最近のプロジェクトでは、本の表紙に影の線を入れて背表紙の凹凸感を出し、背表紙を切り抜いて2つに分割するという加工をしました。オープニングアニメーションを実現。サーバー側で処理する必要があるのでimagemagickの使い方を検討してみます。同時に、Node.js と Python のメソッドをカプセル化して、それについて主に説明し、imagemagick を使用して画像を拡大縮小、合成、切り抜きます。
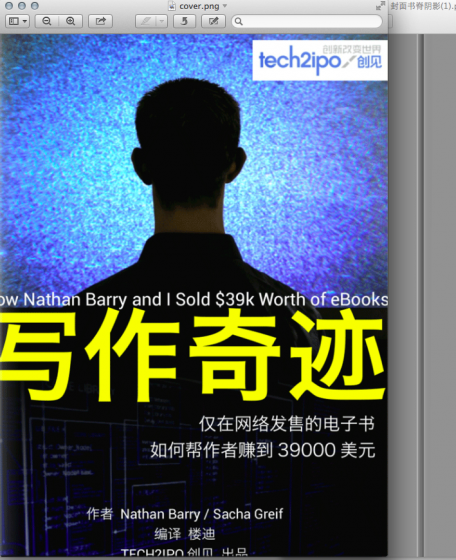
まず、素材ファイルは以下の通りです(左が未加工の表紙、右が合成が必要な影)。

ImageMagick のインストール手順については説明しません。インストール方法については、公式 Web サイトを参照してください:
http://www.imagemagick.org/script/install- source.php まず、カバー画像 file.png を高さ 1024 に拡大縮小し、影画像との合成を容易にするために newfile.png を生成します。 コマンドは次のとおりです。
convert -resize x1024 file.png newfile.png
スケーリングのための変換方法は次のとおりです。
convert -resize 1024 file.jpg newfile.jpg
画像の幅は 1024 で、高さは次のように計算されます。元の画像の比率
convert -resize x768 file.jpg newfile.jpg
Get 画像の高さは 768、幅は元の画像の比率に基づいて計算されます
convert -resize 1024×768! file.jpg newfile.jpg
元の画像の幅と高さの比率に関係なく、画像を指定されたサイズに拡大縮小します。
convert -resize “1024×768>” file.jpg newfile.jpg
src.jpg の幅が 1024 より大きいか、高さが 768 より大きい場合のみ縮小され、それ以外の場合は縮小されます。 newfile.jpg と file.jpg は同じサイズです。
convert -resize “1024×768<” file.jpg newfile.jpg
src.jpg の幅が 1024 未満または高さが 768 未満の場合のみ拡大されます。それ以外の場合は、 newfile.jpg と file.jpg は同じサイズです。
次のステップは、シャドウ ファイルを表紙に結合することです (yy.png を左上隅から file.png に合成して newfile.png を生成します):
composite -gravity Northwest yy.png file.png newfile.png
主な説明は次のとおりです - 重力パラメータ:
-重力北西は右上隅を指します
中央にある必要がある場合、パラメータは中心になります
必要な場合右下隅にある場合、パラメータは南東です
その他は方向に基づきます
合成後の結果は次のとおりです:

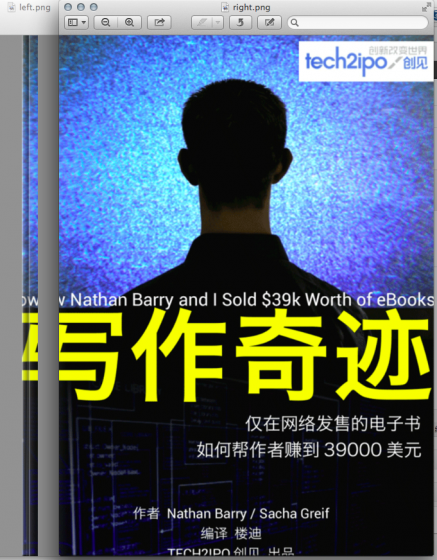
最後のステップは、画像を 2 つの部分 (影の部分 left.png とその他の部分 right.png) に分割することです:
left:convert file.png -gravity SOUTHwest -crop 31x1024 0 0 left.png
right: ファイルを変換します。 png -gravity SOUTHeast -crop 737x1024 0 0 right.png
トリミング方法は次のように調整されます:
convert file.png -crop widthxheight x y newfile
ここで、widthxheight はターゲット画像のサイズ、x y は元の画像の座標点です。これら 2 つの値のセットは少なくとも 1 つのセットに存在する必要があり、同時に存在することもできます。時間。さらに、このコマンドは重力を使用して座標系を再定義することもできます。
最終結果は次のとおりです: