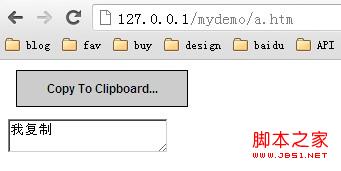
現在、JavaScript を使用してクリップボードにコピーされたコードを記述する場合、通常はブラウザと互換性がありません。したがって、Flash を使用してレイヤーをシミュレートし、それをコピーして、すべてのブラウザーに適用できるようにします~
swf ファイルと js ファイルをダウンロードする必要があります。この2つのファイルをhtmでまとめます。
アイコン:
ZeroClipboard.js
// シンプル セット クリップボード システム
// 著者: Joseph Huckaby
var ZeroClipboard = {
バージョン: "1.0.7",
クライアント: {}, // ページに登録されたアップロード クライアント。ID によってインデックス付けされます。
moviePath: 'ZeroClipboard.swf', // 映画の URL
nextId: 1, // 次の映画の ID
$: function( thingy) {
// 単純な DOM ルックアップ ユーティリティ関数
if (typeof(thingy) == 'string') thingy = document.getElementById(thingy);
if (!thingy.addClass) {
// いくつかの便利なメソッドを使用して要素を拡張します
thingy.hide = function() { this.style.display = 'none'; };
thingy.show = function() { this.style.display = ''; };
thingy.addClass = function(name) { this.removeClass(name); this.className = ' ' 名前; };
thingy.removeClass = function(name) {
varclasses = this.className.split(/s /);
var idx = -1;
for (var k = 0; k
if (classes[k] == name) { idx = k; k = クラスの長さ; }
}
if (idx > -1) {
classes.splice( idx, 1 );
this.className =classes.join(' ');
}
これを返します;
};
thingy.hasClass = function(name) {
return !!this.className.match( new RegExp("\s*" name "\s*") );
};
}
ものを返します。
},
setMoviePath: function(path) {
// パスを ZeroClipboard.swf に設定します
this.moviePath = path;
},
dispatch: function(id,eventName, args) {
// Flash ムービーからイベントを受信し、クライアントに送信
var client = this.clients[id];
if (クライアント) {
client.receiveEvent(eventName, args);
}
},
register: function(id, client) {
// イベントを受信する新しいクライアントを登録します
this.clients[id] = client;
},
getDOMObjectPosition: function(obj, stopObj) {
// dom 要素の絶対座標を取得
var info = {
left: 0,
top: 0,
幅: obj.width ? obj.width : obj.offsetWidth、
高さ: obj.height ? obj.height : obj.offsetHeight
};
while (obj && (obj != stopObj)) {
info.left = obj.offsetLeft;
info.top = obj.offsetTop;
obj = obj.offsetParent;
}
情報を返します。
},
Client: function(elem) {
// 新しい単純なアップロード クライアントのコンストラクター
this.handlers = {};
// 一意の ID
this.id = ZeroClipboard.nextId ;
this.movieId = 'ZeroClipboardMovie_' this.id;
// クライアントをシングルトンに登録してフラッシュ イベントを受信する
ZeroClipboard.register(this.id, this);
// ムービーを作成します
if (elem) this.glue(elem);
}
};
ZeroClipboard.Client.prototype = {
id: 0, // 弊社の一意の ID
ready: false, // ムービーがイベントを受信する準備ができているかどうか
movie: null, //ムービー オブジェクトへの参照
clipText: '', // クリップボードにコピーするテキスト
handCursorEnabled: true, // ハンド カーソルを表示するか、デフォルトのポインター カーソルを表示するか
cssEffects: true, // CSS マウスを有効にするdom コンテナへの影響
handlers: null, // ユーザー イベント ハンドラー
glue: function(elem, appendElem,stylesToAdd) {
// DOM 要素に接着
// elem は ID または実際の要素にすることができますDOM 要素オブジェクト
this.domElement = ZeroClipboard.$(elem);
// オブジェクトのすぐ上に浮動小数点数、または dom 要素が設定されていない場合は zIndex 99
var zIndex = 99;
if (this.domElement.style.zIndex) {
zIndex = parseInt(this.domElement.style.zIndex, 10) 1;
}
if (typeof(appendElem) == 'string') {
appendElem = ZeroClipboard.$(appendElem);
}
else if (typeof(appendElem) == '未定義') {
appendElem = document.getElementsByTagName('body')[0];
}
// domElement の X/Y 位置を検索します
var box = ZeroClipboard.getDOMObjectPosition(this.domElement, appendElem);
// 要素の上にフローティング DIV を作成します
this.div = document.createElement('div');
var style = this.div.style;
style.position = '絶対';
style.left = '' box.left 'px';
style.top = '' box.top 'px';
style.width = '' box.width 'px';
style.height = '' box.height 'px';
style.zIndex = zIndex;
if (typeof(stylesToAdd) == 'object') {
for (addedStyle instylesToAdd) {
style[addedStyle] =stylesToAdd[addedStyle];
}
}
// style.backgroundColor = '#f00'; // デバッグ
appendElem.appendChild(this.div);
this.div.innerHTML = this.getHTML( box.width, box.height );
},
getHTML: function(width, height) {
// 映画の HTML を返します
var html = '';
var flashvars = 'id=' this.id
'&width=' 幅
'&height=' 高さ;
if (navigator.userAgent.match(/MSIE/)) {
// IE は OBJECT タグを取得します
varprotocol = location.href.match(/^https/i) ? 'https://' : 'http://';
html = '';
}
else {
// 他のすべてのブラウザは EMBED タグを取得します
html = ' ';
}
html を返します。
},
hide: function() {
// フローターを画面外に一時的に非表示にします
if (this.div) {
this.div.style.left = '-2000px';
}
},
show: function() {
// Hide() の呼び出し後に自分自身を表示します
this.reposition();
},
destroy: function() {
// コントロールとフローターを破棄
if (this.domElement && this.div) {
this.hide();
this.div.innerHTML = '';
var body = document.getElementsByTagName('body')[0];
try { body.removeChild( this.div ); catch(e) {;}
this.domElement = null;
this.div = null;
}
},
reposition: function(elem) {
// 浮動 div を再配置します (オプションで新しいコンテナに移動します)
// 警告: コンテナはサイズを変更できません。位置のみ変更できます
if (elem) {
this.domElement = ZeroClipboard.$(elem);
if (!this.domElement) this.hide();
}
if (this.domElement && this.div) {
var box = ZeroClipboard.getDOMObjectPosition(this.domElement);
var style = this.div.style;
style.left = '' box.left 'px';
style.top = '' box.top 'px';
}
},
setText: function(newText) {
// クリップボードにコピーするテキストを設定します
this.clipText = newText;
if (this.ready) this.movie.setText(newText);
},
addEventListener: function(eventName, func) {
// イベントのユーザー イベント リスナーを追加
// イベント タイプ:load、queueStart、fileStart、fileComplete、queueComplete、progress、error、 cancel
eventName =eventName.toString().toLowerCase().replace(/^on/, '');
if (!this.handlers[イベント名]) this.handlers[イベント名] = [];
this.handlers[イベント名].push(func);
},
setHandCursor: function(enabled) {
// ハンド カーソルを有効にする (true)、またはデフォルトの矢印カーソル (false) を有効にします。
this.handCursorEnabled = 有効;
if (this.ready) this.movie.setHandCursor(enabled);
},
setCSSEffects: function(enabled) {
// DOM コンテナの CSS 効果を有効または無効にします
this.cssEffects = !!enabled;
},
receiveEvent: function(eventName, args) {
// フラッシュからイベントを受信
eventName =eventName.toString().toLowerCase().replace(/^on/, '' );
// 特定のイベントに対する特別な動作
switch (eventName) {
case 'load':
// ムービーは準備ができていると主張していますが、IE ではこれが常に当てはまるわけではありません...
// バグ修正: Firefox では EMBED DOM 要素を拡張できません。従来の関数を使用する必要があります。
this.movie = document.getElementById(this.movieId);
if (!this.movie) {
var self = this;
setTimeout( function() { self.receiveEvent('load', null); }, 1 );
戻る;
}
// PC 上の Firefox は、特定の場合にこれらを設定するために「キック」が必要です。
if (!this.ready && navigator.userAgent.match(/Firefox/) && navigator.userAgent. match(/Windows/)) {
var self = this;
setTimeout( function() { self.receiveEvent('load', null); }, 100 );
this.ready = true;
戻る;
}
this.ready = true;
this.movie.setText( this.clipText );
this.movie.setHandCursor( this.handCursorEnabled );
休憩;
case 'mouseover':
if (this.domElement && this.cssEffects) {
this.domElement.addClass('hover');
if (this.recoverActive) this.domElement.addClass('active');
}
break;
case 'mouseout':
if (this.domElement && this.cssEffects) {
this.recoverActive = false;
if (this.domElement.hasClass('active')) {
this.domElement.removeClass('active');
this.recoverActive = true;
}
this.domElement.removeClass('hover');
}
break;
case 'mousedown':
if (this.domElement && this.cssEffects) {
this.domElement.addClass('active');
}
break;
case 'mouseup':
if (this.domElement && this.cssEffects) {
this.domElement.removeClass('active');
this.recoverActive = false;
}
break;
} // switch eventName
if (this.handlers[eventName]) {
for (var idx = 0, len = this.handlers[eventName].length; idx < len; idx ) {
var func = this.handlers[eventName][idx];
if (typeof(func) == 'function') {
// actual function reference
func(this, args);
}
else if ((typeof(func) == 'object') && (func.length == 2)) {
// PHP style object method, i.e. [myObject, 'myMethod']
func[0][ func[1] ](this, args);
}
else if (typeof(func) == 'string') {
// name of function
window[func](this, args);
}
} // foreach event handler defined
} // user defined handler for event
}
};