
开篇语
最近接手了一个移动端的项目。个人感觉是自己做得比较快而且比较健壮的一个。。。移动端最主要就是页面要适用不同的手机屏幕,ipad等。下面就分享一些技巧,让你不依赖任何框架高效地搭建自己的项目。
一、样式按组件或板块分文件写再合成
①设置各种变量
采用scss或者less来写css代码有很多好处。这里就不详细说。
我们拿到设计图的第一步,就是要分析各个页面之间有哪些模块、哪些样式、哪些颜色是一样的。一般情况下,为了各个页面的风格统一,各个页面上的主颜色应该都是一致的,而且好些页面都会用到一些相同的组件,例如slider。所以,我们首先可以定义一个常量文件,里面就专门存放颜色、高度、宽度等变量。定义一个公共样式文件,例如写一些各个页面都有可能用到的清楚浮动等样式。
个人感觉scss比less更好用一点,用scss定义的话,其中有一个方法是%定义法,就是定义了并不会被编译,而是实际上用到的时候才会被编译。例子图:

②按模块细分
个人感觉,按模块等细分之后,代码的可读性能够明显地提高,方便维护,而且引入页面的文件个数也减少了,还可以提高性能呢。不过,这里要注意,子模块的文件名要以“_”开始哦,这样就不会被编译,而是需要引用的时候再编译哦。例子如图:

二、页面适应性布局
个人认为,适配移动端比较好的布局方式是百分比+rem布局。
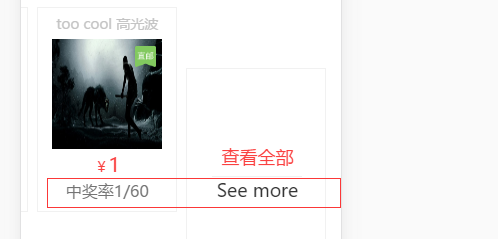
百分比的优势在于,同一个百分比的真实尺寸会跟随屏幕大小变化。举个例子,像这种:

红色框那里,假设现在的要求是一行4个板块,适应任何屏幕。那么,用ul,li写html,然后布局的话,如果写定ul的宽度是100%,然后li的宽度是25%,再设置box-sizing:border-box的话。各种屏幕下,这四块都是平分并且不会出现横向滚动条的。不过要注意,这个时候的间距就不要用margin-left和margin-right来撑开,而是用padding来撑开。就是像这样比例明显,板块区分度高的情况适合用百分比来布局。
代码如下:
<span style="color: #800000;">ul</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100%</span>;<span style="color: #ff0000;">
margin-bottom</span>:<span style="color: #0000ff;">10px</span>;<span style="color: #ff0000;">
}
ul li{
width</span>:<span style="color: #0000ff;">25%</span>;<span style="color: #ff0000;">
box-sizing</span>:<span style="color: #0000ff;">border-box</span>;<span style="color: #ff0000;">
}</span>为什么要设置box-sizing:border-box;呢?不明白的话,可以看这里:http://www.w3school.com.cn/cssref/pr_box-sizing.asp。
rem的话,rem的取值是只。相对于根元素htm的font-size,即只需要设置根元素的font-size,其它元素使用rem单位设置成相应的百分比即可。你再用@media写一下不同尺寸下跟元素html的font-size的值即可。然后神奇的事情就发生了。当你改变尺寸时,字体。图片等,就会自动跟着适应了。用起来真的很爽!
一些常用的适应尺寸如下:
<span style="color: #800000;">@charset "utf-8";
@media only screen and (max-width: 315px)</span>{<span style="color: #ff0000;">
html {
font-size</span>:<span style="color: #0000ff;"> 50% !important</span>;
}<span style="color: #800000;">
}
@media only screen and (min-width: 316px)</span>{<span style="color: #ff0000;">
html {
font-size</span>:<span style="color: #0000ff;"> 62.5% !important</span>;
}<span style="color: #800000;">
}
@media only screen and (min-width: 640px)</span>{<span style="color: #ff0000;">
html {
font-size</span>:<span style="color: #0000ff;"> 125% !important</span>;
}<span style="color: #800000;">
}
@media only screen and (min-width: 750px)</span>{<span style="color: #ff0000;">
html {
font-size</span>:<span style="color: #0000ff;"> 150% !important</span>;
}<span style="color: #800000;">
}
@media only screen and (min-width: 1242px)</span>{<span style="color: #ff0000;">
html {
font-size</span>:<span style="color: #0000ff;"> 187.5% !important</span>;
}<span style="color: #800000;">
}</span>想了解更多,可以参考这里:http://www.cnblogs.com/beidan/p/5275379.html#3382529。
三、常见的一些效果的做法
①页面板块可横向滑动
一种就是我们经常见的,一些特卖活动、抢购活动的时候,需要出现横向滚动情况。效果图:

不要以为这种效果会涉及到什么touch事件,要写多复杂的js。其实只用css就可以很简单地实现了。原理就是利用overflow属性。设置其水平方向滚动,垂直方向hidden即可。
当然,还要配合一些其他的代码。
具体css代码如下:
<span style="color: #800000;">ul.pinxiang-list</span>{<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;">10px</span>;<span style="color: #ff0000;">
padding-top</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
padding-bottom</span>:<span style="color: #0000ff;">20px</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100%</span>;<span style="color: #ff0000;">
box-sizing</span>:<span style="color: #0000ff;">border-box</span>;<span style="color: #ff0000;">
overflow-x</span>:<span style="color: #0000ff;">scroll</span>;<span style="color: #ff0000;">
overflow-y</span>:<span style="color: #0000ff;">hidden</span>;<span style="color: #ff0000;">
white-space</span>:<span style="color: #0000ff;"> nowrap</span>;<span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;">left</span>;<span style="color: #ff0000;">
}
ul.pinxiang-list li{
position</span>:<span style="color: #0000ff;">relative</span>;<span style="color: #ff0000;">
display</span>:<span style="color: #0000ff;">inline-block</span>;<span style="color: #ff0000;">
margin-right</span>:<span style="color: #0000ff;">5px</span>;<br><span style="color: #ff0000;"> }</span>这里最主要的就是要设置ul的宽度是100%,并且向左浮动。li要设置为display:inline-block.
还有一个就是,如果你用谷歌调试的时候,会发现,效果是这样的:

对,就是会出现一个明显的滚动条。但是如果你用真机,也就是用移动设备看的时候,你会发现其实滚动条是不会出现的。所以有时候做移动的东西,还是需要真机测试一下比较靠谱啊。
另外要注意一个问题,由于li被display:inline-block.那么就有了inline的属性,默认。此元素会被显示为内联元素,元素前后没有换行符。并且,该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。什么意思呢,简单来说就是这些li的对齐基线的默认方式是以最后一行的文字对齐的。看图:

由图中可以明显看出,最后一个li由于没有图片撑起来,而它们的默认方式又是以最后一行文字为基准的,所以最后一个li就“掉”了下来。这个时候,我们就需要设置一下vertical-align这个属性的值了。设置为:vertical-align:middle。具体用法,可以看这里。这样设置了的话,就没有问题了哦。效果完成!!!
结语
好像也没想到还要说什么呢。先说到这里吧。。。有看不懂的可以私信给我哦!
最后,祝大家端午节快乐!