アコーディオンのサイズ変更 < ;script>
$(document).ready(function(){
$( "#accordion" ).accordion({
fillSpace : true /* 设置用自动充父元素空间 */
});
/* コンテナはサイズ変更可能に設定されます、
最小高さは 150、
并、サイズ変更時に折りたたみパネルのサイズ変更方法を使用します */
$ ( "#container" ).resizable({
minHeight : 150,
resize : function() {
$( "#accordion" ).accordion( "resize" );
}
});
});
これは第 2 段階の内容です
これは第 2 段階の内容です
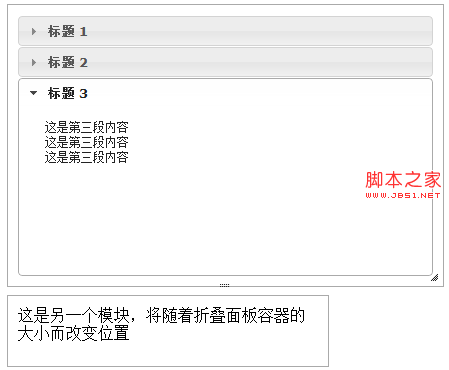
これは第三段内容です
これは第三段内容です
これは第三段内容ですセグメント内容
これはもう 1 つのモジュールであり、折り曲げ面パネルのサイズに応じて位置を変更します
< ;/html>
上記のコードは、最初に、親要素を自動的に埋めることができるコンポーネントとして折りたたみパネルを初期化し、次にコンテナーを自動的にサイズ変更するように設定し、サイズが変更されたときにそれを呼び出します。コンテナ コントロールの変更のサイズ変更メソッド
には、現在のパネルのタイトルを表す newHeader、前のパネルのタイトルを表す oldHeader という 4 つの属性があります。 newContent: 現在のパネルのコンテンツを表します。oldContent: 前のパネルのコンテンツを表します。