
今日は、jquery ui ダイアログを使用してポップアップ ウィンドウ効果を作成します。まずエフェクトのスクリーンショットを見てみましょう:

クリックするとポップアップ ウィンドウが表示され、ポップアップ ウィンドウが中央に配置されてドラッグできることがわかります。 。 。これらすべてを実現するには、次のコードだけが必要です:

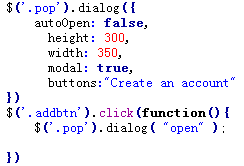
Pop div を実装する方法は、クリックされたときに「ダイアログを開いて」と言うだけで完了するため、jquery ui を使用することで非常に簡単であることがわかります。ポップアップウィンドウを作成します。 。 。もちろん、ご覧のとおり、データを挿入する関数もあります。この関数には、jquery の appendto:
 を使用します。
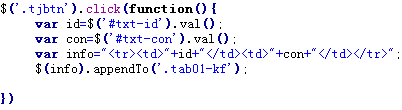
を使用します。
まず変数を通じて値を取得し、次に HTML タグを作成してテーブルに追加します。もちろん、これはデータベースではありません。 。 。 juqery ui とダイアログの助けを借りて、ドラッグ タイプのポップアップ ウィンドウを実現できることは誰もが覚えています。 。 。