私は初めて Jquery EasyUI に出会い、ブロガーによって開発されたいくつかのプロジェクトを見ました。ページは非常にクールで、機能は非常に強力で、効果は非常に優れています。最近、一連のフロントエンド コントロールを学びたいと思っています。体系的に説明したので、インターネットでいくつかの参考文献を見つけました。このコントロールの基本的な入門となる、基本的な追加、削除、変更、および検索関数をいくつか書きました。後でさらに深く学習を続ける時間があります。
jquery easyui を学習する前に、まず公式 Web サイトから最新バージョンをダウンロードする必要があります http://www.jeasyui.com/download/index.php
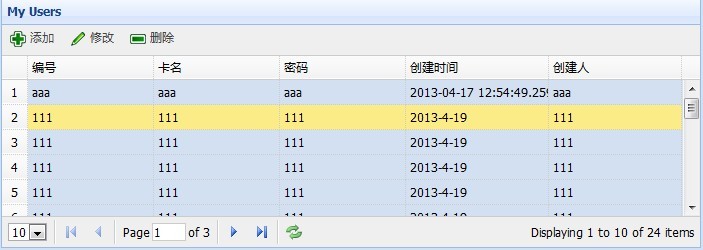
実行後にページを見てみましょう
1. リスト表示

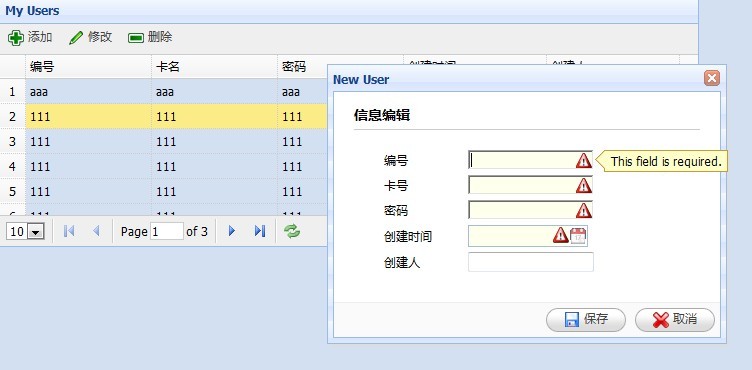
2. 新しいページ

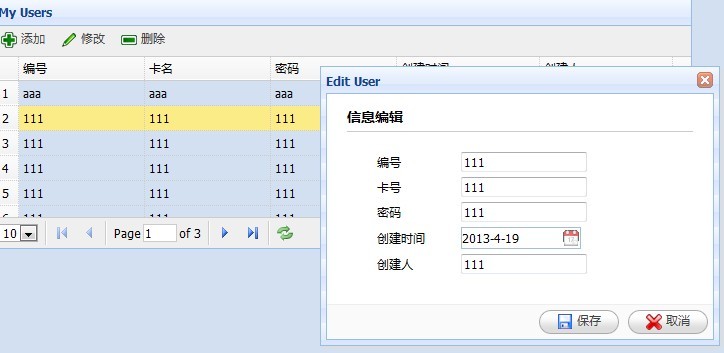
3. ページを変更します

jquery easyui をダウンロードした後、通常は次のページでいくつかのファイルを引用します
type="text/css" />
//ページ アイコン スタイル
//jquery easyui main js
< script src ="http://www.cnblogs.com/Resources/easyui/js/jquery.easyui.min.js" type="text/javascript">
1つ目は一覧表示データです
url="http://www.cnblogs.com/GetJson/CreateJson.aspx" ツールバー="#toolbar " pagination= "true" rownumbers = "true" "50">
カード名
> width="50">
" lt;/th> ;
>
jquery easyui は datagrid を使用してデータを表示するため、クラスは easyui-datagrid を選択する必要があります。URL はこのリストの JSON 形式のデータ ソースです。この例では、Toobar に続くツールバーが表示されます。リスト上には、データを操作するための追加、変更、削除の機能ボタンが表示されます。ページネーションでページングを表示するかどうか、および rownumbers で行数を表示するかどうか。ページングする場合、2 つのパラメーターがバックグラウンドに渡されます。1 つは現在のページ番号で、もう 1 つは各ページに表示される行数です。 : ラジオの選択。
ツールバーコード
&lt; a href = "javascript:void(0)" class = "easyui-linkbutton" icon-add "onclick =" newuser() "
; void(0)" class="easyui-linkbutton" iconcls="icon-edit"
onclick="edituser()" plain="true">編集 div>
データ ソースの形式

データ ソースにポップアップ ボックスを追加します
コードをコピー コードは次のとおりです:
close="true" button="# 「dlg-ボタン」>
情報编辑
?
注:クラスは弹出框型;クローズド:現在の表示状態は隐藏;ボタン:弹出框の機能按钮;
对弹出的添加页面追加样式
?