Jquery CSS3 は、スライドエフェクトを備えたシンプルで雰囲気のあるポップアップ レイヤーを実装します_jquery
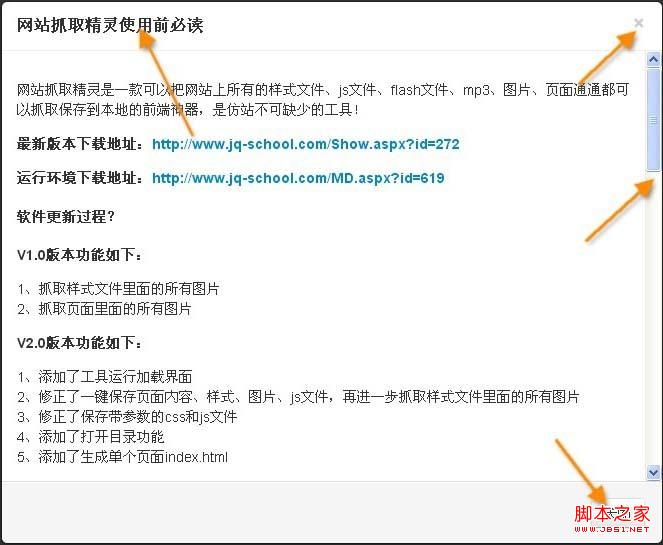
この Jquery 特殊効果は、スライド効果を備えたシンプルで雰囲気のあるポップアップ レイヤーを実装する Jquery CSS3 で、メッセージ プロンプト、ポップアップ レイヤーの表示コンテンツ、ポップアップ レイヤーのログインなど、幅広い用途に使用できます。プラグインとしてパッケージ化されていませんが、マスク効果はありますが、幅と高さを直接調整することもできます。
次の機能が含まれています:
1. ポップアップレイヤー
2. 閉じるボタン付き
3. 上から順に下部 スライド表示
5. レイヤーの外側の任意の場所をクリックして閉じます
6. コントロール ボタンをバインド
7. コンテンツが多すぎる場合は自動的にスクロール バーを表示します
全員のコンテンツに満たない場合この開発の結果
は次のとおりです: 
オンライン デモンストレーション

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7672
7672
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 携帯電話の画面が滑りにくく、乾燥しにくい場合はどうすればよいですか?
Dec 04, 2023 pm 03:51 PM
携帯電話の画面が滑りにくく、乾燥しにくい場合はどうすればよいですか?
Dec 04, 2023 pm 03:51 PM
携帯電話の画面が滑りにくく乾燥しにくい場合の解決策: 1. 画面を加湿する; 2. 画面を定期的に清掃する; 3. 指の滑り強度を高める; 4. 携帯電話の画面保護フィルムを使用する; 5. 保護カバーを交換する; 5. 保護カバーを交換する6. 手を湿らせてください; 7. フィルムを貼るときは清潔に扱ってください; 8. 潤滑剤を使用してください; 9. 手袋を使用してください; 10. 画面の明るさを調整してください; 11. 携帯電話を交換してください。詳細な紹介: 1. スクリーンを加湿し、スクリーンの隣に加湿器を置くか、水をスプレーして空気中の湿度を上げ、スクリーンの乾燥を減らします; 2. スクリーンを定期的に掃除し、専門のスクリーンクリーナーなどを使用してください。
 JavaScript を使用して画像の上下スライド切り替え効果を実現し、フェードインおよびフェードアウト アニメーションを追加するにはどうすればよいですか?
Oct 20, 2023 am 11:19 AM
JavaScript を使用して画像の上下スライド切り替え効果を実現し、フェードインおよびフェードアウト アニメーションを追加するにはどうすればよいですか?
Oct 20, 2023 am 11:19 AM
JavaScript はどのようにして画像の上下スライド切り替え効果を実現し、フェードインおよびフェードアウト アニメーションを追加できるのでしょうか? Web 開発では、画像の切り替え効果を実現することが必要になることがよくありますが、JavaScript を使用して上下のスライド切り替えを実現したり、フェードインおよびフェードアウトのアニメーション効果を追加したりすることができます。まず、複数の画像を含むコンテナが必要です。HTML の div タグを使用して画像をホストできます。たとえば、「image-container」という ID を持つ div を作成して、
 HTML、CSS、および jQuery: スライド パネル効果を実装するための技術ガイド
Oct 27, 2023 pm 04:39 PM
HTML、CSS、および jQuery: スライド パネル効果を実装するための技術ガイド
Oct 27, 2023 pm 04:39 PM
HTML、CSS、および jQuery: スライディング パネル効果を実装するための技術ガイドライン モバイル デバイスの普及と Web アプリケーションの開発に伴い、スライディング パネルは人気のあるインタラクション方法として Web デザインでますます一般的になってきています。スライディングパネル効果を実装することで、限られたスペースでより多くのコンテンツを表示し、ユーザーエクスペリエンスを向上させることができます。この記事では、HTML、CSS、jQuery を使用してスライド パネル効果を実現する方法と、具体的なコード例を詳しく紹介します。 HTML 構造 まず、基本的な HTML 構造を作成する必要があります。
 Vue でポップアップ レイヤーとモーダル ボックスを実装するにはどうすればよいですか?
Jun 25, 2023 am 09:25 AM
Vue でポップアップ レイヤーとモーダル ボックスを実装するにはどうすればよいですか?
Jun 25, 2023 am 09:25 AM
Vue は、シングルページ アプリケーション (SPA) インターフェイスとユーザー インタラクションを構築するための便利なツールとコンポーネントを多数提供する JavaScript ベースのフロントエンド フレームワークです。このうち、ポップアップ レイヤー (モーダル) とモーダル ボックス (ポップオーバー) は一般的な UI コンポーネントであり、Vue でも簡単に実装できます。この記事では、Vueでポップアップレイヤーとモーダルボックスを実装する方法を紹介します。 1. ポップアップ レイヤー ポップアップ レイヤーは、一般的にメッセージ、メニュー、操作パネルの表示に使用され、通常はページ全体または領域の一部を覆う必要があります。ヴュー
 React でのスライディングの実装方法
Dec 30, 2022 am 11:09 AM
React でのスライディングの実装方法
Dec 30, 2022 am 11:09 AM
React でスライディングを実装する方法: 1. onTouchStart イベントでタッチを検索し、識別子に従って新しいタッチの発生を記録します; 2. onTouchMove イベントの識別子に従ってタッチによって通過した各点の座標を記録します; 3 onTouchEnd イベントで、終了したタッチ イベントを見つけて、終了したタッチ イベントが通過した点に基づいて実行されるジェスチャを計算します。
 Vue を使用してスライディング カルーセルを実装する方法
Nov 07, 2023 pm 12:59 PM
Vue を使用してスライディング カルーセルを実装する方法
Nov 07, 2023 pm 12:59 PM
Vue は、インタラクティブな Web アプリケーションをより簡単に構築できるようにする人気の JavaScript フレームワークです。今回はVueを使ってスライド式カルーセルを作成する方法を紹介します。 VueCLI を使用して新しい Vue プロジェクトを作成し、Vue の公式カルーセル コンポーネントを使用してスライディング カルーセル チャートを実装します。具体的な手順は次のとおりです。 ステップ 1: VueCLI をインストールする VueCLI をインストールするには、まず Node.js をインストールする必要があります。 Node.jsをインストールしたら
 jQueryスライディングイベントの解釈:実装原則と注意事項
Feb 27, 2024 am 10:57 AM
jQueryスライディングイベントの解釈:実装原則と注意事項
Feb 27, 2024 am 10:57 AM
jQueryのスライディングイベントの解釈:実装原則と注意点 フロントエンド開発において、スライディングイベントはよく使われるインタラクティブ操作の一つであり、スライディングイベントを通じてカルーセルの切り替えやページのスクロール読み込みなどの機能を実装することができます。人気の JavaScript ライブラリである jQuery は、さまざまなインタラクティブな効果を実現するための豊富なスライディング イベント処理メソッドを提供します。この記事では、jQuery におけるスライディング イベントの実装原則と注意事項を詳しく説明し、具体的なコード例を示します。 1. 実施原則
 watchOS 10.2: スワイプでウォッチフェイスを変更する方法
Dec 15, 2023 pm 11:15 PM
watchOS 10.2: スワイプでウォッチフェイスを変更する方法
Dec 15, 2023 pm 11:15 PM
watchOS 10.2 では、以前の watchOS 9 と同様に、スワイプ ジェスチャを有効にして Apple Watch ウォッチフェイスをより簡単に切り替えることができます。それがどのように行われるかを知るために読んでください。 Apple Watch を長年使用している人なら、単純なスワイプ ジェスチャでディスプレイ上の文字盤を切り替えることができた時代を覚えているでしょう。これは watchOS9 のデフォルトのインタラクションでしたが、Apple は watchOS10 にアップグレードしたときにこのジェスチャを削除しました。 Apple は、ウォッチフェイスを誤って変更するのが簡単すぎるとユーザーから不満があったため、インタラクションを変更しました。しかし、この問題を一度も経験したことがない人にとって、Apple はそれをさらに難しくしただけです - スワイプする前に必須です




