクセスされます。オブジェクトは、new キーワードによって作成されたプロパティとメソッドを持つエンティティです。配列へのアクセスはインデックス経由で、オブジェクトへのアクセスはプロパティ/メソッド経由で行われます。配列値が渡され、オブジェクト参照が渡されます。
 C++ 関数がオブジェクトを返すときは何に注意する必要がありますか?
Apr 19, 2024 pm 12:15 PM
C++ 関数がオブジェクトを返すときは何に注意する必要がありますか?
Apr 19, 2024 pm 12:15 PM
C++ では、関数がオブジェクトを返すときに注意する点が 3 つあります。 オブジェクトのライフサイクルは、メモリ リークを防ぐために呼び出し元によって管理されます。ぶら下がりポインタを回避し、動的にメモリを割り当てるかオブジェクト自体を返すことにより、関数が戻った後もオブジェクトが有効なままであることを確認します。コンパイラーは、パフォーマンスを向上させるために、返されたオブジェクトのコピー生成を最適化する場合がありますが、オブジェクトが値セマンティクスによって渡される場合、コピー生成は必要ありません。
 PHP の Request オブジェクトとは何ですか?
Feb 27, 2024 pm 09:06 PM
PHP の Request オブジェクトとは何ですか?
Feb 27, 2024 pm 09:06 PM
PHP の Request オブジェクトは、クライアントからサーバーに送信される HTTP リクエストを処理するために使用されるオブジェクトです。 Request オブジェクトを通じて、リクエストを処理して応答するために、リクエスト メソッド、リクエスト ヘッダー情報、リクエスト パラメータなどのクライアントのリクエスト情報を取得できます。 PHP では、$_REQUEST、$_GET、$_POST などのグローバル変数を使用して、要求された情報を取得できますが、これらの変数はオブジェクトではなく配列です。リクエスト情報をより柔軟かつ便利に処理するために、次のことができます。
 PHP 関数はどのようにオブジェクトを返すのでしょうか?
Apr 10, 2024 pm 03:18 PM
PHP 関数はどのようにオブジェクトを返すのでしょうか?
Apr 10, 2024 pm 03:18 PM
PHP 関数は、return ステートメントに続いてオブジェクト インスタンスを使用してオブジェクトを返すことにより、データをカスタム構造にカプセル化できます。構文: functionget_object():object{}。これにより、カスタム プロパティとメソッドを使用してオブジェクトを作成し、オブジェクトの形式でデータを処理できるようになります。




