アイデア: JS、jquery は画像のトリミングを実現できません。それは錯覚を示すだけです
私の実装方法は大まかに次のとおりです:
1. ユーザーが選択した画像をサーバーにアップロードします
2.画像 画像上のアバターの長方形のフレームの座標がサーバーに送信されます。これには、長方形のフレームの幅と高さ、左上隅の x、y 座標、画像の高さと幅などが含まれます。
3. サーバー上で取得した座標値と、JAVA を使用してトリミングされた元の画像を使用します。
----------------------------------
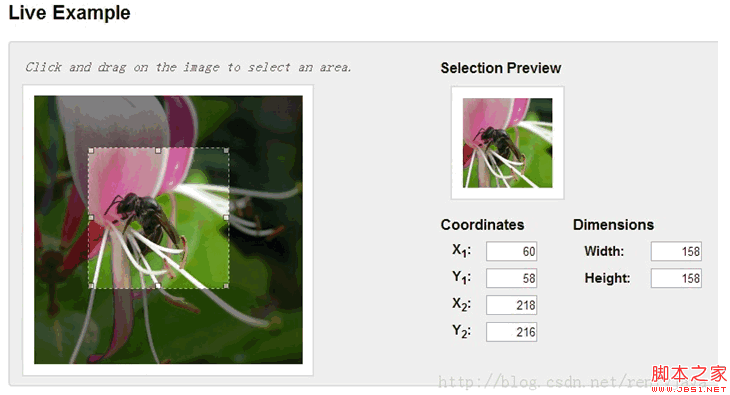
imgAreaSelect を使用した jquery トリミング効果の表示
http://odyniec.net/projects/imgaraselect/
http://www.cnblogs.com/mizzle/archive/2011/10/13/2209891.html
効果は次のとおりです:

JAVA は画像のトリミングを実現します
http://blog.csdn.net/renfyjava/article/details/9942743
私の例:
4 つのサイズのアバターを同時に表示します。
< script type="text/javascript ">
var $thumb_width = 180; //サムネイルサイズ
var $thumb_height = 180;
関数プレビュー(img,selection) {
varscaleX = $サム幅 / 選択幅;
var スケール Y = $thumb_height / 選択幅;
var スケール Y2 = 100 / 選択幅 X3 = 60 /選択.幅;
var スケール Y3 = 60 / 選択.高さ;
var スケール X4 = 30 / 選択.高さ; #avatar180 img'). css({
width: Math.round(scaleX * 300) 'px', //画像の実際の幅を取得します
height: Math.round(scaleY * 300) 'px ', //画像の実際の幅を取得します Height
marginLeft: '-' Math.round(scaleX *selection.x1) 'px',
marginTop: '-' Math.round(scaleY *selection. y1) 'px'
});
$('#avatar100 img').css({
width: Math.round(scaleX2 * 300) 'px', //実際の幅を取得画像
height: Math.round(scaleY2 * 300) 'px', //画像の実際の高さを取得します
marginLeft: '-' Math.round(scaleX2 *selection.x1) 'px',
marginTop: '-' Math.round(scaleY2 * 選択 .y1) 'px'
});
$('#avatar60 img').css({
width: Math.round (scaleX3 * 300) 'px', //実際の画像を取得しますWidth
height: Math.round(scaleY3 * 300) 'px', //画像の実際の高さを取得します
marginLeft: '-' Math.round(scaleX3 *selection.x1) 'px',
marginTop: '-' Math.round(scaleY3 *selection.y1) 'px'
}); ').css({
width: Math.round(scaleX4 * 300) 'px', //画像の実際の幅を取得
height: Math.round(scaleY4 * 300) 'px', / /画像の実際の高さを取得します
marginLeft: '-' Math.round(scaleX4 *selection.x1) 'px',
marginTop: '-' Math.round(scaleY4 *selection.y1) 'px '
});
$('#x1').val(選択.x1);
$('# x2').val(selection.x2);
$('#y2') .val(selection.y2);
$('#w').val(selection.width); $('#h').val(selection.height);
}
$(document).ready(function () {
$('#save_thumb').click(function() {
var x1 = $('#x1').val();
var y1 = $('#y1').val();
var x2 = $('#x2')。 val();
var y2 = $('#y2').val() ;
var w = $('#w'); h').val();
var jyduploadfile = $('#jyduploadfile') .val();
if(x1=="" || y1=="" || x2=="" || y2=="" || h=="" || jyduploadfile==""){
alert("最初に写真をアップロードすることを選択してください"); ;
}else{
return true;
}) ;
$(window).load(function () {
$('# picView').imgAreaSelect({selectionColor: 'blue', x1:60, y1:60, x2 : 240,
maxWidth:300,minWidth:100,y2:240,minHeight:100,maxHeight:300,
selectionOpacity: 0.2 、aspectRatio: '1:' ($thumb_height/$thumb_width) ''、onSelectChange : プレビュー });
表示効果: