1: Selectable コンポーネントは、ユーザー ページ上の一部の要素を選択可能にします 。ユーザーは要素をクリックするかドラッグするか、
Ctrl キーを押したままにすることで要素を選択できます。隣接しない要素を選択するには
$('.selector').selectable(options);
ただし、jQuery UI ライブラリでは、ui-selecting と ui-selectedクラス スタイルはテーマ パッケージでは提供されないため、選択コンポーネントを使用する場合は、これらのスタイルを自分で作成する必要があります
選択可能なコンポーネント 初心者
- オンライン バンキングを開くと、Baifu Bao がすべての操作をエスコートします。 way
- ロゴを探して、強力な販売者を選択してください
- ショッピングカートを集めて、お買い物やお店の検索をもっと便利にしましょう
- 商品を検品してからお支払いいただき、より安全な取引
- 正直で信頼できる、品質保証
 2: フィルター選択項目
2: フィルター選択項目
はサブ要素をフィルターでき、この目的のためにどのサブ要素がオプションであるかを指定します。 selectable() メソッドを呼び出すときに、フィルター属性を jQuery セレクターに設定できます。このとき、セレクターに一致する 要素のみが選択項目
になります。コードをコピーします コードは次のとおりです:
選択可能なコンポーネント< script type="text/javascript" src="js/jquery.ui.widget.js">
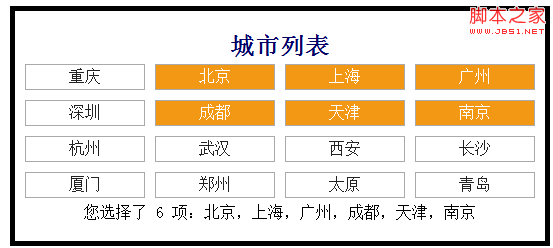
城市列表
- 重庆
- 北京
- 上海
- 广州
- 深圳
- 成都< /li>
- 天津
- 南京
- 杭州
< li >武汉
- 西安
- 长沙
- 厦门
- 郑州
- 太原
- 青岛
レンダリング:
 3: 選択イベント コールバック関数
3: 選択イベント コールバック関数
選択イベントは 6 つのイベントを提供します
selected、イベント タイプは selectableselected、要素が選択に追加され、選択操作が完了するとトリガーされます
selecting: イベント タイプは selectableselecting、選択プロセス中に要素が選択されたときにトリガーされます
start: イベント タイプは selectablestart で、選択操作の開始時にトリガーされます。
stop: イベント タイプは selectablestop で、選択操作の終了時にトリガーされます。
unselected: イベント タイプは selectableunselected です。各要素は選択された項目から削除され、選択操作の完了後にトリガーされます。
unselecting: イベント タイプは selectableunselecting で、選択プロセス中に選択された項目から各要素が削除されたときにトリガーされます。
選択可能なコンポーネント< script type="text/javascript" src="js/jquery.ui.widget.js">
城市列表
- 重庆
- 北京
- 上海
- 广州
- 深圳
- 成都
- 天津
- 南京
- 杭州< ;/li>
- 武汉
- 西安
- 长沙
< ;li >厦门
- 郑州
- 太原
- 青岛
效果和上の例同じ