
jQuery にはスクロール バーに関連する概念が多数ありますが、スクロール バーのドラッグに関連するプロパティは 3 つあります。それは、scrollTop、scrollLeft、scrollHeight です。その中で、scrollHeight プロパティに関する応用ヒントはインターネット上にほとんどなく、それを使用する必要があります。
ここでは、垂直スクロールに関連するscrollTopプロパティとscrollHeightプロパティについてのみ説明します。
1. スクロール バーの関連プロパティの正しい理解:
次の HTML コードがあるとします:
<div id="div1" style="overflow-y:auto; overflow-x:hidden; height:500px;"> <div style="height:750px;"> </div> </div>
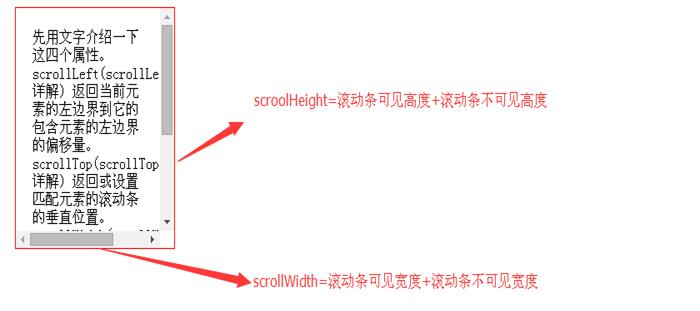
内側の p タグの高さが外側の p タグよりも長く、外側の p により垂直スクロール バーが自動的に表示されるため、ブラウザ。スクロール バーを一定の距離下にドラッグすると、次のようなページ効果が表示されます (写真をキャプチャした後、右側の a と b に PS のマークが付いています):

それでは、外部 p のscrollTopプロパティとscrollHeightプロパティは何でしょうか?
scrollTop は図にマークされている a と等しいと言う人もいます。 scrollHeight は、外側の p の高さ 500px と同じです。実際には、どれも正しくありません。
実際、図内でマークされている a と b は、プログラミングや JS コードの記述にとって特別な意味はありません。記号的な意味があるだけです。
実際、JS コードでは、スクロール バーは「ポイント」として抽象化されます。実際には、scrollHeight は「スクロール バーの高さ」(b) ではなく、スクロール バーがスクロールする必要がある高さを表します。つまり、内部 p の高さは 750px です。また、scrollTop は、画像内にマークされている a ではなく、スクロール バーの現在位置 (点) が 750 ピクセル内でどの程度を占めるかを示します。
この時点で、私たちは Windows の設計者に非常に感銘を受けました。スクロール バーのデザインは、多くの単純なマウス操作者を騙すほどでした。 aとbの間の距離は、それぞれスクロールバーがスクロールされた距離とスクロールする必要がある距離を識別しますが、それらの間には対応関係がありますが、これらはアプリケーションを開発する私たちのようなプログラマーには考慮されないプログラムです。オペレーティング システムのメンバーの GUI グラフィカル インターフェイスを設計します。
2 垂直スクロールバーが最下部に到達したかどうかを判断します
上記の概念を明確にした後、コーディングは実際には比較的単純です。サンプルコード:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>下拉滚动条滚到底部了吗?</title>
<script language="JavaScript" src="jQuery-1.4.2.min.js" mce_src="jquery-1.4.2.min.js"></script>
<script language="javascript">
$(document).ready(function (){
var nScrollHight = 0; //滚动距离总长(注意不是滚动条的长度)
var nScrollTop = 0; //滚动到的当前位置
var nDivHight = $("#div1").height();
$("#div1").scroll(function(){
nScrollHight = $(this)[0].scrollHeight;
nScrollTop = $(this)[0].scrollTop;
if(nScrollTop + nDivHight >= nScrollHight)
alert("滚动条到底部了");
});
});
</script>
<body>
<div id="div1" style="overflow-y:auto; overflow-x:hidden; height:500px;">
<div style="background-color:#ccc; height:750px;">IE 和 FF 下测试通过</div>
</div>
</body>
</html>コードの説明:
内側の div の高さは 750、外側の div の高さは 500 です。したがって、垂直スクロール バーは 750-500=250 の距離スクロールする必要があり、一番下に到達します。ステートメント nScrollTop + nDivHight >= nScrollHight を参照してください。
プログラムでは、外部divのスクロールイベント内のif判定文を検出して実行することで、CPUリソースを多く消費します。マウスを使用してスクロール バーをドラッグすると、1 ピクセルの変化がある限りこのイベントがトリガーされます。ただし、スクロール バーの両端にある矢印をクリックすると、イベントがトリガーされる頻度が大幅に低くなります。したがって、スクロール バーのスクロール イベントは注意して使用する必要があります。
この例では横スクロールバーがない場合の判定を行っていますが、横スクロールバーがある場合は若干状況が変わるため、nScrollTop + nDivHight >= nScrollHight ステートメントで「」を使用する必要があります。 >= 比較演算子。水平スクロール バーがない場合は、等号「=」で十分です。実際にテストすることができます。水平スクロール バーが最後までスクロールしたかどうかを確認することもできます。
上記は、div スクロール バーが一番下に到達するかどうかを判断するために jquery で記述されたメソッドです。[推奨]_jquery コンテンツの詳細については、PHP 中国語 Web サイト (www.php) に注目してください。 .cn)!