js_javascript スキルにおけるコンテナのサイズ、位置、距離、その他の属性の収集と並べ替え
element.clientWidth //境界線を除いた要素の実際の幅
element.clientHeight //境界線を除いた要素の実際の高さ
element.offsetWidth //要素 要素の実際の幅と境界線
element.offsetHeight //要素の実際の高さと境界線
element.scrollWidth //これについては多くの意見がありますが、テストしたところ、実際の幅 - スクロールバーの幅である必要があります。
element.scrollHeight //これについては多くの意見がありました。テストしてみました。要素の実際の高さ - スクロール バーの高さである必要があります。
element.offsetLeft // Relative 親オブジェクトからの距離。ie の下で位置が相対に設定されている場合、それは親オブジェクトからの距離です。ウィンドウに対する相対距離
element.offsetTop // 親オブジェクトに対する相対的な距離。つまり、position が相対に設定されている場合、ウィンドウからの相対距離
window。 screenLeft //IEのみの現在のウィンドウと画面間の距離
window.screenX //IE以外の現在のウィンドウと画面の距離
window.innerWidth //現在のウィンドウ サイズ (内側) は IE ではありません
window.outerWidth //現在のウィンドウ サイズ (外側) は IE ではありません
window.screen .width // 現在の画面解像度
window.screen.availWidth //現在の画面で利用可能な解像度

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 75
75
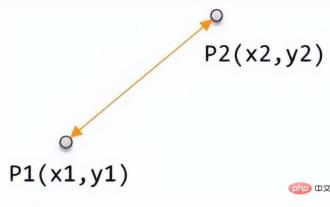
 3D 空間内の 3 点間の距離を計算する C プログラム
Aug 29, 2023 pm 12:41 PM
3D 空間内の 3 点間の距離を計算する C プログラム
Aug 29, 2023 pm 12:41 PM
3 次元平面、つまり 3 つの座標が与えられた場合、タスクは指定された点間の距離を見つけて結果を表示することです。 3 次元平面上には 3 つの座標軸があり、x 軸の座標は (x1, y1, z1)、y 軸の座標は (x2, y2, z2) であり、 z 軸は (x3, y3, z) です。次のような、それらの間の距離を計算するための直接式があります。 $$\sqrt{\lgroupx2-x1\rgroup^{2}+\lgroupy2-y1\rgroup^{2}+\lgroupz2-z1\rgroup^{2 } }$$以下は 3 つの異なる座標軸とその座標を示す図です。以下の方法は次のとおりです。 -入力座標 (x1,
 機械学習に基づいた数値距離: 空間内の点間の距離
Apr 11, 2023 pm 11:40 PM
機械学習に基づいた数値距離: 空間内の点間の距離
Apr 11, 2023 pm 11:40 PM
この記事は WeChat 公開アカウント「情報時代に生きる」から転載したものであり、著者は情報時代に生きています。この記事を転載するには、情報時代の暮らしの公開アカウントまでご連絡ください。機械学習では、2 つのサンプル間の類似性とカテゴリ情報を評価するために、2 つのサンプル間の差異をどのように判断するかが基本的な概念です。この類似性を判断する尺度は、特徴空間内の 2 つのサンプル間の距離です。さまざまなデータ特性に基づいた多くの測定方法があります。一般的に言えば、2 つのデータ サンプル x、y に対して、関数 d(x, y) を定義します。これが 2 つのサンプル間の距離として定義される場合、d(x, y) は次の基本特性を満たす必要があります。負性: d(x, y)>=0 恒等式: d(x, y)=0 ⇔ x=y のペア
 Apple ワイヤレス イヤホンを紛失した場合の探し方_Apple ワイヤレス イヤホンの探し方
Mar 23, 2024 am 08:21 AM
Apple ワイヤレス イヤホンを紛失した場合の探し方_Apple ワイヤレス イヤホンの探し方
Mar 23, 2024 am 08:21 AM
1. まず、携帯電話で[検索]アプリを開き、デバイスインターフェイスのリストからデバイスを選択します。 2. 次に、場所を確認し、ルートをクリックしてそこに移動します。
 uniappで地図と位置情報機能を使用する方法
Oct 16, 2023 am 08:01 AM
uniappで地図と位置情報機能を使用する方法
Oct 16, 2023 am 08:01 AM
uniapp で地図および測位機能を使用する方法 1. 背景の紹介 モバイル アプリケーションの人気と測位技術の急速な発展により、地図および測位機能は現代のモバイル アプリケーションに不可欠な部分になりました。 uniapp は、Vue.js に基づいて開発されたクロスプラットフォーム アプリケーション開発フレームワークであり、開発者が複数のプラットフォームでコードを共有しやすくなります。この記事では、uniapp でのマップと位置決め関数の使用方法を紹介し、具体的なコード例を示します。 2. uniapp-amap コンポーネントを使用してマップ関数を実装します。
 WordPress プラグインを使用してインスタント位置情報機能を実装する方法
Sep 05, 2023 pm 04:51 PM
WordPress プラグインを使用してインスタント位置情報機能を実装する方法
Sep 05, 2023 pm 04:51 PM
WordPress プラグインを使用してインスタント位置情報機能を実現する方法 モバイルデバイスの普及に伴い、ますます多くの Web サイトが位置情報ベースのサービスを提供し始めています。 WordPress Web サイトでは、プラグインを使用して即時測位機能を実装し、訪問者に地理的位置に関連するサービスを提供できます。 1. 適切なプラグインを選択する WordPress プラグイン ライブラリには、地理位置情報サービスを提供する多くのプラグインから選択できます。ニーズと要件に応じて、適切なプラグインを選択することが、即時測位機能を実現する鍵となります。ここにいくつかあります
 iOS 17で画面距離を有効にして使用する方法
Jun 29, 2023 pm 01:37 PM
iOS 17で画面距離を有効にして使用する方法
Jun 29, 2023 pm 01:37 PM
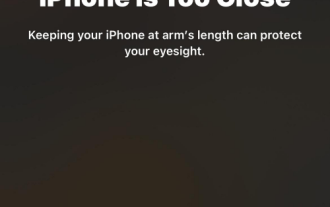
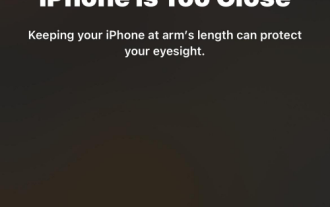
Appleは年次開発者会議で、同社の一連のデバイスを強化する次世代オペレーティングシステムを発表した。いつものように、iOS 17 はすべての主要な変更点の中心であり、ライブ ボイスメール、メッセージの文字起こし、ライブ ステッカー、スタンバイ モード、全画面ライブ アクティビティ、インタラクティブ ウィジェットなどの機能を備えています。これらの新機能の中で際立っている機能の 1 つは、画面距離です。これは、iPhone 画面の目の疲れや近視の予防に重点を置いた健康中心の機能です。この記事では、画面距離とは何か、iOS17で画面距離を有効にする方法について説明します。 iOS17の画面距離とは何ですか? iOS 17 で導入された新しい健康機能の一部として、Apple はユーザーが健康状態を予測できるようにする画面距離機能を提供しています。
 iOS 17: iPhone で画面距離を有効にして使用する方法
Sep 21, 2023 pm 02:25 PM
iOS 17: iPhone で画面距離を有効にして使用する方法
Sep 21, 2023 pm 02:25 PM
iOS17アップデートの画面距離機能とは何ですか? Apple は、ユーザーが目の疲れや近視のリスクを防ぐために、iPhone に画面距離機能を提供しています。この機能 (iOS 17 以降で利用可能) は、iPhone の TrueDepth カメラ (FaceID にも役立つのと同じカメラ) を使用して、顔と電話の間の距離を測定します。画面の距離によって、iPhone を 12 インチまたは 30 センチメートル未満に長時間保持していることが検出されると、iPhone の画面から距離を保つように求めるメッセージが表示されます。デバイスが顔から 12 インチ未満にあることを検出すると、画面に「iPhone が近すぎます」というメッセージが表示され、視力を保護するために距離を保つ必要があるとアドバイスされます。デバイスを遠くに置いた場合のみ
 Amapで相手の携帯電話の位置を確認する方法 - Amapで相手の携帯電話の位置を確認する方法
Apr 01, 2024 pm 02:11 PM
Amapで相手の携帯電話の位置を確認する方法 - Amapで相手の携帯電話の位置を確認する方法
Apr 01, 2024 pm 02:11 PM
1. クリックして携帯電話の Amap 地図ソフトウェアに入ります。 2. 右下隅の「My」をクリックします。 3. をクリックしてファミリーマップを入力します。 4. 「マイファミリーマップの作成」をクリックします。 5. 作成が成功すると、招待コードが表示され、別の携帯電話と共有できます。




