Firefox のテキストエリア入力メソッドのバグのトリガーと解決_JavaScript スキル
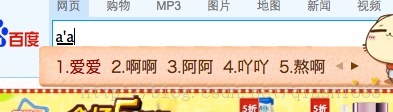
Firefox では、中国語の文字の最初のピンインを入力するときにテキストエリアがフォーカスを取得し、Sogou 入力メソッドなどの入力メソッドがアクティブになった場合、この時点で背景の js がテキストエリアの値を変更すると、テキストエリアは図に示すように、直接クリアされます。
この状態で js が textarea の値を変更すると、バグが発生します。
この問題を解決するにはどうすればよいですか?
何度も試みた結果、js が値を変更した場合にのみ、textarea がフォーカスを失うことがわかりました。変更後、このバグは入力
$("#test") . val('テスト');
$("#test");

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 Windows 11 で入力メソッドをタスクバーに固定する方法
Apr 14, 2024 pm 06:31 PM
Windows 11 で入力メソッドをタスクバーに固定する方法
Apr 14, 2024 pm 06:31 PM
最近、Windows 11 オペレーティング システムを使用しているときに入力メソッド アイコンの位置が変わるという問題に遭遇した友人がいます。この問題をタスクバーに固定して素早く切り替えることができるようにしたいと考えています。この問題を解決するために、この記事では、Windows 11 システムのタスクバーにインプットメソッドアイコンをしっかりと配置するための具体的な手順を詳しく紹介し、このようなニーズを持つ友人がインプットメソッドをより便利に制御できるようにします。操作方法 1. 「win+i」ショートカットキーを使用して、「設定」インターフェースに入ります。新しいインターフェースに入ったら、左側の列の「時刻と言語」オプションをクリックします。 2. 次に、右側の「言語と地域」をクリックします。 3.「入力」をクリックします。 4. 次に、「キーボードの詳細設定」オプションをクリックします。 5.最後に「デスクトップ言語バーを使用する」を見つけます。
 Windows 11システムで入力方法を入力するときに候補単語ボックスが表示されない問題の解決方法
Apr 11, 2024 pm 05:20 PM
Windows 11システムで入力方法を入力するときに候補単語ボックスが表示されない問題の解決方法
Apr 11, 2024 pm 05:20 PM
最近、Windows 11 オペレーティング システムを使用している場合、Microsoft 入力メソッドを入力するときに候補単語ボックスが正常に表示されないという問題が一部のユーザーに発生しており、これによりユーザーはテキストを入力する際に必要な漢字を便利に選択できなくなり、作業効率や作業効率に影響を及ぼします。ユーザー体験。 。このような状況に遭遇した場合はどうすればよいでしょうか?以下に詳細な解決策を示しますので、見てみましょう。解決策 1. 右下隅のタスクバーにある入力方式アイコンを右クリックし、オプション ボックスで [その他のキーボード設定] を選択します。 2. 次に、中国語の右側にある三点アイコンをクリックし、オプションリストで「言語オプション」を選択します。 3. 次に、入力方法の右側にある 3 点アイコンをクリックし、「キーボード オプション」を選択して開きます。 4. 次に、「一般」オプションをクリックします。 5. 最後に、「互換性」の下のスイッチを押します。
 Xiaomi 携帯電話の入力方法を変更する場所_Xiaomi 携帯電話の入力方法を設定する手順
Mar 25, 2024 pm 01:36 PM
Xiaomi 携帯電話の入力方法を変更する場所_Xiaomi 携帯電話の入力方法を設定する手順
Mar 25, 2024 pm 01:36 PM
1. 電話機設定メニューの[詳細設定]をクリックします。 2. [言語と入力方法]をクリックします。 3. [入力方式管理]をクリックします。 4. [設定]をクリックして入力方法を設定します。
 Win11の入力方式フローティングウィンドウの非表示設定
Dec 30, 2023 pm 11:24 PM
Win11の入力方式フローティングウィンドウの非表示設定
Dec 30, 2023 pm 11:24 PM
Win11 の入力方式のフローティング ウィンドウ機能に慣れておらず、いつも操作に違和感があるため、このフローティング ウィンドウ機能をオフにしたいという友達がいます。 win11システム. に従ってください。 win11で入力方法のフローティングウィンドウを非表示にする 1. パソコンの設定キーを開き、「時刻と言語」を選択し、入力後「Enter」をクリック 2. 「キーボードの詳細設定」で「入力方法の切り替え」を探し、 「デスクトップ言語」を変更します。 「バー」の前にあるチェックマークをクリックし、「言語バーオプション」と入力します。 3. 開いたら、ここで「非表示」をクリックして、言語フローティングウィンドウを閉じます。
 Win10システムで入力方式を切り替えるときに遅延が発生する問題を解決する方法
Dec 25, 2023 pm 05:10 PM
Win10システムで入力方式を切り替えるときに遅延が発生する問題を解決する方法
Dec 25, 2023 pm 05:10 PM
win10 システムは最新モデルです。多くの機能がまだ完璧ではなく、いくつかの小さなバグが発生しやすく、友人に多くの迷惑をもたらしています。入力方法を切り替えるときに固まる問題を解決する方法を学びましょう。 win10システムで入力方法を切り替えられない問題を解決する方法 1.「スタート」ボタンをクリックして「設定」を開きます 2.右側の「時刻と言語」をクリックします 3.左側のウィンドウで「言語」をクリックします 4.右側のウィンドウの「オプション」で入力方法をクリックします。 5. 「Microsoft Pinyin」を見つけて「オプション」をクリックします。 6. 左側のウィンドウで「語彙と自習」をクリックします。 7. 「クラウドの選択」のスイッチをオフにします。
 Win10 インプット メソッド アイコンが見つからない場合はどうすればよいですか? Win10 インプット メソッド アイコンが失われた後にそれを取得する方法は?
Feb 29, 2024 am 11:52 AM
Win10 インプット メソッド アイコンが見つからない場合はどうすればよいですか? Win10 インプット メソッド アイコンが失われた後にそれを取得する方法は?
Feb 29, 2024 am 11:52 AM
Win10 入力メソッドのアイコンが失われた後、多くのユーザーはそれを回復する方法がわかりません。この記事では、ユーザーが Win10 の入力方式アイコンを取得できるようにする簡単な方法を紹介します。これにより、入力方式を簡単に切り替えて作業効率を向上させることができます。 1. 入力方法が表示されない理由 1. キーボード レイアウトの問題: 中国語から英語または他の言語に切り替えるなど、キーボード レイアウトを誤って切り替えると、入力方法が一時的に表示されなくなることがあります。 2. 入力方法の設定の問題: システム設定で、入力方法の表示モードをカスタマイズできます。設定を誤ると、入力方法が表示されなくなったり、非表示になったりすることがあります。 3. 入力メソッドのエラーまたはクラッシュ: 入力メソッド ソフトウェア自体にエラーまたはクラッシュが発生し、入力メソッドが正しく表示されない可能性があります。 2. インプットメソッドの呼び出し方法 方法 1: 1. [Win+] を押します。
 win11の入力方法で単語選択ボックスが表示されない問題を解決するにはどうすればよいですか?
Jan 30, 2024 pm 05:42 PM
win11の入力方法で単語選択ボックスが表示されない問題を解決するにはどうすればよいですか?
Jan 30, 2024 pm 05:42 PM
win11の入力方法で文字入力時に単語選択ボックスが表示されない問題を解決するにはどうすればよいですか?詳細: 最近、多くのユーザーが入力時にこの問題に遭遇しています。入力内容にタイプミスが多くなります。では、単語選択ボックスを表示するにはどうすればよいでしょうか? キーボードの表示をオンにするように設定できます。この問題について、この win11 チュートリアルでは、エディターが解決策を大多数のユーザーと共有しますので、完全な手順を見てみましょう。 win11 入力方法で入力するときに単語選択ボックスが表示されない問題を解決する方法: 1. Microsoft 入力方法の場合は、右下隅にある入力方法アイコンをクリックして、その他のキーボード設定を開くことができます。 3. 次に、[Microsoft 入力方式] の右側にある 3 つの点をクリックして、キーボード オプションを開きます。 5. 最後に、下部にある互換性オプションを開きます。
 Win10で不足している入力メソッドを表示する方法
Jul 04, 2023 pm 03:57 PM
Win10で不足している入力メソッドを表示する方法
Jul 04, 2023 pm 03:57 PM
Win10 入力メソッドが見つからない場合、それを表示するにはどうすればよいですか?私たちは日常生活で勉強や娯楽のためにコンピュータを使用しており、使用中に入力機能を使用しますが、最近、使用中に入力メソッドを呼び出すことができないことに気付いた友人がいて、この場合、コンピュータを正常に使用することができません。では、どうすれば問題を解決できるのでしょうか? Win10 で失われた入力メソッドを回復する方法を以下のエディターがまとめていますので、興味がある方はエディターをフォローして以下をご覧ください。 Win10 入力メソッドが見つかりません。回復する方法 1. 右下隅のスタート メニューをクリックし、[設定] オプションをクリックして、図に示すように Windows 設定を入力します。 2. 図に示すように、ポップアップ ページで [時刻と言語] オプションを選択し、左側の [言語] オプションを選択します。 3. 言語内の「スペル、キー」を見つけます。






