MultiSelect の左右選択の設計と実装の概要 control_jquery
プロジェクトでは左右の選択コントロールが使用されているため、インターネット上で関連する実装をいくつか見つけました。
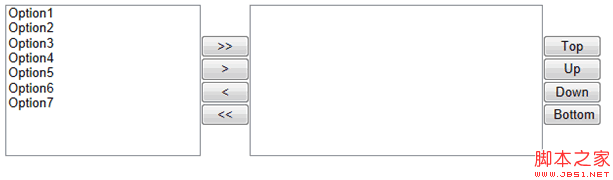
1. JQuery UI に基づくコントロール: 
これは良さそうです。使用すると機能は比較的充実していますが、従来の左から右へ選択する方法とは異なり、少しぎこちないです。
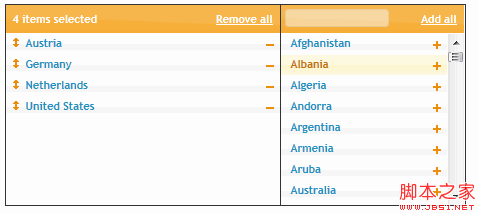
2. 兄弟が手書きしたコントロール: 
これは私のニーズを満たしており、シンプルで実用的ですが、私の他のニーズは、右側の選択ボックスのニーズを満たしていません。別の色の画像を選択できるようにするには、このスタイルは少し見苦しいです。
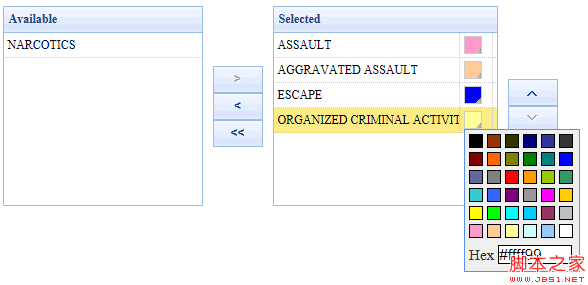
どうすれば自分で書くことができますか? 長い時間がかかりましたが、ついに完成しました。投稿してみんなと共有してください: 
これは満たすだけではありません。私の機能的ニーズだけでなく、私のスタイルの要件も満たします。
色の選択については、サードパーティのプラグインである jquery.colorPicker.js を引用しました。シンプルで実用的で美しいものが好みです。
コードに関しては、ここに投稿するには多すぎます。左側と右側のコントロールは、jQuery easy UI の datagrid コントロールを使用しています。これもいくつかのコントロールを試してみました。もちろん、タイトルを削除し、スタイルを手動で変更することで、データグリッド上でいくつかの処理も行いました。左右の選択と上下のコントロールの基本的なロジックは同じで、データグリッドのいくつかのメソッドを呼び出すことで実装されます。もちろん、このコントロールのグレーアウト ボタンにも多くのロジック コントロールがあり、その目的は次のとおりです。ユーザーがより使いやすくなります。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 136
136
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
JavaScriptはPowerPointで実行でき、外部JavaScriptファイルを呼び出したり、VBAを介してHTMLファイルを埋め込んだりすることで実装できます。 1. VBAを使用してJavaScriptファイルを呼び出すには、マクロを有効にし、VBAプログラミングの知識を持つ必要があります。 2。JavaScriptを含むHTMLファイルを埋め込みます。これは、シンプルで使いやすいが、セキュリティ制限の対象となります。利点には、拡張機能と柔軟性が含まれますが、欠点にはセキュリティ、互換性、複雑さが含まれます。実際には、セキュリティ、互換性、パフォーマンス、ユーザーエクスペリエンスに注意を払う必要があります。




