JavaScript は最初の dom の画像を 2 番目の div にランダムに追加します。
May 16, 2016 pm 05:20 PM
写真を追加する
ランダム
JavaScript は、最初の div にある画像をランダムに 2 番目の div に追加します。このコードは、最初の div の 5 つの画像から 2 つのランダムな画像を抽出し、2 番目の div に表示します。
コードをコピー コードは次のとおりです:
<!DOCTYPE html PUBLIC "-/ /W3C/ /DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> .org/1999/xhtml"> ;head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
< title> 5 枚の画像のうち 2 枚をランダムに表示します - Baidu スペーステスト画像用の画像</title>
<script type="text/javascript">
var count=4; ;//元の配列
var tpDiv = document.getElementById('kstupian'); // dom オブジェクトを取得します
var image = tpDiv.getElementsByTagName("img"); i
var myDiv = document.getElementById('myDiv) '); // dom オブジェクトを取得します
for (var i=0;ivar bigImg = document. //img 要素を作成します
bigImg.width="200"; //ピクセルを追加せずに 200 ピクセル
bigImg.src=images.item(original[i]).src ; //img 要素の src 属性に値を代入します。 myDiv.appendChild(bigImg); // サブ要素 img を dom に追加します
}
};
</head>
<body>
<h2>最初の div には 5 つの写真があります</h2>
<img src="http://a .hiphotos.bdimg.com/album/s=1000;q=90/sign=2a369e6d918fa0ec7bc7600d16a7629f/b03533fa828ba61ee03594714134970a314e5990.jpg" width="2 00">
< img src="http://c.hiphotos. bdimg.com/album/s=1000;q=90/sign=b03c3e4211dfa9ecf92e521752e0cc72/d058ccbf6c81800a5b37d550b13533fa838b4799.jpg" width="200">
<img src=" .hiphotos.bdimg.com/ album/s=1000;q=90/sign=a4ff82aab74543a9f11bfecc2e27b1f3/203fb80e7bec54e721374640b9389b504ec26a90.jpg" width="200">
< img src="http:// g.hiphotos.bdimg.com /アルバム/s= 1000;q=90/sign=cb1f8fa37b899e517c8e3e147297e242/b3119313b07eca809bdd65b9912397dda0448390.jpg" width="200">
< img src="http://a.hiphotos.com/アルバム/s=1000;q= 90/sign=fe1172bbad6eddc422e7b0fb09eb8d8c/5ab5c9ea15ce36d325dcdf6e3af33a87e850b190.jpg" width="200">
</div>
<h2>最初の div 画像は 2 つのランダムな非繰り返し画像です</h2>
<div id="myDiv" >
</body>
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

人気の記事
レポ:チームメイトを復活させる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?
3週間前
By DDD
ハローキティアイランドアドベンチャー:巨大な種を手に入れる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
1週間前
By 尊渡假赌尊渡假赌尊渡假赌

人気の記事
レポ:チームメイトを復活させる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?
3週間前
By DDD
ハローキティアイランドアドベンチャー:巨大な種を手に入れる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
1週間前
By 尊渡假赌尊渡假赌尊渡假赌

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Gmailメールのログイン入り口はどこですか?
 7287
7287
 9
9
 7287
7287
 9
9
Java チュートリアル
 1622
1622
 14
14
 1622
1622
 14
14
CakePHP チュートリアル
 1342
1342
 46
46
 1342
1342
 46
46
Laravel チュートリアル
 1259
1259
 25
25
 1259
1259
 25
25
PHP チュートリアル
 1206
1206
 29
29
 1206
1206
 29
29
 コンピューターのタグに写真を追加する方法_win10 システムで付箋に写真を追加する裏技
Apr 01, 2024 am 10:46 AM
コンピューターのタグに写真を追加する方法_win10 システムで付箋に写真を追加する裏技
Apr 01, 2024 am 10:46 AM
コンピューターのタグに写真を追加する方法_win10 システムで付箋に写真を追加する裏技
 Python 2.x でrandom.randint() 関数を使用してランダムな整数を生成する方法
Jul 31, 2023 pm 12:13 PM
Python 2.x でrandom.randint() 関数を使用してランダムな整数を生成する方法
Jul 31, 2023 pm 12:13 PM
Python 2.x でrandom.randint() 関数を使用してランダムな整数を生成する方法
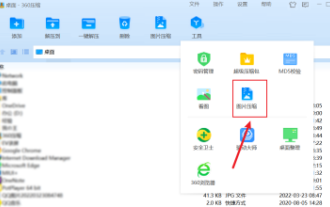
 360 度圧縮に複数の画像を追加する方法 - 360 度圧縮に複数の画像を追加する方法
Mar 05, 2024 pm 06:50 PM
360 度圧縮に複数の画像を追加する方法 - 360 度圧縮に複数の画像を追加する方法
Mar 05, 2024 pm 06:50 PM
360 度圧縮に複数の画像を追加する方法 - 360 度圧縮に複数の画像を追加する方法











