 ウェブフロントエンド
ウェブフロントエンド
 jsチュートリアル
jsチュートリアル
 js は、指定されたコントロールの入力カーソルの座標を取得します。IE、Chrome、Firefox およびその他の主流ブラウザーの JavaScript スキルと互換性があります。
js は、指定されたコントロールの入力カーソルの座標を取得します。IE、Chrome、Firefox およびその他の主流ブラウザーの JavaScript スキルと互換性があります。
js は、指定されたコントロールの入力カーソルの座標を取得します。IE、Chrome、Firefox およびその他の主流ブラウザーの JavaScript スキルと互換性があります。
var kingwolfofsky = {
/**
* ページ内の入力カーソルの座標を取得します
* @param {HTMLElement} 入力ボックス要素
* @return {Object} return left、top、bottom
*/
getInputPositon: function (elem) {
if (document.selection) { //IE サポート
elem。集中();
var Sel = document.selection.createRange();
return {
left: Sel.boundingLeft,
top: Sel.boundingTop,
bottom: Sel.boundingTop Sel.boundingHeight
};
} else {
var that = this;
var cloneDiv = '{$clone_div}'、cloneLeft = '{$cloneLeft}'、cloneFocus = '{$cloneFocus}'、cloneRight = '{$cloneRight}';
var none = ' ;
var div = elem[cloneDiv] || document.createElement('div')、フォーカス = elem[cloneFocus] || document.createElement('スパン');
var text = elem[cloneLeft] || document.createElement('スパン');
var offset = that._offset(elem)、index = this._getFocus(elem)、focusOffset = { left: 0, top: 0 };
if (!elem[cloneDiv]) {
elem[cloneDiv] = div、elem[cloneFocus] = フォーカス;
elem[cloneLeft] = テキスト;
div.appendChild(テキスト);
div.appendChild(focus);
document.body.appendChild(div);
focus.innerHTML = '|';
focus.style.cssText = 'display:inline-block;width:0px;overflow:hidden;z-index:-100;word-wrap:break-word;word-break:break-all;';
div.className = this._cloneStyle(elem);
div.style.cssText = 'visibility:hidden;display:inline-block;position:absolute;z-index:-100;word-wrap:break-word;word-break:break-all;overflow:hidden ;';
};
div.style.left = this._offset(elem).left "px";
div.style.top = this._offset(elem).top "px";
var strTmp = elem.value.substring(0,index).replace(//g, '>').replace(/n/ g, '
').replace(/s/g, none);
text.innerHTML = strTmp;
focus.style.display = 'インラインブロック';
試してください { focusOffset = this._offset(focus);キャッチ (e) { };
focus.style.display = 'なし';
return {
left: focusOffset.left,
top: focusOffset.top,
bottom: focusOffset.bottom
};
}
},
// 克隆元素样式并返类
_cloneStyle: function (elem,cache) {
if (!cache && elem['${cloneName}']) return elem['${cloneName}'];
var className, name, rstyle = /^(number|string)$/;
var rname = /^(content|outline|outlineWidth)$/; //オペラ: コンテンツ; IE8:アウトライン && アウトライン幅
var cssText = [], sStyle = elem.style;
for (sStyle の名前) {
if (!rname.test(name)) {
val = this._getStyle(elem, name);
if (val !== '' && rstyle.test(typeof val)) { // Firefox 4
name = name.replace(/([A-Z])/g, "-$1").toLowerCase ();
cssText.push(名前);
cssText.push(':');
cssText.push(val);
cssText.push(';');
};
};
};
cssText = cssText.join('');
elem['${cloneName}'] = className = 'clone' (新しい日付).getTime();
this._addHeadStyle('.' className '{' cssText '}');
クラス名を返します;
},
// 向页头插入样式
_addHeadStyle: function (content) {
var style = this._style[document];
if (!style) {
style = this._style[document] = document.createElement('style');
document.getElementsByTagName('head')[0].appendChild(style);
};
style.styleSheet && (style.styleSheet.cssText = content) || style.appendChild(document.createTextNode(content));
},
_style: {},
// 取得最终样式
_getStyle: 'getComputedStyle' ウィンドウ内 ? function (elem, name) {
return getComputedStyle(elem, null)[name];
} : function (elem, name) {
return elem.currentStyle[name];
},
// 获取光标在文本框の位置
_getFocus: function (elem) {
varindex = 0;
if (document.selection) {// IE サポート
elem.focus();
var Sel = document.selection.createRange();
if (elem.nodeName === 'TEXTAREA') {//textarea
var Sel2 = Sel.duplicate();
Sel2.moveToElementText(elem);
変数インデックス = -1;
while (Sel2.inRange(Sel)) {
Sel2.moveStart('character');
インデックス;
};
}
else if (elem.nodeName === 'INPUT') {// input
Sel.moveStart('character', -elem.value.length);
インデックス = Sel.text.length;
}
}
else if (elem.selectionStart || elem.selectionStart == '0') { // Firefox サポート
index = elem.selectionStart;
}
return (インデックス);
},
// 页面中の位置
_offset: function (elem) {
var box = elem.getBoundingClientRect(), doc = elem.ownerDocument, body = doc.body, docElem = doc.documentElement;
var clientTop = docElem.clientTop || || body.clientTop || 0、clientLeft = docElem.clientLeft || body.clientLeft || 0;
var top = box.top (self.pageYOffset || docElem.scrollTop) - clientTop, left = box.left (self.pageXOffset || docElem.scrollLeft) - clientLeft;
return {
left: 左,
top: 上,
right: 左 box.width,
bottom: 上 box.height
};
}
};
function getPosition(ctrl) {
var p = kingwolfofsky.getInputPositon(ctrl);
document.getElementById('show').style.left = p.left "px"; .getElementById('show').style.top = p.bottom "px"
}
コールコード:
var p = kingwolfofsky.getInputPositon(elem); ;/ /指定された位置の座標を取得します
p.top;//上と同じ
p.bottom;//上と同じ

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7367
7367
 15
15
 1628
1628
 14
14
 1354
1354
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 Windows 11 でモニター間の簡単な T カーソル移動をオンまたはオフにする
Sep 30, 2023 pm 02:49 PM
Windows 11 でモニター間の簡単な T カーソル移動をオンまたはオフにする
Sep 30, 2023 pm 02:49 PM
多くの場合、デュアル モニター設定を使用する場合、一方のモニターからもう一方のモニターにカーソルをシームレスに移動する方法について疑問が生じます。マウス カーソルが制御なしにあるモニターから別のモニターに移動すると、イライラすることがあります。 Windows でデフォルトで 1 つのモニターから別のモニターに簡単に切り替えられるようになれば素晴らしいと思いませんか?幸いなことに、Windows 11 にはまさにそれを行う機能があり、それを実行するために多くの技術的知識は必要ありません。モニター間のカーソル移動を緩和するとどうなりますか?この機能は、マウスをあるモニターから別のモニターに移動するときのカーソルのドリフトを防ぐのに役立ちます。デフォルトでは、このオプションは無効になっています。オンにするとマウス
 Windows 7 起動時に黒い画面とカーソルが表示される問題を解決する方法
Dec 30, 2023 pm 10:25 PM
Windows 7 起動時に黒い画面とカーソルが表示される問題を解決する方法
Dec 30, 2023 pm 10:25 PM
Windows 7 システムは現在アップデートを停止しているため、問題が発生した場合は自分で解決するしかありません。以下に示すように、コンピューターの起動後にカーソルが黒くなり、1 つずつトラブルシューティングを行う必要がある状況が多くありますが、トラブルシューティングに時間を費やしたくない場合は、システムを再インストールするだけで済みます。 Windows 7 の起動時に黒い画面にカーソルだけが表示される場合はどうすればよいですか? 最初の解決策: コンピューターを再起動し、再起動後すぐにキーボードの「F8」ボタンを押し続けます。次に、詳細システム メニューで [前回正常起動時の構成] を選択します。 2 番目の解決策: ショートカット キー「CTRL+SHIFT+ESC」を押して、タスク マネージャーが起動できるかどうかを確認します。起動できる場合は、右クリックしてプロセス内の Explorer.exe を終了し、新しく実行する Explorer.exe を作成します。試す。
 Debian 11 Xfce ターミナルのカーソルの色を設定するにはどうすればよいですか?
Jan 03, 2024 pm 02:36 PM
Debian 11 Xfce ターミナルのカーソルの色を設定するにはどうすればよいですか?
Jan 03, 2024 pm 02:36 PM
Xfceとは何ですか? Xfce は、Unix 系オペレーティング システム (Linux、FreeBSD、Solaris など) 上で動作し、軽量のデスクトップ環境を提供するフリー ソフトウェアです。 Debian11Xfceターミナルでカーソルの色を調整するにはどうすればよいですか?エディターでの具体的な操作を見てみましょう。 [編集]-[環境設定]をクリックします。 [カラー]タブに切り替えます。 [カーソルの色]をカスタマイズするにチェックを入れ、右側の色選択ボタンをクリックします。パレットを開いたら、設定したいカーソルの色をクリックして選択します。
 入力ボックスをクリックしたときにカーソルが表示されない場合の対処方法
Nov 24, 2023 am 09:44 AM
入力ボックスをクリックしたときにカーソルが表示されない場合の対処方法
Nov 24, 2023 am 09:44 AM
カーソルなしで入力ボックスをクリックする場合の解決策: 1. 入力ボックスのフォーカスを確認する; 2. ブラウザのキャッシュをクリアする; 3. ブラウザを更新する; 4. JavaScript を使用する; 5. ハードウェア デバイスを確認する; 6. 入力を確認するボックスのプロパティ; 7. JavaScript コードをデバッグする; 8. ページの他の要素を確認する; 9. ブラウザーの互換性を考慮する。
 Win10 の赤いアラートと黒い画面でマウスだけが表示される問題を解決する方法 Win10 の赤いアラートが表示され、画面が真っ暗でカーソルだけが表示される場合はどうすればよいですか?
Jul 08, 2023 pm 06:49 PM
Win10 の赤いアラートと黒い画面でマウスだけが表示される問題を解決する方法 Win10 の赤いアラートが表示され、画面が真っ暗でカーソルだけが表示される場合はどうすればよいですか?
Jul 08, 2023 pm 06:49 PM
Red Alert は伝統的な戦略ゲームです。最近、あるお客様は、Red Alert をプレイ中に黒い画面が発生したと言いました。しかし、画面上にはマウスしか見えず、カーソルだけが表示されているとソフトウェアのプレイを続行できないとのことです。 Win10 の赤い警告で黒い画面が表示され、カーソルだけが表示された場合はどうすればよいですか? 以下のエディターでは、Win10 の赤い警告の黒い画面でマウスだけが表示される場合の解決策を共有します。 Win10 の赤いアラートと黒い画面、コンピューターのマウスだけが表示される問題を解決するにはどうすればよいですか? 1. 以下のフォルダー名でドキュメントを見つけます。 2. ショートカット アイコンを開き、「-win」識別子を追加します。 3. 以下のように文書をマウスでクリックして選択し、「テキスト文書として開く」を選択します。 4. 以下の図に示すように解像度を変更します。
 Linux vi でカーソルが表示されない場合の対処方法
Mar 22, 2023 am 09:39 AM
Linux vi でカーソルが表示されない場合の対処方法
Mar 22, 2023 am 09:39 AM
Linux vi でカーソルが表示されない場合の解決策: 1. Linux システムにログインし、ターミナルに入ります; 2. "echo -e "\033[?25h"" メソッドを実行してカーソルを表示します。
 編集機能とカーソル制御の間でキーパッド領域を切り替えるにはどのキーを使用しますか?
Jul 26, 2021 pm 02:44 PM
編集機能とカーソル制御の間でキーパッド領域を切り替えるにはどのキーを使用しますか?
Jul 26, 2021 pm 02:44 PM
キーパッド領域で編集機能とカーソル制御を切り替えるキーは NumLock です (NumLock とは数字をロックすることを指します)。キーボードの Numlock キーを解除すると、テンキーの数字は使用できなくなります。
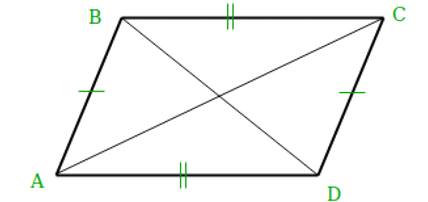
 Java で平行四辺形の可能な座標をすべて検索します。
Aug 26, 2023 pm 07:41 PM
Java で平行四辺形の可能な座標をすべて検索します。
Aug 26, 2023 pm 07:41 PM
平行四辺形は、2 組の平行な辺を持つ四角形で、向かい合う辺の長さが等しく、対角線の長さも等しいです。この記事では、ソファの可能なすべての座標を見つけようとしています。基本的に、与えられた 3 つの座標から可能なすべての座標を見つけて、ゼロ以外の領域の平行線を作成します。ここでは、与えられた 3 つの座標は固定されていません。



