JavaScript - シンプルなカレンダーの実装と Date オブジェクト構文の紹介 (画像付き)_JavaScript スキル
主に Date オブジェクトの使用法。 (以下の紹介文はインターネットからのものです)
Date オブジェクトを作成するための構文:
var myDate=new Date()
Date オブジェクトは現在のデータを自動的に保存します。初期値として日付と時刻が設定されます。
次の 5 つのパラメータ形式があります:
new Date("month dd,yyyy hh:mm:ss");
new Date("month dd,yyyy"); yyyy ,mth,dd,hh,mm,ss);
new Date(yyyy,mth,dd);
注: 最後の形式はパラメータを表します。は、作成される時刻と 1970 年 1 月 1 日の GMT 時刻との差のミリ秒数です。
パラメータ
の意味は次のとおりです。 month: 1 月から 12 月までの英語の月の名前を示します。
mth: (1 月) から 11 月 (12 月) までの整数で月を示します
dd: 1 から 31 までの月の日を示します
yyyy: 4 桁の年
hh: 時間数、0 (午前 0 時) ~ 23 (午後 11 時)
mm: 分数、0 ~ 59 の整数
ss: 秒数、から0 ~ 59 整数
ms: ミリ秒、0 以上の整数
Date オブジェクトのメソッド:
getDate() 1 を返しますDate オブジェクトからの月 日 (1 ~ 31) のいずれか。
getDay() は、Date オブジェクトから曜日 (0 ~ 6) を返します。
getMonth() は、Date オブジェクトから月 (0 ~ 11) を返します。
getFull Year() Date オブジェクトから年を 4 桁の数値として返します。
getyear() 代わりに getFullyear() メソッドを使用してください。
getHours() は、Date オブジェクトの時間 (0 ~ 23) を返します。
getMinutes() は、Date オブジェクトの分 (0 ~ 59) を返します。
getSeconds() は、Date オブジェクトの秒 (0 ~ 59) を返します。
getMilliseconds() は、Date オブジェクトのミリ秒 (0 ~ 999) を返します。
getTime() は、1970 年 1 月 1 日からのミリ秒数を返します。
getTimezoneOffset() は、現地時間とグリニッジ標準時 (GMT) の差を分単位で返します。
getUTCDate() 世界時に基づいて Date オブジェクトから月の日 (1 ~ 31) を返します。
getUTCDay() 世界時に基づいて Date オブジェクトから曜日 (0 ~ 6) を返します。
getUTCMonth() は、世界時に基づいて Date オブジェクトから月 (0 ~ 11) を返します。
getUTCFul Year() 世界時に基づいて Date オブジェクトから 4 桁の年を返します。
getUTCHours() は、世界時に従って Date オブジェクトの時間 (0 ~ 23) を返します。
getUTCMinutes() は、世界時に従って Date オブジェクトの分 (0 ~ 59) を返します。
getUTCSeconds() は、世界時に従って Date オブジェクトの秒 (0 ~ 59) を返します。
getUTCMilliseconds() は、世界時に従って Date オブジェクトのミリ秒 (0 ~ 999) を返します。
parse() は、1970 年 1 月 1 日の午前 0 時から指定された日付 (文字列) までのミリ秒数を返します。
setDate() は、Date オブジェクトに日付 (1 ~ 31) を設定します。
setMonth() は、Date オブジェクトに月 (0 ~ 11) を設定します。
setFull Year() は、Date オブジェクトに年 (4 桁) を設定します。
set Year() 代わりに setFull Year() メソッドを使用してください。
setHours() は、Date オブジェクトの時間 (0 ~ 23) を設定します。
setMinutes() は Date オブジェクトに分 (0 ~ 59) を設定します。
setSeconds() は、Date オブジェクトの秒 (0 ~ 59) を設定します。
setMilliseconds() は、Date オブジェクトにミリ秒 (0 ~ 999) を設定します。
setTime() は、Date オブジェクトをミリ秒単位で設定します。
setUTCDate() 世界時に従って Date オブジェクトに月の日 (1 ~ 31) を設定します。
setUTCMonth() は、世界時に従って Date オブジェクトの月 (0 ~ 11) を設定します。
setUTCFul Year() 世界時に従って Date オブジェクトに年 (4 桁) を設定します。
setUTCHours() 世界時に従って Date オブジェクトの時間 (0 ~ 23) を設定します。
setUTCMinutes() 世界時に従って Date オブジェクトの分 (0 ~ 59) を設定します。
setUTCSeconds() 世界時に従って Date オブジェクトの秒 (0 ~ 59) を設定します。
setUTCMilliseconds() 世界時に従って Date オブジェクトのミリ秒 (0 ~ 999) を設定します。
toSource() はオブジェクトのソース コードを返します。
toString() Date オブジェクトを文字列に変換します。
toTimeString() Date オブジェクトの時刻部分を文字列に変換します。
toDateString() Date オブジェクトの日付部分を文字列に変換します。
toGMTString() 代わりに toUTCString() メソッドを使用してください。 1 3
toUTCString() 世界時に従って Date オブジェクトを文字列に変換します。
toLocaleString() 現地時間形式に従って Date オブジェクトを文字列に変換します。
toLocaleTimeString() Date オブジェクトの時刻部分を現地時間形式に従って文字列に変換します。
toLocaleDateString() Date オブジェクトの日付部分を現地時間形式に従って文字列に変換します。
UTC() 世界時に従って、1997 年 1 月 1 日から指定された日付までのミリ秒数を返します。
valueOf() は、Date オブジェクトの元の値を返します。
var objDate=new Date([引数リスト]);
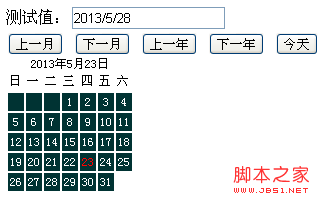
単純なカレンダーの実装:
効果:
コード:

<スタイル>
#calendar{
フォントサイズ: 12px;
}
#calendar tbody td{
background:#033;
色: #fff;
text-align: 中央;
パディング: 2px;
}
.detail{
text-align:center;
}
测试值:
<スクリプト>
var Calendar=function(year,monthNum,parent){
this.year=year;
this.parent=親;
this.monthNum=monthNum-1;
function isLeap Year(y){
return (y>0)&&!(y%4)&&((y 0)||!(y@0));
}
this.numDays=[31,isLeap Year(this.year)?29:28,31,30,31,30,31,31,30,31,30,31][this.monthNum] ;
this.weekDays=["日","一","二","三","四","五","六"];
this.nowDate=新しい日付;
this.init();
}
Calendar.prototype={
setMonthNum:function(monthNum){
this.monthNum=monthNum-1;
},
getMonthNum:function(){
return this.monthNum 1;
},
setyearNum:function(year){
this.year=year;
},
get YearNum:function(){
return this.year;
},
init:function(){
this.setup(this.parent);
},
reflesh:function(){
this.setup(this.parent);
},
setup:function(id){
var date=this.nowDate;
var cal=document.getElementById(id);
cal.innerHTML="";
var calDiv=document.createElement("div");
var tab=document.createElement("テーブル");
cal.appendChild(calDiv);
calDiv.innerHTML=this.getsummary();
cal.appendChild(タブ);
calDiv.className="detail"
this.thead=document.createElement("thead");
this.tbody=document.createElement("tbody");
this.tfoot=document.createElement("tfoot");
this.tr=document.createElement("tr");
this.td=document.createElement("td");
tab.appendChild(this.thead);
tab.appendChild(this.tbody);
this.setThead();
this.create();
},
setThead:function(){
var day=this.weekDays;
var tr=this.tr.cloneNode(true);
this.thead.appendChild(tr);
for(var i=0;ivar td=this.td.cloneNode(true);
tr.appendChild(td);
td.innerHTML=day[i];
}
},
create:function(){
var day=new Date(this.year,this.monthNum,1);
var tr=this.tr.cloneNode(true);
var dayCount=this.numDays;
var that=this;
that.tbody.appendChild(tr);
for(var j=0;j
tr.appendChild(td);
td.innerHTML=" ";
}
for(var i=1;i<=dayCount;i ){
if((j i)%7-1==0){
tr=that.tr.cloneNode(真実);
that.tbody.appendChild(tr);
}
var td=that.td.cloneNode(true);
var s=i;
if(i==that.nowDate.getDate()){
s=""私は「」;
}
td.innerHTML=s;
td.style.cursor="ポインター";
td.onclick=function(){
document.getElementById("calendar_value").value=(that.get YearNum() "/" that.getMonthNum() "/" this.innerHTML)
}
td.onmouseover=function(){
this.style.background="#fff";
this.style.color="#033"
}
td.onmouseout=function(){
this.style.background="";
this.style.color="#fff"
}
tr.appendChild(td);
}
},
getsummary:function(){
var date=this.nowDate;
return this.year "年" (this.monthNum 1) "月" date.getDate() "日";
}
}
var cal=new Calendar(2013,5,"calendar");
cal.init();
document.getElementById("cal_prev").onclick=function(){
cal.monthNum--;
if(cal.getMonthNum()cal.setMonthNum(12);
暦年--;
}
cal.refresh();
}
document.getElementById("cal_next").onclick=function(){
cal.monthNum
if(cal.getMonthNum()>12){
cal.setMonthNum( 1);
暦年;
}
cal.refresh();
}
document.getElementById("cal_today").onclick=function(){
cal.set YearNum((new Date).getFull Year());
cal.setMonthNum((新しい日付).getMonth() 1)
cal.reflesh();
}
document.getElementById("cal_preyear").onclick=function(){
cal.set YearNum(cal.get YearNum()-1);
cal.refresh();
}
document.getElementById("cal_nextyear").onclick=function(){
cal.setyearNum(cal.getyearNum() 1);
cal.refresh();
}
総括:
以上のコードが追加されていないため、重要な点が書き込まれています。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7513
7513
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 win11の二画面カレンダーがセカンドモニターに存在しない場合はどうすればよいですか?
Jun 12, 2024 pm 05:47 PM
win11の二画面カレンダーがセカンドモニターに存在しない場合はどうすればよいですか?
Jun 12, 2024 pm 05:47 PM
Windows 11 で毎日の仕事やルーチンを整理するための重要なツールは、タスク バーの時刻と日付の表示です。この機能は通常、画面の右下隅にあり、時刻と日付に即座にアクセスできます。この領域をクリックするとカレンダーが表示され、別のアプリを開かなくても今後の予定や日付を簡単に確認できます。ただし、複数のモニターを使用している場合は、この機能で問題が発生する可能性があります。具体的には、接続されているすべてのモニターのタスクバーに時計と日付が表示されますが、2 番目のモニターで日付と時刻をクリックしてカレンダーを表示する機能は利用できません。現時点では、この機能はメイン ディスプレイでのみ機能します。Windows 10 とは異なり、任意のディスプレイをクリックすると機能します。
 Win10のカレンダーには週番号が表示される
Jan 04, 2024 am 08:41 AM
Win10のカレンダーには週番号が表示される
Jan 04, 2024 am 08:41 AM
多くのユーザーは、Win10 カレンダー ツールを使用して現在の日数を確認したいと考えていますが、カレンダーにはこの機能が自動的に表示されません。実際には、簡単な設定を行うだけで、今年の累積週数が表示されます ~ Win10 カレンダー表示週 デジタル設定チュートリアル: 1. デスクトップの左下隅にある検索にカレンダーと入力し、アプリケーションを開きます。 2. 開いたカレンダー アプリケーションで、左下隅の「歯車」アイコンをクリックすると、右側に設定がポップアップ表示されます。「カレンダー設定」をクリックします。 3. 開いたカレンダー設定で続行し、「週番号」を見つけます。そして週を変更します。数値オプションを「年の最初の日」に調整するだけです。 4. 上記の設定が完了したら、「週」をクリックすると、今年の週番号の統計が表示されます。
 Outlook カレンダーが同期していません。
Mar 26, 2024 am 09:36 AM
Outlook カレンダーが同期していません。
Mar 26, 2024 am 09:36 AM
Outlook カレンダーが Google カレンダー、Teams、iPhone、Android、Zoom、Office アカウントなどと同期できない場合は、次の手順に従って問題を解決してください。カレンダー アプリは、Google カレンダー、iPhone、Android、Microsoft Office 365 などの他のカレンダー サービスと接続でき、自動的に同期できるので非常に便利です。しかし、OutlookCalendar がサードパーティの予定表と同期できない場合はどうすればよいでしょうか? 考えられる理由としては、同期に間違った予定表を選択した、予定表が表示されない、バックグラウンド アプリケーションの干渉、古い Outlook アプリケーションまたは予定表アプリケーションなどが考えられます。 Outlook カレンダーが同期しない場合の暫定的な修正
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 win10で右下のカレンダーが開けません
Dec 26, 2023 pm 05:07 PM
win10で右下のカレンダーが開けません
Dec 26, 2023 pm 05:07 PM
win0 システムを使用している友人の中には、win10 カレンダーが開けないという状況に遭遇した人もいます。これは単なるコンピュータの通常の不具合です。win10 システムのプライバシー設定で解決できます。今日、編集者が詳細な解決策を提供しました。以下、見てみましょう。 win10の右下でカレンダーが開けない問題の解決策 1. win10システムで「スタート」をクリック → 上のプログラムリストボタンをクリック → ピンイン(中国語) Rを検索 → カレンダー 2. 初めて使用する場合, 新しいイベントが開かない場合があります (マウスを傾けると紺色が選択されなくなります), プライバシーに設定できます。デスクトップの左上隅にある 3 本のバーのアイコンをクリックすると、下部に設定メニューが表示されます; 3. ポップアップ インターフェイスで [プライバシー] をクリックします; 4. 以前に設定を使用したことがある場合は、左
 Win10 でカレンダー イベントのポップアップ リマインダーが表示されない場合はどうすればよいですか? Win10 でカレンダー イベントのリマインダーが表示されなくなった場合はどうすればよいですか?
Jun 09, 2024 pm 02:52 PM
Win10 でカレンダー イベントのポップアップ リマインダーが表示されない場合はどうすればよいですか? Win10 でカレンダー イベントのリマインダーが表示されなくなった場合はどうすればよいですか?
Jun 09, 2024 pm 02:52 PM
カレンダーは、ユーザーがスケジュールを記録したり、リマインダーを設定したりするのに役立ちますが、多くのユーザーは、Windows 10 でカレンダー イベントのリマインダーが表示されない場合はどうすればよいかを尋ねています。ユーザーはまず Windows の更新ステータスを確認するか、Windows App Store のキャッシュをクリアして操作を実行できます。このサイトでは、Win10 カレンダーのイベントリマインダーが表示されない問題の分析をユーザーに丁寧に紹介します。カレンダーイベントを追加するには、システムメニューの「カレンダー」プログラムをクリックします。カレンダー内の日付をマウスの左ボタンでクリックします。編集画面でイベント名とリマインダー時刻を入力し、「保存」ボタンをクリックするとイベントが追加されます。 Win10のカレンダーイベントリマインダーが表示されない問題を解決する
 生理不順のない購入局:カレンダーと誕生日シリーズの周辺機器が新登場!
Feb 29, 2024 pm 12:00 PM
生理不順のない購入局:カレンダーと誕生日シリーズの周辺機器が新登場!
Feb 29, 2024 pm 12:00 PM
「失われた購買オフィスは 2 月 28 日午前 11 時に更新されることが確認されています。プレイヤーは淘宝網にアクセスして購買オフィスを検索し、購入するストア カテゴリを選択できます。今回は MBCC 誕生日パーティー シリーズと 2024 卓上カレンダー周辺機器をお届けします。」ぜひ、今回は商品詳細をご覧ください。生理不順のない購入局:カレンダーと誕生日シリーズの周辺機器が新登場!遺失物調達室に新たな出来事が! - 先行販売時間: 2024年2月28日 11:00 - 2024年3月13日 23:59 購入アドレス: 淘宝網検索[予期せぬ紛失購入局] [ストア]カテゴリを選択して購入ストアに入り、周辺機器の紹介: 新しい周辺機器今回発売されるのはMBCCバースデーパーティーシリーズと2024年卓上カレンダー周辺機器です 詳細は長い画像をクリックしてください。購買オフィスが新しい周辺機器を導入 - MBCC の学生
 win11の時間が常に不正確である問題を解決するにはどうすればよいですか? Win11 時間調整チュートリアルは、不正確な時間の問題をすぐに解決します
Apr 19, 2024 am 09:31 AM
win11の時間が常に不正確である問題を解決するにはどうすればよいですか? Win11 時間調整チュートリアルは、不正確な時間の問題をすぐに解決します
Apr 19, 2024 am 09:31 AM
Windows 11 コンピューターで間違った時間が表示されると、多くの問題が発生し、インターネットに接続できなくなる可能性があります。実際、システムが間違った日付と時刻を表示すると、一部のアプリケーションを開いたり実行したりすることを拒否します。では、この問題をどうやって解決すればいいのでしょうか?以下を見てみましょう!方法 1: 1. まず、下のタスク バーの空白スペースを右クリックし、[タスク バーの設定] を選択します。 2. タスク バーの設定で右側にある taskbarcorneroverflow3 を見つけて、その上にある時計または時計を見つけて、オンにすることを選択します。方法 2: 1. キーボード ショートカット win+r を押して「ファイル名を指定して実行」を呼び出し、「regedit」と入力して Enter キーを押して確認します。 2. レジストリ エディタを開き、その中で HKEY を見つけます。




