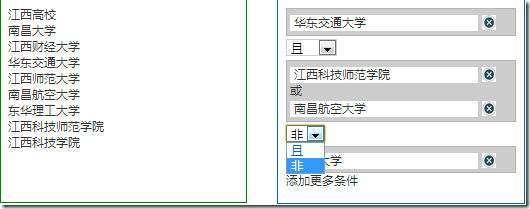
以前の記事では、Web 開発における基本的なドラッグ アンド ドロップの原則を紹介しました。ここでは、完了する必要がある機能を示します。最終的な実行効果 は次のとおりです:

主な機能要件の説明:
1。 Ajax 呼び出しはサーバー データから生成され、マルチレベル要素をサポートできます。親ノードは折りたたむことができます
2. ユーザーはドラッグ アンド ドロップ操作によって要素を左から右にドラッグできます。親ノード要素がドラッグされている場合、その子ノードの要素も一緒に右側にドラッグする必要があります
3. 要素を右側に配置します。要素を受け入れることができる右側の領域には 2 つの可能性があります。 1つは、「華東交通大学」で示されたような新しいエリアを創設することだ。もう 1 つの方法は、要素がすでに存在する領域に要素をドラッグ アンド ドロップすることです。両者の関係は「または」です。単一要素領域には、「not」と「and」の関係があります。右側の削除ボタンをクリックしてノード要素を削除します。
ステップ 1: 左側の要素をドラッグできます
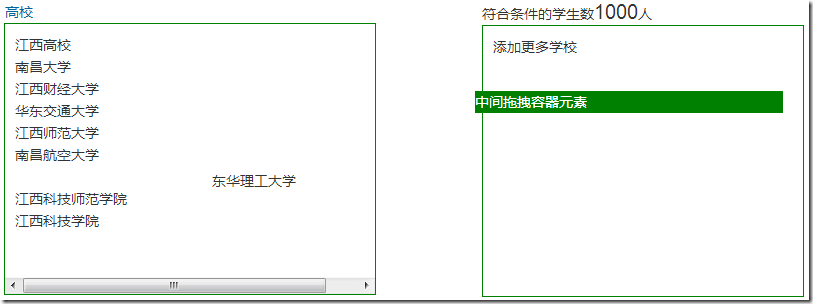
公式の例では、ドラッグする要素に直接 class="ui-widget-content" を追加します。最初に、ドラッグするすべての要素に「ui-widget-content」カテゴリを追加しました。しかし、ドラッグ結果をテストしたところ、要素はそれが入っているコンテナ内でのみドラッグできることがわかりました。要素を右にドラッグすると、div に水平または垂直のスクロール バーが表示されます。パラメータの設定が間違っているのかわかりません。コンテナには overflow:auto が設定されています。
効果は以下のとおりです。
最後の左要素ノードは Ajax を介してアクセスされ、バックグラウンドで json データを返します。この構造を生成するには、動的に生成された要素にドラッグ イベントをバインドできず、ドラッグ可能なメソッドを呼び出すこともできないため、この div をページ上に保持する、いわゆる「中央のドラッグ可能な要素」を使用しました。これはデフォルトでは表示されず、ユーザーが左側の要素をドラッグし始めるとすぐに表示されます。もちろん、ここでは多くのコードを手動で追加する必要があります。
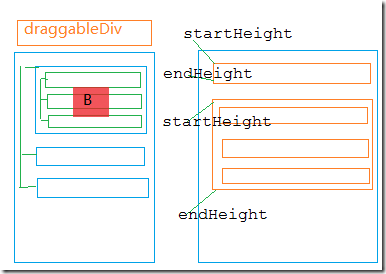
Step 2: Copy the content of the element to be dragged to the draggableDiv. When dragging the parent node, the child node elements below it must also be dragged and dropped to the right. If it is a dragged child node element, the child node element will be displayed directly on the right. The parent node and the child node are relative, because the nodes in the tree structure on the left can be infinite, so an element may be both a child node element and a parent node element. By listening to the mousedown and mouseup events, you can determine that the user is dragging the element. The principle of this step is shown in the figure below:

When the user drags the B node, first copy the content on the B element to draggableDiv element, when the user drags the B element, it actually drags the draggableDiv element. So we need to calculate the position of the B element we clicked, and then let the draggableDiv display the correct position when dragging. Then the dragging is the draggableDiv element, and the user looks like the dragged B node element.
var clickElement = null; $(".threepanels .ptreelist ").bind("mousedown",function (event) {
//Get the content of the current mousedown element
var itemContent = $(this).html(); var draggableDiv = $("#draggableDiv") ;
$(draggableDiv).css({ "display": "block", "height": 0 });
//Copy the content of the clicked element
clickElement = $(this).clone ();
var currentdiv = $(this).offset(); $(draggableDiv).css({ "top": currentdiv.top, "left": currentdiv.left }); draggableDiv.trigger(event) ;
//Cancel the default behavior return false; });
$("#draggableDiv").mouseup(function (event) { $(this).css({ "height": "0" }) ; });
//The position of the mouse when dragging the element
var dragDivLeft = 0;
var dragDivTop = 0;
$("#draggableDiv").draggable({ containment: "parent ", drag: function (event, ui) { $("#draggableDiv").css({ "width": "260px", "height": "22px" });
$("#draggableDiv") .append(clickElement);
var closeTop = $(".closeBar").offset().top;
dragDivLeft = event.target.offsetLeft;
dragDivTop = event.target.offsetTop; },
stop: function () {
//Empty the contents of the drag container after dragging is completed
$("#draggableDiv").html("");
$("#draggableDiv" ).css({"height":"0"}); }
});
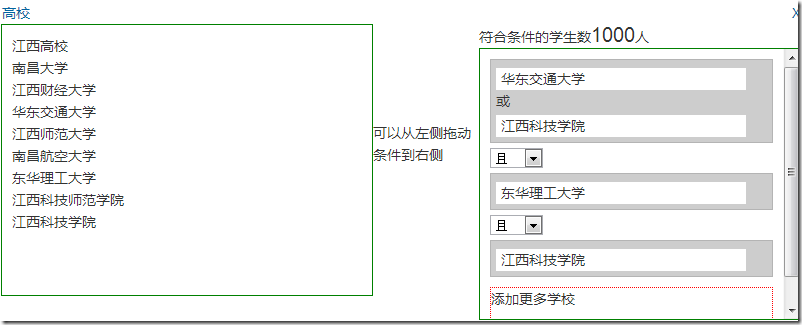
Step 3: The element on the right can be placed at the specified position
You need to drag the element into the specified area and then release the operation. Complete the "put" operation. As you can see from the picture above, I store the upper left edge and the lower left edge of the element into an array. Then during the "drag" process, the left side of the drag is always recorded. When it is placed on the right side, it can be judged where the current element will be placed. You can download the code to view the details.
The
rendering after completing the code is as follows:

Code download: DragandDrop.rar