jqueryダイアログプラグインのartDialogはとても使いやすいです
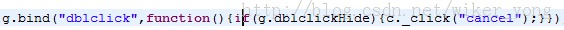
しかし、ソースコードを見てみると、マウスをダブルクリックするとダイアログボックスが表示されることが分かりました。以下に示すように、マウスのダブルクリックを監視するイベントがあることがわかりました:

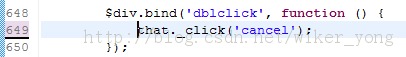
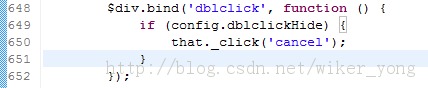
拡張するには、この行を削除して、次の図に変更します。
 このようにして、この機能が必要かどうかを動的に設定できます。使用方法は次のとおりです:
このようにして、この機能が必要かどうかを動的に設定できます。使用方法は次のとおりです:
$.dialog({
title : json.theme,
content: json.content,
dbclickHide:true, // //デフォルトは false ですが、true の場合、ダブルクリックするとウィンドウが閉じます
lock: true,
cancelValue: 'ウィンドウを閉じる',
cancel:function(){
}
});
圧縮された js を使用すると、js が圧縮された後に変数名も変更されます。次に、それを次の画像に変更します:

修正された圧縮パッケージが添付されています


 このようにして、この機能が必要かどうかを動的に設定できます。使用方法は次のとおりです:
このようにして、この機能が必要かどうかを動的に設定できます。使用方法は次のとおりです: