HTML タグと space_jquery の js フィルタリングのアイデアとコード
function setContent(str) {
str = str .replace(/]*>/g,''); //HTML タグを削除
str.value = str.replace(/[ | ]*n/g ,'n '); //末尾の空白行を削除します
//str = str.replace(/n[s| | ]*r/g,'n'); //余分な空白行を削除します
return str;
}
テスト中に、このコードでは Web ページ内のスペース文字 (例: ) を除外できないことがわかりました。そこで、再度変更しました。
function deleteHTMLTag (str) {
’ s ’ using ’ s ’ s ’ ‐ ‐ ‐ ‐ ‐ ‐ ‐ str = str.replace(/]*> /g,'n') ; //末尾の空白を削除します
//str = str.replace(/n[s| | ]*r/g,'n') //冗長な空白行を削除します
str=str.replace(/ /ig,'');//
return str;
}
ここで、使用される 3 つの正規表現について簡単に説明します (初心者のため、私の説明が正しくない可能性があることに注意してください。参考用です)。
最初の 1 つ:/?[^>]*>/g
js では、正規表現は「/」で始まり、次の /g はグローバル パターンを意味します。これは、最初の一致が停止した後ではなく、文字列全体に一致するパターンが適用されることを意味します。
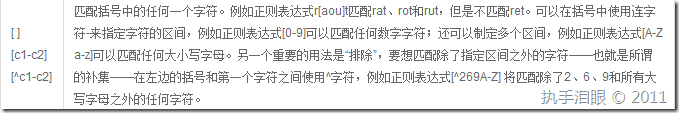
]*> 2 番目の文字「"」は、次の「/」文字を転送するために使用されます。 ? は直前の 0 文字または 1 文字と一致します。注: このメタキャラクターはすべてのソフトウェアでサポートされているわけではありません。したがって、 [^>]*> について話しましょう。 [] の意味:

* の意味は次のとおりです: その直前の 0 個以上の文字と一致します。たとえば、正規表現です。 * 任意の数の任意の文字と一致できることを意味します
つまり、[^>]* は > 以外の文字に一致することを意味します。したがって、[^>] が一致するパターンは次のようになります:
div
必要なテキスト
必要なテキスト
div>必要なテキストp>必要なテキストbr /
次の文字と一致するように次の > を追加します。
div>必要なテキスト
br />
これで、HTML タグのペアの一致が完了しました。 (もっと言うと、このマッチングは少し冗長だといつも感じますが、どこに冗長性があるのかわかりません)
2 番目: /[ | ]*n/g: 私も理解できません
3 番目: // /ig: 文字を直接検索します。次の /ig の意味は、グローバル モードで大文字と小文字を区別しない検索を実行することです。 g はグローバルを表し、i は大文字と小文字を区別しないことを表します。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7385
7385
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。





