
jsonp の原則と use_javascript のスキル
jsonp の最初の紹介
jsonp の正式名は JSON with Padding で、クロスドメインのリソース要求を解決するために作成されたソリューションです。多くの場合、操作のためにクライアント側でサーバーデータを取得する必要がありますが、取得したいデータが現在のページと同じドメインにない場合は、ajax Webサービスを使用します。オリジン ポリシー (異なるドメインのクライアント側スクリプト) 明示的な承認がなければ、相手のリソースを読み書きすることはできません)、セキュリティ上の理由からリクエストは拒否されます。つまり、リソースを取得するために他のドメインにリクエストを直接送信することはできません。
localhot ドメインには Books.php があり、test.com ドメインの Books.php に get リクエストを送信し、その書籍リスト リソースを取得するスクリプトが含まれています。これはクロスドメイン リクエスト リソースです。
$.ajax({
type :'get',
url: 'http://test.com/books.php'
});
ページは次のようなエラーを報告します: XMLHttpRequest を読み込めませんhttp://test.com/books.php . Origin http://localhost は Access-Control-Allow-Origin.jsonp で許可されていないため、この問題が解決されるようです。
jsonp 原則
同一オリジン ポリシーの制限はありますが、トラフィックを節約したり読み込みを高速化するために、HTML 上のすべてのリソースが同じドメインにある必要はありません。 Google または Microsoft の jQuery CDN では、ページにこれを記述することで jQuery を引用できます
iframe、img、style、script およびその他の要素の src 属性は、さまざまなドメインからリソースを直接リクエストできます。jsonp は正式に script タグを使用してリソースをリクエストします。ドメイン間 localhost の
簡単な実装
books.php は、ドメイン test.com の書籍リストを取得することを目的としています。ドメイン test.com の書籍リストは、books.xml
test に保存されます。 com/books.xml
<書籍>
<書籍名="JavaScript: The Defiitive Guide" Publisher="O'Reilly Media, Inc.">
<著者> David Flanagan著者>ローラ・トムソン
<書籍名="HTTP: 決定版ガイド" 出版社="O'Reilly Media, Inc. ">
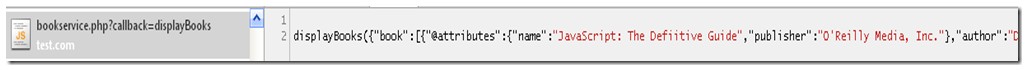
test.com/bookservice を結合します。 php
コードをコピー
コードは次のとおりです:
このようにして、まずxml ファイルの内容を json オブジェクトに変換します
コードをコピーします
{"book":[
{"@attributes":{"name":"JavaScript: The Defiitive Guide","publisher":"O'Reilly Media, Inc."},"著者":"David Flanagan"},
{"@attributes":{"name":"PHP and MySQL Web Development","publisher":"Perason Education"},"author":["Luke Welling" ,"Laura Thomson"]},
{"@attributes":{"name":"HTTP: The Defiitive Guide","publisher":"O'Reilly Media, Inc."},"author":[ "David Courley","Brian Totty"]}
]}
その後、それは JavaScript ステートメントに結合され、処理のために localhost に渡されます。接続する必要があるメソッドの名前がわかりません。ローカルホストは、リクエストを送信するときに、URL でコールバックと呼ばれるパラメータ (これはオプションであり、両方を同期するだけです) を渡す必要があります。 localhost がリクエストを送信する方法を見てみましょう
localhost/books.php
.book-info
}
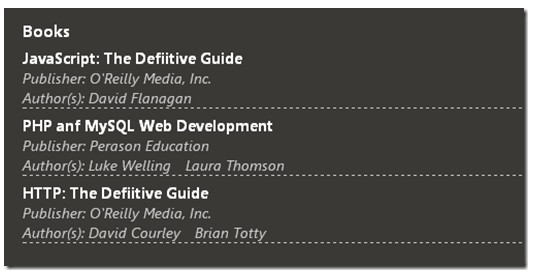
div内のすべての書籍を書籍のIDで表示したいのですが、まず書籍を表示するJavaScript関数を追加します。つまり、データを取得した後、コールバック関数を上記で結合したjson形式と組み合わせることができます。次のように記述します
コードをコピーします
コードは次のとおりです:
function displayBooks(books){
varbooks=books.book;
varbooksContainer=document.getElementById('books');
for(var i=0;i
tmp.push('
tmp.push('
tmp.push('
tmp.push('
if(本の種類[i].author= ='string'){
tmp.push(books[i].author);
}else{
var authors=books[i].author;
for(var j=0; j
}
}
tmp.push('
tmp.push('
booksContainer.innerHTML =tmp.join('');
}
}
その後关键的jsonp请求的方法了
function getBooks(){
var script=document.createElement( 'script');
script.setAttribute('type','text/javascript');
script.setAttribute('src','http://test.com/bookservice.php?callback=displayBooks ');
document.body.appendChild(script);
}
getBooks();
getbooks() メソッドでスクリプト标签を起動し、その src が test.com に提供される获取データのサービス インターフェイスを設置し、回帰関数にアクセスします。我们可看看面的反駁,在Chrome管理台下可以看过条请求

我们就在localhost下获取test.com的書籍了

jquery实现
jqueryの中にもjsonpの封印があり、不过jqueryはそれを了ajax中に放ち、不明白何者、毕竟这东西和ajax jQuery バージョンの
function getBooks(){
$.ajax({
type:'get',
url:'http://test.com/bookservice.php',
dataType:'jsonp',
jsonp:'callback',
jsonpCallback:'displayBooks'
🎜>見た目は全く同じですが、より便利です script タグを自分で作成する必要はありません dataType を指定します。 jsonp として。コールバック関数は URL に配置されなくなり、2 つのパラメーターを使用して指定されます。
もちろん、jsonp を使用すると、ある程度のセキュリティ問題が発生します。要求されたサイトが初心者のサイトではない場合、返されるメソッド呼び出しに悪意のあるコードが含まれる可能性があります。したがって、信頼できるサイトにリクエストを送信するようにしてください。さらに、xss は、サイトに悪意のあるコードを挿入するために jsonp を使用することがよくあります。
-
2025-02-26 03:58:14
-
2025-02-26 03:38:10
-
2025-02-26 03:17:10
-
2025-02-26 02:49:09
-
2025-02-26 01:08:13
-
2025-02-26 00:46:10
-
2025-02-25 23:42:08
-
2025-02-25 22:50:13
-
2025-02-25 21:54:11
-
2025-02-25 20:45:11
-
2025-03-18 15:17:30
-
2025-03-18 15:16:33
-
2025-03-18 15:14:33
-
2025-03-18 15:12:30
-
2025-03-18 15:11:34

















![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



