JavaScript で Div を中央に配置し、ページ サイズの変化に応じて変更する_JavaScript のヒント
Java をバックエンドとして使用する場合、私はいつもログイン ページを作成しますが、ページは中央に配置する必要がありますが、色付きではなく、色付きにする必要がありますが、どうしてもログイン ボックスが見苦しくなります。中心に!以前のアイデアは、CSS Div を使用して div を中央に配置することでしたが、現在は JavaScript を使用して、単純に Div をページの中央に配置し、Web ページのサイズの変更に応じて変更を加えることができます。センタリングの原理を理解していれば、それは簡単に達成できます。
まずセンタリングの原理を見てみましょう。
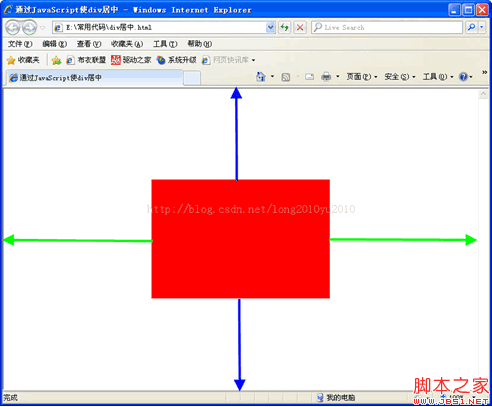
まず写真を見てください。 
写真の中に何が見えますか?赤いボックスが中央に配置されていることがわかります。なぜ中央に配置されているのでしょうか。観察すると、赤枠の上下の青の間隔線は同じ長さで垂直方向のセンタリングが保証され、赤枠の左右の緑の間隔線も同じ長さで水平方向のセンタリングが保証されていることがわかります。センタリング。
しかし、上部と下部の間隔を等しくするにはどうすればよいでしょうか?左右の間隔は均等ですか?
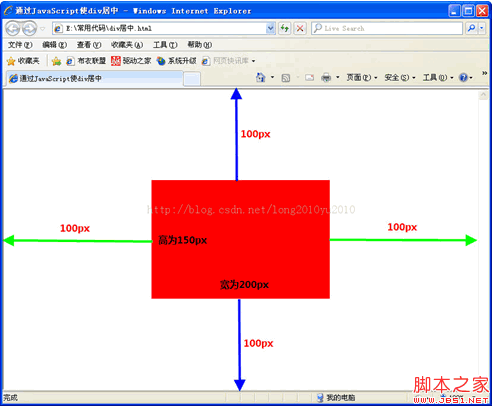
画像を見る: 
現在の Web ページの高さが 350 ピクセル、幅が 400 ピクセル、赤いボックスの高さが 150 ピクセル、幅が 200 ピクセルであると仮定します。 Web ページの高さが 200 ピクセルから減算されることを確認します。赤いフレーム要素の高さは 200 ピクセルであり、これらの 200 ピクセルは上下のマージンの合計です。同様に、左右のマージンはそれぞれ 100 ピクセルです。は同じです。
何か感じましたか?
Web ページ要素の高さまたは幅がわかっている場合、要素の高さまたは幅を減算して 2 で割ると、上下左右の余白間の距離が得られます。通常、要素の位置をどのように決定するのでしょうか?全て上と左の座標で決まるんじゃないでしょうか?では、赤いボックスの座標は今どうなっているでしょうか?
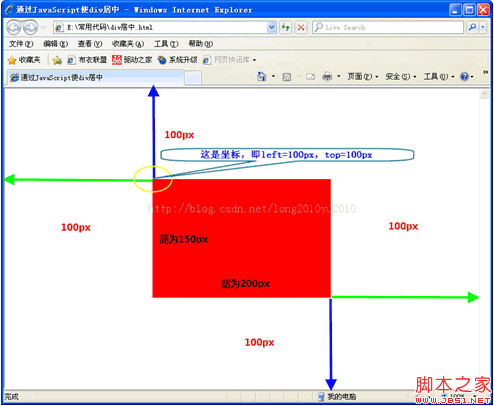
別の画像を見てください: 
赤いボックスの座標は、青い上の線 100px と緑の左の線 100px で、これら 2 つの値は left と top です。計算されていませんか?
式は次のように要約できます。
中央に配置された要素の上部 = (Web ページの高さ – 要素の高さ) / 2
中央に配置された要素の左 = (Web ページの幅 –要素の幅) /2;
JavaScript に変換された構文は次のとおりです:
top = (document.body.clientHeight - element.offsetHeight)/2;
left = (document.body.clientWidth - element.offsetWidth)/2
Get 上と左の座標が中央にずれています。
以下はセンタリングの完全なコードです:
ここで注意すべき点がいくつかあります。要素の位置属性を絶対 (絶対配置) に設定してから、onload の 2 つのイベントを追加する必要があります。 onresize と px 文字列を追加します。 offsetHeight は要素自体の高さを取得し、 offsetWidth は要素自体の幅を取得します。これは、Web ページが読み込まれるときと、サイズが変更されます。ただし、このアプローチでは要素と Web ページが中心に配置されます。ある要素を別の要素の内側に配置する場合も、原則は同じです。 Web ページの幅と高さのコードを別の要素の幅と高さのコードに変更するだけです。別の要素の幅と高さは、現在の要素の親要素の高さと幅から取得できます。これを中央に配置することもできます。 jqueryフレームワークを使用すると、コードがより簡単になります。
転載する場合は出典を明記してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 136
136
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
JavaScriptはPowerPointで実行でき、外部JavaScriptファイルを呼び出したり、VBAを介してHTMLファイルを埋め込んだりすることで実装できます。 1. VBAを使用してJavaScriptファイルを呼び出すには、マクロを有効にし、VBAプログラミングの知識を持つ必要があります。 2。JavaScriptを含むHTMLファイルを埋め込みます。これは、シンプルで使いやすいが、セキュリティ制限の対象となります。利点には、拡張機能と柔軟性が含まれますが、欠点にはセキュリティ、互換性、複雑さが含まれます。実際には、セキュリティ、互換性、パフォーマンス、ユーザーエクスペリエンスに注意を払う必要があります。




