ExtJs_extjsでGridPanelテーブルテキストの垂直方向のセンタリングを設定する例
ビジネス シナリオでは、次のように最終レンダリングを達成する必要があります: 
GridPanel コードは次のように構成されています:
{
xtype : 'grid',
id : 'grid_jglb',
frame : true,
region : 'center'、
title : 'リストの詳細'、
columnLines : true、
loadMask : true、
store : 'test_store'、
viewConfig : {
forceFit : true、
scrollOffset : 0
},
anchor : '100%',
selModel : new Ext.grid.CheckboxSelectionModel({
moveEditorOnEnter : false,
width : 28
}),
列: [{
xtype : 'gridcolumn',
id : 'gridcolumn_id',
align : 'center',
dataIndex : 'COLUMN1',
editable : false,
header : '列名 1',
sortable : true,
width : 100
}, {
xtype : 'gridcolumn',
align : 'center' ,
dataIndex : 'COLUMN2',
editable : false,
header : '列名 2',
sortable : true,
width : 100
}, {
xtype : 'gridcolumn'、
align : 'center'、
dataIndex : 'COLUMN3'、
editable : false、
header : '列名 3'、
sortable : true、
width : 100
}, {
xtype : 'gridcolumn',
align : 'center',
dataIndex : 'COLUMN4',
id : 'colidx1',
editable : false,
header : '列名 4',
sortable : true,
width : 100
}, {
xtype : 'gridcolumn',
align : 'center ',
dataIndex : 'COLUMN5',
hidden : true,
sortable : true
}],
bbar : {
xtype : 'paging',
autoShow : true,
displayInfo : true,
pageSize : 10,
store : 'test_store'
},
tbar : [{
text : 'Add',
iconCls : 'icon-add' ,
id : 'btn_mxxz'
}, '-', {
text : '編集',
iconCls : 'icon-edit',
id : ' btn_mxxg'
}, '-', {
text : 'delete',
iconCls : 'icon-delete',
id : 'btn_mxsc'
}]
}
JsonStore コードは投稿されません。次に、垂直方向のセンタリングを実現する方法を見てみましょう。
実装のアイデア: DOM ノードを取得してテーブル内のすべての TD を取得し、中央揃えする必要がある TD の cssText 値を「text-align:center;lineheight:130px;vertical-align:center;」として設定します。
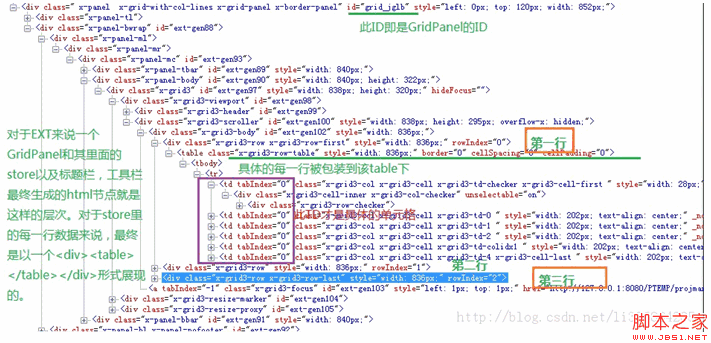
実装の基礎: Ext の GridPanel コンテナは、最終的に DIV タグを生成することによってレンダリングされます。このタグでは、「テスト項目、0、20」などのレコードの各行がテーブルの div に「ラップ」されます。 。 Extの生成ルールに従ってテーブルを見つければ、そのtd要素を操作することができます。
図に示すように:

実装プロセスは次のとおりです:
Ext.getCmp("grid_jglb").getStore().on('load',setTdCls);//データをロードするテーブルを設定した後、次のように変更します。テーブルの TD スタイルを垂直方向の中央に配置します
function setTdCls (){
var GridJglb=document.getElementById("grid_jglb");
var tables = GridJglb.getElementsByTagName("table");//各テーブルを検索します
for(var k = 0; k < tables.length; k ){
var tableV=tables[k];
if(tableV.className=="x-grid3-row-table" ){
var trs=tables[k ].getElementsByTagName("tr");//各 tr
for(var i = 0;i
for(var j = 1;j
}
}
};
}
}

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7651
7651
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 PPT テーブルに挿入される画像の形式を調整する手順
Mar 26, 2024 pm 04:16 PM
PPT テーブルに挿入される画像の形式を調整する手順
Mar 26, 2024 pm 04:16 PM
1. 新しい PPT ファイルを作成し、例として [PPT Tips] という名前を付けます。 2. [PPT Tips]をダブルクリックしてPPTファイルを開きます。 3. 例として 2 行 2 列の表を挿入します。 4. 表の境界線をダブルクリックすると、上部ツールバーに[デザイン]オプションが表示されます。 5. [シェーディング]オプションをクリックし、[画像]をクリックします。 6. [画像]をクリックすると、画像を背景にした塗りつぶしオプションダイアログボックスが表示されます。 7. ディレクトリ内で挿入したいトレイを見つけ、「OK」をクリックして画像を挿入します。 8. テーブル ボックスを右クリックして、設定ダイアログ ボックスを表示します。 9. [セルの書式設定]をクリックし、[画像を網掛けとして並べる]にチェックを入れます。 10. [中央]、[ミラー]など必要な機能を設定し、[OK]をクリックします。注: デフォルトでは、表に画像が入力されます。
 HTML Web ページで画像を中央に配置する方法
Apr 05, 2024 pm 12:18 PM
HTML Web ページで画像を中央に配置する方法
Apr 05, 2024 pm 12:18 PM
HTML では、画像を中央揃えにする 2 つの方法があります。CSS: margin: 0 auto; を使用して画像を水平方向に中央揃えにする方法と、display: block; を使用して幅全体を占めるようにする方法です。 HTML: <center> 要素を使用して画像を水平方向の中央に配置しますが、柔軟性が低く、最新の Web 標準に準拠していません。
 Dreamweaverでテキストの位置を調整する方法
Apr 09, 2024 am 02:24 AM
Dreamweaverでテキストの位置を調整する方法
Apr 09, 2024 am 02:24 AM
Dreamweaver でのテキスト位置の調整は、次の手順で完了できます: テキストを選択し、テキスト位置調整ツールを使用して水平方向の調整を行います: 左揃え、右揃え、中央揃え; 2. 垂直方向の調整を行います: 上揃え、下揃え、垂直中央; 3. Shift キーを押し、矢印キーを使用して位置を微調整します; 4. ショートカット キーを使用して素早く整列します: 左揃え (Ctrl/Cmd + L)、右揃え (Ctrl/Cmd + R)、中央揃え(Ctrl/Cmd + C)。
 条件に応じて色を自動変更するWPS値の設定方法_条件に応じて色を自動変更するWPSテーブル値の設定手順
Mar 27, 2024 pm 07:30 PM
条件に応じて色を自動変更するWPS値の設定方法_条件に応じて色を自動変更するWPSテーブル値の設定手順
Mar 27, 2024 pm 07:30 PM
1. ワークシートを開き、[スタート]-[条件付き書式]ボタンを見つけます。 2. [列の選択] をクリックし、条件付き書式を追加する列を選択します。 3. [条件付き書式]ボタンをクリックするとオプションメニューが表示されます。 4. [条件付きルールを強調表示]-[間]を選択します。 5. ルールを入力します: 20、24、濃い緑色のテキストと濃い塗りつぶし。 6. 確認後、選択した列のデータは、設定に従って対応する数値、テキスト、セル ボックスで色付けされます。 7. 競合のない条件付きルールは繰り返し追加できますが、競合するルールの場合、WPS は以前に確立された条件付きルールを最後に追加したルールに置き換えます。 8. [Between] ルール 20 ~ 24 と [Less than] 20 の後にセル列を繰り返し追加します。 9. ルールを変更する必要がある場合は、ルールをクリアしてからルールをリセットします。
 Wordの表を合計する方法を知っていますか?
Mar 21, 2024 pm 01:10 PM
Wordの表を合計する方法を知っていますか?
Mar 21, 2024 pm 01:10 PM
Word の表で数を数えるという問題に遭遇することがあります。通常、このような問題に遭遇すると、ほとんどの生徒は Word の表を Excel にコピーして計算しますが、黙って電卓を手に取る生徒もいます。簡単に計算する方法はありますか?もちろんありますが、実はWordでも合計額を計算することができます。それで、その方法を知っていますか?今日は、一緒に見ていきましょう!困っている友達はすぐに集めてください。手順の詳細: 1. まず、コンピューターで Word ソフトウェアを開き、処理する必要がある文書を開きます。 (図のように) 2. 次に、(図のように) 合計値が配置されているセルにカーソルを置き、[メニュー バー] をクリックします。
 HTMLでテキストボックスを中央揃えにする方法
Apr 22, 2024 am 10:33 AM
HTMLでテキストボックスを中央揃えにする方法
Apr 22, 2024 am 10:33 AM
HTML テキスト ボックスを中央揃えにする方法は数多くあります。 テキスト入力ボックス: CSS コードを使用します。 input[type="text"] { text-align: center; テキスト エリア: CSS コードを使用します。 textarea { text-align: center;水平方向の中央揃え: テキスト ボックスの親要素の text-align: center スタイルを使用して、垂直方向の中央揃えにします。
 CSS で UL コンテンツを中央に配置する方法
Apr 26, 2024 pm 12:24 PM
CSS で UL コンテンツを中央に配置する方法
Apr 26, 2024 pm 12:24 PM
CSS で UL コンテンツを中央に配置します。 text-align プロパティを使用します。リスト項目のコンテンツを含むテキストの配置を設定します。 margin 属性を使用します。要素の左右のマージンを設定し、水平方向の中央揃えを実現するには margin: auto を使用します。表示属性を使用します。要素を inline-block に設定し、text-align: center を使用して垂直方向の中央に配置します。フレックスボックスのプロパティを使用します: justify-content: center および align-items: center による水平および垂直の中央揃え。
 HTMLでフレームを中央に配置する方法
Apr 22, 2024 am 10:45 AM
HTMLでフレームを中央に配置する方法
Apr 22, 2024 am 10:45 AM
HTML フレームを中央に配置するには 4 つの方法があります: margin: 0 auto;: フレームを水平方向に中央に配置します。 text-align: center;: フレームのコンテンツを水平方向に中央揃えにします。 display: flex; align-items: center;: フレームを垂直方向の中央に配置します。位置: 絶対; 上: 50%; 左: 50%; 変換: 変換(-50%, -50%);: CSS 変換を使用して、固定サイズのフレームのコンテナーの中央にフレームを配置します。




