js順序配列接続の問題_javascriptスキル
1. はじめに
昨日、順序付けされた配列の接続の問題を解決する方法に関する問題に遭遇しました。これは非常に一般的な問題です。ただし、接続される配列はすべて順序付けされており、これは非常に重要な前提条件であるため、ここではコードの効率を考慮する必要があります。
2. シンプルだが非効率なアルゴリズム
私が最初に考えたのは、組み込みの concat メソッドを使用して並べ替えることでした。このメソッドは、配列が順序付けされているという前提条件を考慮していません。コードは次のとおりです。
return arrA.concat(arrB).sort();
}
一般的な考え方は、2 つの配列を同時に走査し、2 つのフラグ (i, j) を設定して走査位置を記録し、2 つの配列の小さい方の値を新しい配列に挿入してから、次へ進むフラグを設定することです。 1 つの位置を選択し、検索値が配列に挿入されるまで比較を繰り返します。初めてやったときは判定条件を間違って書いたために無限ループが発生し、自分のアルゴリズムの能力が露呈してしまいました。
var i , j , k, lenA = arrA.length, lenB = arrB.length , allLen = lenA lenB,result = []
for(i=0,j=0,k =0; k if(i
}else{
result.push(arrB[j]) [3,5,6,7,10]; //[1 、2、3、4、5、6、7、10]
このアルゴリズムのパフォーマンスを jsperf の上記の方法 1 と比較すると、2 番目のアルゴリズムの効率が最初のアルゴリズムよりも大幅に優れていることがわかりました。信じられない場合は、
ここ
をクリックしてください。
4. 問題をアップグレードします。結合する配列の数を増やします。
コードは次のとおりです:
function conMore(){
var innerArr = [], i ,len = argument.length , result = [];
for(i = 0 ; i
}
if(result.length === 0){
result = innerArr[0];
}
for(i=1 ;i< len; i ){
result = con(result,outerArr[i]);
}
結果を返します。
}
function con(arrA,arrB){
var i , j , k, lenA = arrA.length, lenB = arrB.length , allLen = lenA lenB,result = [];
for(i=0,j=0,k =0; k if(i = lenB || arrA[i] result.push(arrA[i ]);
}else{
result.push(arrB[j ]);
}
}
結果を返します。
}
var a = [1,4,7]、b = [2,5,8]、c = [3,6,9,10];
console.log(conMore(a,b,c)); //[1,2,3,4,5,6,7,8,9,10]
もう一度 jsperf 代のパフォーマンスを使用して検査分析を実行し、結果を猛击 里 .

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7452
7452
 15
15
 1374
1374
 52
52
 77
77
 11
11
 14
14
 9
9
 Win11 ゲームパッド接続完全ガイド
Jan 02, 2024 pm 05:26 PM
Win11 ゲームパッド接続完全ガイド
Jan 02, 2024 pm 05:26 PM
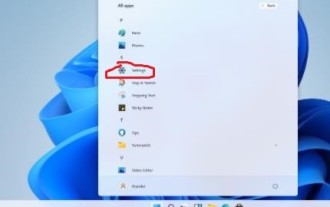
最新の win11 システムにアップデートした後、多くのユーザーがゲームをプレイするためにコントローラーを接続する方法がわかりません。そのため、今日は win11 コントローラーの接続に関する詳細なチュートリアルをお届けしました。まだ接続が完了していない場合は、操作方法を見てみましょう。 win11 でコントローラーを接続する方法: 1. 下の [スタート] をクリックし、Windows の設定に入り、[コントロール パネル] を開きます。 2. 入力すると、「デバイスとプリンターの表示」が表示されますので、入力します。 3. この時点で、コントローラー デバイスに関する情報が表示され、接続するだけです。 4. 接続に成功すると「√」が表示され、接続が完了します。
 win7プリンターに接続できませんエラーコード0x0000011b
Dec 26, 2023 pm 10:01 PM
win7プリンターに接続できませんエラーコード0x0000011b
Dec 26, 2023 pm 10:01 PM
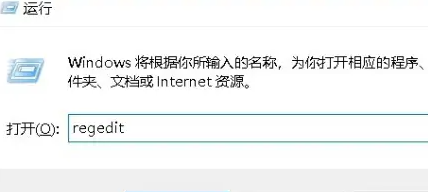
さまざまな印刷操作のためにコンピューターを使用してプリンターに接続する必要があることがよくありますが、一部のユーザーは、win7 がプリンター 0x0000011b に接続できないという問題に遭遇することがあります。 win7 はプリンター 0x0000011b1 に接続できません。ショートカット キー「win+r」、「regedit」と入力します。 2. 次のパス「HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Print」を見つけます。 3. 右クリックして新しい値「DWORD ( 32 ビット) の値 (D) を入力し、値を 0 に設定します。新しいプロジェクトに「RpcAuthnLevelPri」という名前を付けます。
 Windows 11 でネットワーク接続の詳細とステータスを確認する方法
Sep 11, 2023 pm 02:17 PM
Windows 11 でネットワーク接続の詳細とステータスを確認する方法
Sep 11, 2023 pm 02:17 PM
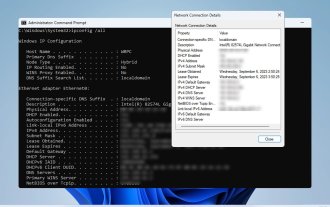
ネットワーク接続が適切に機能していることを確認するため、または問題を解決するために、Windows 11 のネットワーク接続の詳細を確認する必要がある場合があります。これにより、IP アドレス、MAC アドレス、リンク速度、ドライバーのバージョンなどのさまざまな情報を表示できます。このガイドでは、その方法を説明します。 Windows 11 でネットワーク接続の詳細を確認するにはどうすればよいですか? 1. 「設定」アプリを使用し、+ キーを押して Windows の設定を開きます。 WindowsI 次に、左側のペインで [ネットワークとインターネット] に移動し、ネットワークの種類を選択します。この場合、これはイーサネットです。ワイヤレス ネットワークを使用している場合は、代わりに Wi-Fi ネットワークを選択します。画面の下部に次のように表示されます。
 体脂肪計の接続方法
Mar 07, 2024 pm 04:50 PM
体脂肪計の接続方法
Mar 07, 2024 pm 04:50 PM
Keep 体脂肪計の接続方法 Keep には特別に設計された体脂肪計がありますが、ほとんどのユーザーは Keep 体脂肪計の接続方法を知りません。エディターがユーザーにもたらすもの、興味のあるユーザーは見に来てください! Keep 体脂肪計の接続方法 1. まず Keep ソフトウェアを開き、メイン ページに移動し、右下隅の [マイ] をクリックして、[スマート ハードウェア] を選択します; 2. 次に、[マイ スマート デバイス] ページで、中央の[デバイスの追加]ボタンをクリックします; 3、インターフェイスを追加するデバイスを選択し、[スマート体脂肪/体重計]を選択します; 4.デバイスモデルの選択ページで、[体脂肪スケールを維持する]をクリックしますオプション; 5. 最後に、以下のインターフェイスで、最後に下部の[今すぐ追加]
 Windows 10 でネットワーク接続の制限を解決する方法
Feb 19, 2024 pm 09:20 PM
Windows 10 でネットワーク接続の制限を解決する方法
Feb 19, 2024 pm 09:20 PM
Win10 でネットワーク接続が制限されている場合の解決策 テクノロジーの急速な発展に伴い、インターネットは人々の生活に欠かせないものになりました。ただし、Windows 10 オペレーティング システムを使用しているコンピューターでインターネットに接続するときに、接続の制限などの問題が発生することがあります。この場合、Webページにアクセスしたり、ファイルをダウンロードしたり、ネットワーク機能を正常に使用することができなくなります。では、この問題を解決する方法はあるのでしょうか?この記事では、いくつかの一般的な解決策を紹介します。 1. ネットワーク接続設定を確認します。
 プリンターのエラー コード 0x0000011b は何を意味しますか?
Feb 18, 2024 pm 10:02 PM
プリンターのエラー コード 0x0000011b は何を意味しますか?
Feb 18, 2024 pm 10:02 PM
プリンターに接続するときの 0x0000011b は何を意味しますか? ユーザーは、コンピューター、ラップトップ、またはその他のデバイスを使用するときに、さまざまなエラー コードに遭遇することがよくあります。このうち、0x0000011b は一般的なプリンター接続エラーコードです。では、プリンター 0x0000011b の接続は何を意味するのでしょうか?まず、プリンター接続の基本原理を理解する必要があります。コンピューターからファイルを印刷する必要がある場合、通常はプリンターをコンピューターに接続して、両者の間でデータを転送する必要があります。この接続は次の方法で行うことができます
 共有プリンターがプリンターに接続できない
Feb 22, 2024 pm 01:09 PM
共有プリンターがプリンターに接続できない
Feb 22, 2024 pm 01:09 PM
デジタル時代の発展に伴い、共有プリンターは現代のオフィス環境に欠かせないものとなっています。しかし、場合によっては共有プリンターに接続できないという問題が発生し、作業効率に影響を与えるだけでなく、トラブルが続発してしまうこともあります。この記事は、共有プリンターがプリンターに接続できない理由と解決策を探ることを目的としています。共有プリンタがプリンタに接続できない理由は数多くありますが、最も一般的なのはネットワークの問題です。共有プリンターとプリンター間のネットワーク接続が不安定または切断されると、正常に動作できなくなります。
 OnePlus ウォッチを Bluetooth ヘッドセットに接続する方法_OnePlus ウォッチを Bluetooth ヘッドセットに接続する方法
Mar 23, 2024 pm 01:16 PM
OnePlus ウォッチを Bluetooth ヘッドセットに接続する方法_OnePlus ウォッチを Bluetooth ヘッドセットに接続する方法
Mar 23, 2024 pm 01:16 PM
1. イヤホンをイヤホンボックスに入れて蓋を開けたままにし、ボックスのボタンを長押ししてイヤホンのペアリング状態にします。 2. 時計の音楽機能をオンにして Bluetooth ヘッドフォンを選択するか、時計の設定機能で Bluetooth ヘッドフォンを選択します。 3. 正常にペアリングするウォッチのヘッドセットを選択します。




