JavaScript プロトタイプの使用の概要_javascript スキル
JavaScript を使用したことのある学生はプロトタイプに精通しているはずですが、初心者は関数にプロトタイプ属性があり、アクセスなどの関数を追加できることしか知りません。最近、いくつかの高度な JavaScript プログラミングを検討し、ついにその謎を明らかにしました。
各関数には、オブジェクトへの参照であるプロトタイプ属性があります。このオブジェクトはプロトタイプ オブジェクトと呼ばれます。プロトタイプ オブジェクトには、関数インスタンスによって共有されるメソッドとプロパティが含まれます。これは、関数がコンストラクター呼び出しとして使用されることを意味します。 new 演算子を使用して呼び出すと、新しく作成されたオブジェクトはプロトタイプ オブジェクトからプロパティとメソッドを継承します。
プライベート変数と関数
プロトタイプについて詳しく話す前に、プロトタイプの設計意図をよりよく理解できるように、関連するいくつかのことについて話しましょう。以前の JavaScript 名前空間 の記事では、関数内で定義された変数と関数が外部の世界へのインターフェイスを提供しない場合、つまり、外部の世界からアクセスできなくなります。それらはプライベート変数とプライベート関数になります。
function Obj(){
var a=0 ; //プライベート変数
var fn=function(){ //プライベート関数
}
}
このように、変数 a と関数 fn は関数オブジェクト Obj の外部ではアクセスできません。これらはプライベートになり、関数 Obj のインスタンスでもこれらの変数と関数にアクセスできなくなります。
var o=new Obj();
console .log(o.a); //未定義
console.log(o.fn); // 未定義
静的変数、関数
関数が定義され、「.」で追加された属性と関数はオブジェクト自体からアクセスできますが、そのインスタンスにはアクセスできない場合、そのような変数と関数はそれぞれ静的変数と静的関数と呼ばれます。 Java と C# を使用すると、static の意味が簡単に理解できます。
function Obj(){
Obj.a=0; //静的変数
Obj.fn=function(){ //静的関数
}
コンソール.log (Obj.a); / /未定義
console.log(typeof o.fn); //未定義
インスタンス変数、関数
オブジェクト指向プログラミングでは、いくつかのライブラリ関数に加えて、オブジェクトの定義時にいくつかのプロパティとメソッドを定義することが望まれます。これらはインスタンス化後にアクセスできます。
コードをコピー
function Obj(){
this.a=[]; //インスタンス変数
this.fn=function(){ //インスタンスメソッド
}
}
console.log(typeof Obj.a); //未定義
console.log(typeof Obj.fn); //未定義
var o=new Obj();
console.log(typeof o.a); //object
console.log(typeof o.fn); // 関数
これでも上記の目的は達成できますが、
function Obj(){
this .a= []; //インスタンス変数
this.fn=function(){ //インスタンスメソッド
}
}
var o1=new Obj();
o1.a.push(1);
o1.a.push(1) ); /object
var o2=new Obj();
console.log(o2.a); /[]
console.log(typeof o2.fn) //関数
;
これは属性にとっては問題ではありませんが、メソッドにとっては大きな問題です。メソッドはまったく同じ機能を実行しますが、関数オブジェクトに 1000 のメソッドとインスタンスのメソッドがある場合、それぞれのインスタンスが 2 回コピーされるからです。何千ものメソッドのコピーを維持する必要がありますが、これは明らかに非科学的です。プロトタイプが誕生しました。
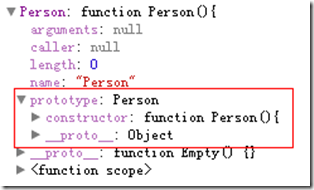
プロトタイプ新しい関数が作成されると、特定のルールに従ってその関数のプロトタイプ属性が作成されます。デフォルトでは、この属性は関数へのポインターです。プロトタイプ属性が配置されている場所は少し複雑です。コードを書いて上の図を見てください。
 上の図からわかるように、Person オブジェクトは、prototype 属性を自動的に取得します。また、prototype もオブジェクトであり、Person オブジェクトを指すコンストラクター属性を自動的に取得します。
上の図からわかるように、Person オブジェクトは、prototype 属性を自動的に取得します。また、prototype もオブジェクトであり、Person オブジェクトを指すコンストラクター属性を自動的に取得します。
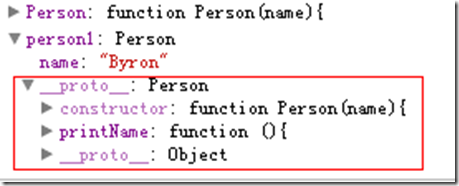
インスタンスを作成するためにコンストラクターが呼び出されるとき、インスタンスにはコンストラクターのプロトタイプを指す内部ポインター (多くのブラウザーではこのポインターの名前は __proto__ です) が含まれます。この接続はインスタンスとプロトタイプの間に存在します。インスタンスとコンストラクターの間ではなく、コンストラクターです。
function Person(name){
this.name=name;
}
Person.prototype.printName=function(){
alert( this.name) ;
}
var person1=新しい人物('バイロン');
var person2=新しい人物('フランク');

person インスタンス person1 には name 属性が含まれており、自動的に __proto__ 属性を生成します。これは Person のプロトタイプを指し、プロトタイプで定義されている printName メソッドにアクセスできます。これは次のようになります。

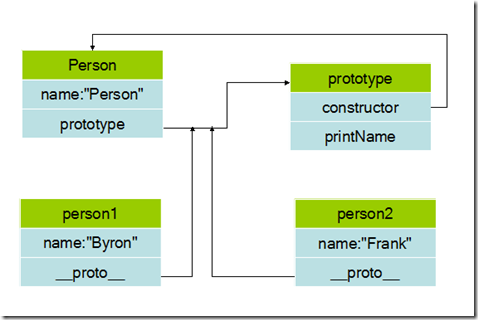
プロトタイプ内の属性とメソッドを共有できるかどうかをテストするプログラムを作成して確認します
function Person(name){
this.name =name;
}
person.prototype.share=[];
Person.prototype.printName=function(){
alert(this.name) ;
}
var person1=新しい人物('バイロン');
var person2=新しい人物('フランク');
person1.share.push(1) ;
person2.share.push(2);
予想通り!実際、コードはオブジェクトの属性を読み取るときに、指定された名前の属性から検索を実行します。その属性がインスタンス内で見つかった場合は、その属性が検索されます。見つからない場合はプロトタイプが検索され、それでも見つからない場合は、再帰後にオブジェクトが見つからない場合は、プロトタイプのオブジェクトを再帰し続けます。 。同様に、インスタンスにプロトタイプと同名のプロパティや関数が定義されている場合、プロトタイプのプロパティや関数は上書きされます。
コードをコピー
person.prototype.share=[];
var person=new Person('Byron');
person.share=0;
console.log(person.share) // プロトタイプでは []
単純なオブジェクトの構築
もちろん、プロトタイプは上記の問題を解決するために特別に定義されているわけではありませんが、上記の問題を解決します。この知識を理解すると、インスタンス オブジェクトのプロパティや関数が必要な場合は、プロトタイプで定義し、各インスタンスに個別のプロパティやメソッドを持たせたい場合は、これをインスタンス化して定義します。パラメータはコンストラクタを介して渡すことができます。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7616
7616
 15
15
 1388
1388
 52
52
 89
89
 11
11
 30
30
 136
136
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




