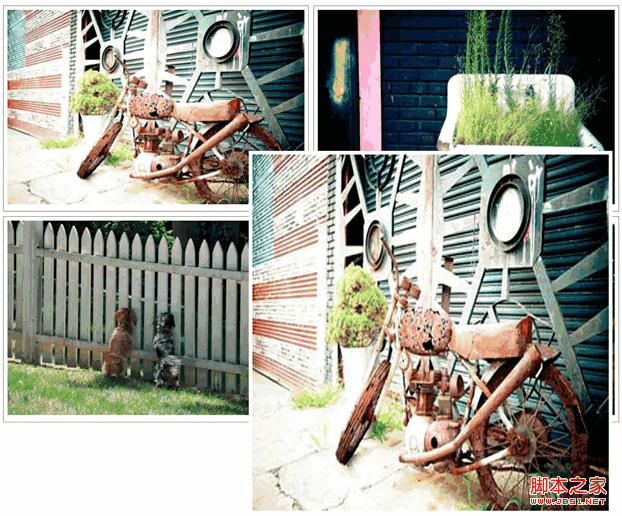
マウスを画像上に移動すると、マウスに従って拡大画像が表示されます。
画像拡大
マウスオーバー
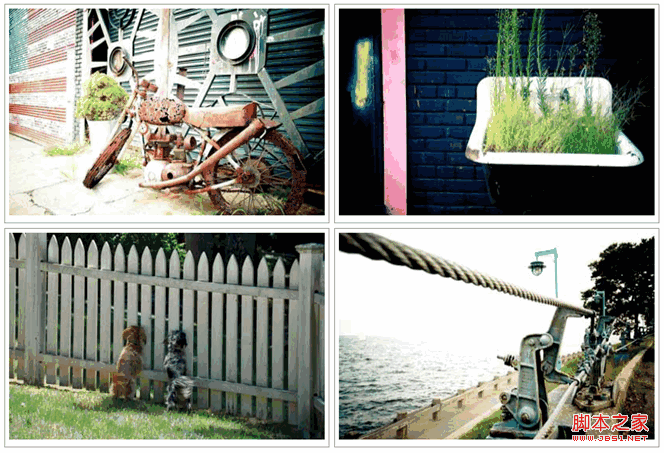
初期状態: 
ネズミ标经过: 
复制代 代码如:
<スクリプト言語="javascript">
$(function(){
var offsetX=20-$("#imgtest").offset().left;
var offsetY=20-$("#imgtest").offset() .top;
var size=1.2*$('#imgtest ul li img').width();
$("#imgtest ul li").mouseover(function(event) {
var $target=$(event.target);
if($target.is('img'))
{
$("
"高さ":サイズ,
"幅":サイズ,
"トップ":event.pageX offsetX,
" left":event.pageY offsetY,
}).appendTo($("#imgtest"));
}
}).mouseout(function() {
$("#tip" ).remove();
}).mousemove(function(event) {
$("#tip").css(
{
"left":event.pageX offsetX,
"top":event.pageY offsetY
})
});






