JavaScript スコープの使用の概要chain_javascript のヒント
私は以前、JavaScript クロージャとは何ですか? についてクロージャの理解について記事を書きました。これは非常に明確で、クロージャの理由を簡単に理解できると思います。私はチェーンとアクティブ オブジェクトだけがクロージャを本当に理解できると皆が言いました。その後、会社の同僚とコミュニケーションを取ったときに、スコープと実行環境が実際に非常に重要であることがわかりました。これらは JavaScript クロージャを理解するのに非常に役立つので、スコープと実行環境についての記事を書きました。
範囲
スコープは、変数と関数のアクセス可能なスコープであり、変数と関数の可視性とライフサイクルを制御します。JavaScript では、変数のスコープにはグローバル スコープとローカル スコープがあります。
一部の C に似たプログラミング言語では、中括弧内の各コードには独自のスコープがあり、変数は宣言されているコード セグメントの外では見えません。 JavaScript には、ブロック レベルのスコープはなく、関数レベルのスコープしかありません。変数は、宣言されている関数本体とサブ関数内で認識されます。
関数内で宣言されていないか、var なしで宣言されている変数はグローバル変数です。ウィンドウ オブジェクトのすべてのプロパティは、コード内のどこからでもアクセスできます。変数はローカル変数であり、関数本体内でのみ使用できます。関数のパラメーターは var を使用しませんが、それでもローカル変数です。
var a=3;
function fn(b){ //ローカル変数
var e=d; / /親関数のローカル変数は子関数から参照できます alert(i);/ /3、for ループ内で宣言されます。ループの外側の関数にはまだ表示されており、ブロックスコープ
はありません
JavaScript にはブロック スコープがないことを理解していれば、初心者が混乱しやすいもう 1 つの点は、JavaScript 変数にはさまざまな名前が存在することです。私が話しているのは 1 つのことです。JavaScript は解釈および実行されますが、実際に解釈および実行される前に、JavaScript インタープリターがコードを事前に解析し、変数と関数の宣言を解釈します。これは、関数宣言ステートメントの前に関数を呼び出すことができることを意味します。これはほとんどの人に共通ですが、変数の および 解析は一見すると奇妙に見えるかもしれません
Copy code
コードをコピー
var a;
console.log(a); //未定義
a=3;
console.log(a); >
しかし
グローバル実行環境は、Web ブラウザーではウィンドウ オブジェクトであるため、すべてのグローバル変数と関数はウィンドウ オブジェクトの属性と増幅として作成されます。各関数には独自の実行環境があります。実行フローが関数に入ると、関数環境は関数スタックにプッシュされ、実行環境はスタックからポップされて、すべての情報が破棄されます。その後、変数と関数の定義は破棄され、アプリケーションが終了する (ブラウザが閉じる) まで、制御は前の実行環境に戻ります。
スコープチェーン
環境内でコードが実行されると、実行環境がアクセスできる変数と関数に順序よくアクセスできるように、変数オブジェクトのスコープ チェーン (sc) が作成されます。スコープ内の最初のオブジェクトは常に、コードが現在実行されている環境の変数オブジェクト (VO) です
}
関数 a が作成されると、そのスコープ チェーンはすべてのグローバル変数を含むグローバル オブジェクトに埋められます。
実行環境が関数の場合、そのアクティベーション オブジェクト (AO) がスコープ チェーンの最初のオブジェクトとして使用され、2 番目のオブジェクトが包含環境、次のオブジェクトが包含環境の包含環境になります。 。 。 。 。 
}
var tatal=a(5,10);
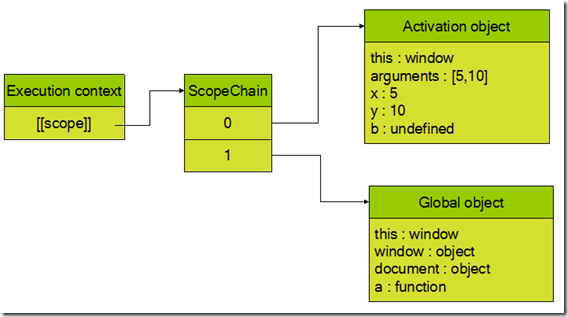
このとき、ステートメント var total=a( 5,10); スコープチェーンは次のとおりです
関数の実行中、識別子の解決は、最初のオブジェクトから開始して、同じ名前の識別子が見つかるまで段階的に遡って検索するプロセスです。トラバースを続行し、見つからない場合はエラーを報告する必要はありません。 
クロージャをもう一度見てみましょう
以前のブログでは、内部関数を呼び出す可能性がある限り、JavaScript は参照された関数を保持する必要があると結論付けていました。さらに、JavaScript ランタイムは、JavaScript ガベージ コレクターが対応するメモリ領域を解放する前に、最後の変数が破棄されるまで、この内部関数を参照するすべての変数を追跡する必要があります。振り返ってみると、親関数で定義された変数は子関数のスコープ チェーン内にあり、子関数が破棄されなければ、そのスコープ チェーン内のすべての変数と関数が維持され、破棄されません。 。
}
}
これは、前のブログで述べた典型的な間違いです。要素がアラートをクリックするたびに、このコードの要素にバインドされたクリック イベント ハンドラーのスコープ チェーンは次のようになります。

(function(n){
elements[n].onclick=function(){
alert(n);
}
})(i) ;
}
ついに
実際、実行環境とスコープ チェーンを理解すると、クロージャは明らかになりますが、上記の例からわかるように、クロージャはサブ関数にすべての変数、関数のスコープ チェーンを維持させます。メモリは大量のメモリを消費します。親関数で使用されなくなった変数は、使用するときに破棄してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 64
64
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
このチュートリアルでは、chart.jsを使用してパイ、リング、およびバブルチャートを作成する方法について説明します。以前は、4つのチャートタイプのchart.js:ラインチャートとバーチャート(チュートリアル2)、およびレーダーチャートと極地域チャート(チュートリアル3)を学びました。 パイとリングチャートを作成します パイチャートとリングチャートは、さまざまな部分に分かれている全体の割合を示すのに理想的です。たとえば、パイチャートを使用して、サファリの男性ライオン、女性ライオン、若いライオンの割合、または異なる候補者が選挙で受け取る票の割合を示すことができます。 パイチャートは、単一のパラメーターまたはデータセットの比較にのみ適しています。パイチャートのファンの角度はデータポイントの数値サイズに依存するため、パイチャートは値のあるエンティティをゼロ値で描画できないことに注意してください。これは、割合がゼロのエンティティを意味します
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull




