JavaScript と HTML5 はキャンバスを使用してカード推測ゲームの実装を構築します。
まず、ランダムに 27 枚のカードを生成し、そのうちの 1 つを覚えて、そのカードが配置されている列をクリックします。複数回。
カードが 9 枚の場合は 2 回、27 枚の場合は 3 回推測するだけで済みます。
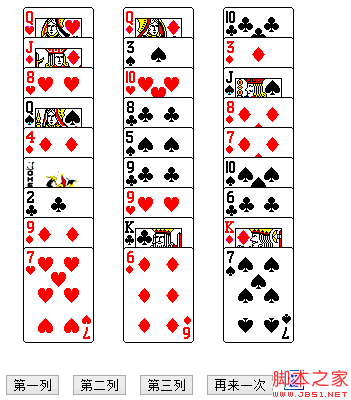
実装方法 (27 枚のカード):
3 列目をクリックすると、カードがこれら 9 枚のカードの中に含まれる必要があることを意味し、3 列目の 9 枚のカードを平均します。数字が 123、456、789 であると仮定して、3 枚のカードを各列に分割します
2 番目の列をクリックすると、推測されたカードが 456 になり、それを 4、5、3 つの列に分割します。 6
もう一度クリックすると、どのカードであるかがわかります。
実装アルゴリズム:
初めて 3 列目を推測するときは、3 列目のデータを 0 に加算します。 1,2,3,4 , 5, 6, 7, 8 が置き換えられます。
すると、推測された数字が先頭の 9 になります。 2 番目の列を 2 回目に推測するときは、列内の 3 つの数字を 0 に置き換えます、1、2、それからもう3つ前です。
出力は 3 列に出力されますが、この方法では後続のカードが混乱することはなく、なぜそれを推測したかが他の人に知られてしまうため、出力する際には必ず出力する必要があります。順不同です。左右の順序ではなく、上下の順序でのみ出力できます
varrandom = new Array(5);//カスタマイズされた 2 次元の不規則なテーブル
random[0] = [5, 2, 8, 7, 1, 3 , 4, 6, 0];
ランダム[1] = [2, 5, 8, 0, 4, 6, 3, 7, 1]; 2] = [6, 7, 2 , 8, 0, 1, 5, 3, 4];
ランダム[3] = [2, 1, 6, 3, 5, 4, 7, 0, 8]; ;
ランダム[4] = [0, 1, 2, 3, 4, 5, 6, 7, 8]
詳細については、www.shengshiyouxi.com をご覧ください。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 136
136
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





