
画像拡大鏡効果を実現するためのJqueryのアイデアとコード(自作)_jquery
インターネットは制限が多くて書類も分かりにくくて面倒ですよ~自分で書きました。笑い
アルゴリズム:
ステップ 1:
拡大された画像の位置 = マウスが配置されているコンテナの幅または高さを分割しますコンテナ自体の高さと幅で、コンテナ内で移動するマウスのパーセンテージを見つけます
パート 2:
パーセンテージを取得した後
x =-(x パーセント * 画像の幅 - 表示コンテナの幅 / 2);
y=-(y パーセント * 画像の高さ - 表示コンテナの高さ / 2) ;
大きな画像の位置である 2 つのパラメーター x と y は、画像が中央に表示されるように最後に追加されます。
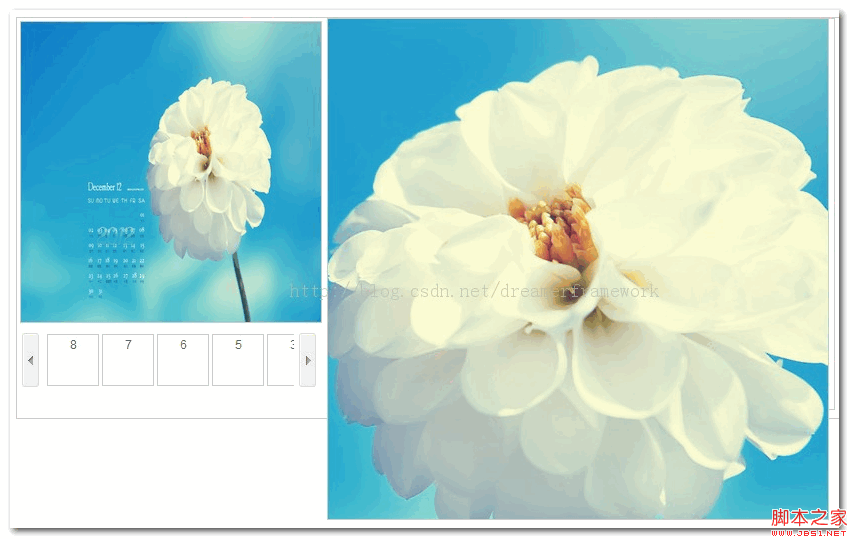
レンダリング: 
コード:
コードをコピー コードは次のとおりです:
前の記事:画像やリンクなどをカスタマイズするために上下にスクロールする画像アニメーションの水平バー広告_JavaScript スキル
次の記事:JS はカンマで区切られた数値をフォーマットし、小数点以下 2 桁を保持します_JavaScript スキル
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
著者別の最新記事
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
最新の問題


















![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



