Highcharts の非常に実用的な Javascript 統計グラフのデモ example_JavaScript スキル
Highcharts 公式 Web サイト: http://www.highcharts.com
Highcharts 公式 Web サイトの例: http://www.highcharts.com/demo/
Highcharts 公式 Web サイトのドキュメント: http://www.highcharts.com /documentation/ 使い方
公式 Web サイトのサンプルにさまざまなデモが記載されているので、必要に応じてドキュメントを参照してください。
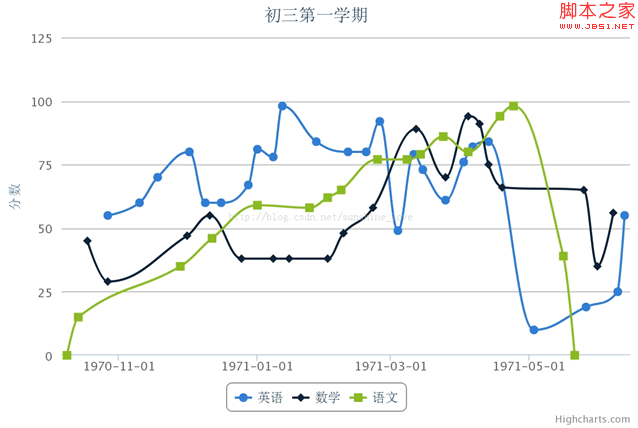
以下は生徒の成績傾向のデモです: 
;

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7513
7513
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 ECharts と Java インターフェイス: 折れ線グラフ、棒グラフ、円グラフなどの統計グラフを迅速に実装する方法。
Dec 17, 2023 pm 10:37 PM
ECharts と Java インターフェイス: 折れ線グラフ、棒グラフ、円グラフなどの統計グラフを迅速に実装する方法。
Dec 17, 2023 pm 10:37 PM
ECharts と Java インターフェイス: 折れ線グラフ、棒グラフ、円グラフなどの統計グラフを迅速に実装する方法。特定のコード例が必要です。インターネット時代の到来により、データ分析の重要性がますます高まっています。統計グラフは非常に直感的で強力な表示方法であり、データをより明確に表示できるため、データの意味やパターンをより深く理解できるようになります。 Java 開発では、ECharts と Java インターフェイスを使用して、さまざまな統計グラフをすばやく表示できます。 ECharts は Baidu によって開発されたソフトウェアです
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 ハイチャートで動的データを使用してリアルタイム データを表示する方法
Dec 17, 2023 pm 06:57 PM
ハイチャートで動的データを使用してリアルタイム データを表示する方法
Dec 17, 2023 pm 06:57 PM
ハイチャートで動的データを使用してリアルタイム データを表示する方法 ビッグ データ時代の到来により、リアルタイム データの表示がますます重要になってきました。 Highcharts は人気のあるグラフ作成ライブラリとして、豊富な機能とカスタマイズ性を提供し、リアルタイム データを柔軟に表示できます。この記事では、ハイチャートで動的データを使用してリアルタイム データを表示する方法と、具体的なコード例を紹介します。まず、リアルタイム データを提供できるデータ ソースを準備する必要があります。この記事では、私は
 サンキー チャートを使用してハイチャートにデータを表示する方法
Dec 17, 2023 pm 04:41 PM
サンキー チャートを使用してハイチャートにデータを表示する方法
Dec 17, 2023 pm 04:41 PM
サンキー ダイアグラムを使用してハイチャートにデータを表示する方法 サンキー ダイアグラム (SankeyDiagram) は、フロー、エネルギー、資金などの複雑なプロセスを視覚化するために使用されるチャート タイプです。さまざまなノード間の関係とフローを明確に表示できるため、データの理解と分析が容易になります。この記事では、Highcharts を使用して Sankey チャートを作成およびカスタマイズする方法を、具体的なコード例とともに紹介します。まず、Highcharts ライブラリと Sank をロードする必要があります。
 ハイチャートを使用してガント チャートを作成する方法
Dec 17, 2023 pm 07:23 PM
ハイチャートを使用してガント チャートを作成する方法
Dec 17, 2023 pm 07:23 PM
Highcharts を使用してガント チャートを作成する方法には、特定のコード サンプルが必要です。はじめに: ガント チャートは、プロジェクトの進捗状況や時間管理を表示するためによく使用されるチャート形式です。タスクの開始時刻、終了時刻、進捗状況を視覚的に表示できます。 Highcharts は、豊富なチャート タイプと柔軟な構成オプションを提供する強力な JavaScript チャート ライブラリです。この記事では、Highcharts を使用してガント チャートを作成する方法と具体的なコード例を紹介します。 1. ハイチャート
 積み上げチャートを使用してハイチャートにデータを表示する方法
Dec 18, 2023 pm 05:56 PM
積み上げチャートを使用してハイチャートにデータを表示する方法
Dec 18, 2023 pm 05:56 PM
積み上げチャートを使用してハイチャートにデータを表示する方法 積み上げチャートはデータを視覚化する一般的な方法で、複数のデータ系列の合計を同時に表示し、各データ系列の寄与を棒グラフの形式で表示できます。 Highcharts は、さまざまなデータ視覚化のニーズを満たすための豊富な種類のグラフと柔軟な構成オプションを提供する強力な JavaScript ライブラリです。この記事では、Highcharts を使用して積み上げグラフを作成し、提供する方法を紹介します。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 ハイチャートを使用してマップ ヒート マップを作成する方法
Dec 17, 2023 pm 04:06 PM
ハイチャートを使用してマップ ヒート マップを作成する方法
Dec 17, 2023 pm 04:06 PM
ハイチャートを使用してマップ ヒート マップを作成するには、特定のコード サンプルが必要です。ヒート マップは、さまざまな色合いで各エリアのデータ分布を表現できる視覚的なデータ表示方法です。データ視覚化の分野では、Highcharts は非常に人気のある JavaScript ライブラリであり、豊富なチャート タイプと対話型関数を提供します。この記事では、Highcharts を使用してマップ ヒート マップを作成する方法を紹介し、具体的なコード例を示します。まず、いくつかのデータを準備する必要があります




