JavaScript で GriwView の単一列選択を実装 (自作コード)_JavaScript スキル
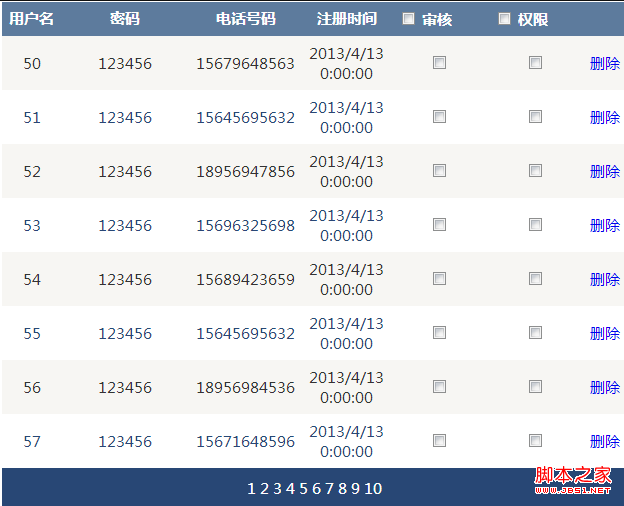
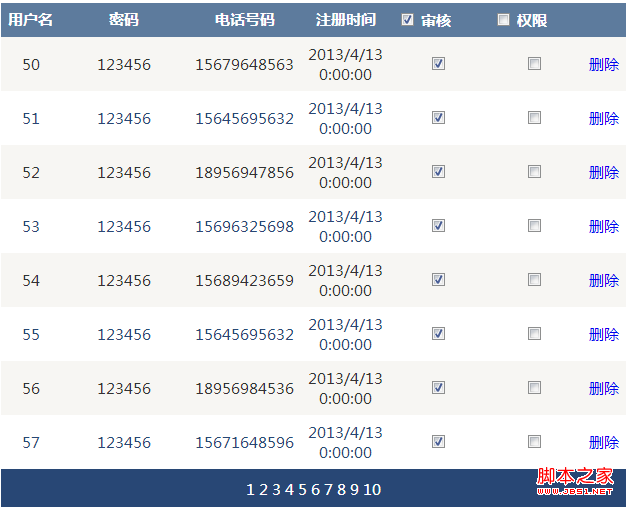
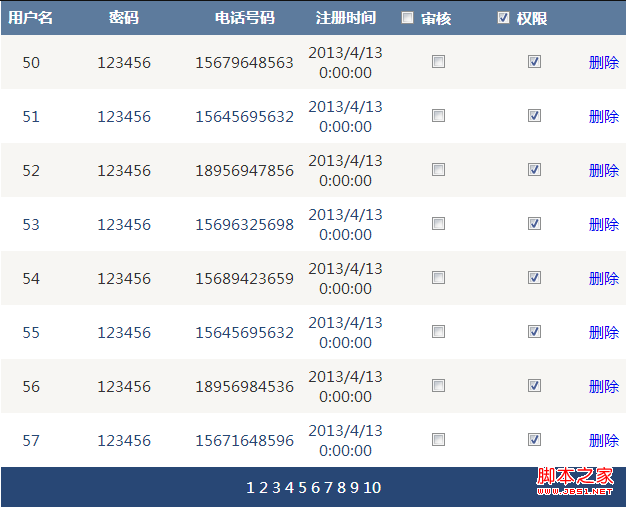
GridView には一連のチェックボックスがあり、選択または選択解除する必要があります。オンラインで探し始めましたが、リファレンスコードでは GridView のすべてのチェックボックスを選択します。私が望むのは、単一の列ですべてを選択することです。図に示すように: 
監査と権限は分離する必要があります。 

JavaScript コードを自分で書き、参考のために投稿しました。
function chkAll(CheckAll) {
var items = document.getElementsByTagName("input");
for (var i = 0; i < items.length; i ) {
if (items[i].type == "checkbox"){
for (var j = 2; j <10; j ) {
var id = "ctl00_ContentPlaceHolder1_GridView1_ctl0" j "_CheckBox1";
if (items[i].id == id) {
items[ i].checked = CheckAll.checked;
}
}
}
}
}
このうち、5行目のjとj 6 行目の id は、同じ列のチェックボックスを決定するために使用されます。j と id の特定の範囲は異なる場合があります。alert(items[i].id) を使用して、対応する ID を表示できます。
フロントデスクに対応するコードは次のとおりです:
監査

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7360
7360
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 カスタムGoogle検索APIセットアップチュートリアル
Mar 04, 2025 am 01:06 AM
カスタムGoogle検索APIセットアップチュートリアル
Mar 04, 2025 am 01:06 AM
このチュートリアルでは、カスタムGoogle検索APIをブログまたはWebサイトに統合する方法を示し、標準のWordPressテーマ検索関数よりも洗練された検索エクスペリエンスを提供します。 驚くほど簡単です!検索をyに制限することができます
 8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
楽なWebページレイアウトのためにjQueryを活用する:8本質的なプラグイン jQueryは、Webページのレイアウトを大幅に簡素化します。 この記事では、プロセスを合理化する8つの強力なjQueryプラグイン、特に手動のウェブサイトの作成に役立ちます
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 &#x27; this&#x27; JavaScriptで?
Mar 04, 2025 am 01:15 AM
&#x27; this&#x27; JavaScriptで?
Mar 04, 2025 am 01:15 AM
コアポイント これは通常、メソッドを「所有」するオブジェクトを指しますが、関数がどのように呼び出されるかに依存します。 現在のオブジェクトがない場合、これはグローバルオブジェクトを指します。 Webブラウザでは、ウィンドウで表されます。 関数を呼び出すと、これはグローバルオブジェクトを維持しますが、オブジェクトコンストラクターまたはそのメソッドを呼び出すとき、これはオブジェクトのインスタンスを指します。 call()、apply()、bind()などのメソッドを使用して、このコンテキストを変更できます。これらのメソッドは、与えられたこの値とパラメーターを使用して関数を呼び出します。 JavaScriptは優れたプログラミング言語です。数年前、この文はそうでした
 ソースビューアーでjQueryの知識を向上させます
Mar 05, 2025 am 12:54 AM
ソースビューアーでjQueryの知識を向上させます
Mar 05, 2025 am 12:54 AM
jQueryは素晴らしいJavaScriptフレームワークです。ただし、他のライブラリと同様に、何が起こっているのかを発見するためにフードの下に入る必要がある場合があります。おそらく、バグをトレースしているか、jQueryが特定のUIをどのように達成するかに興味があるからです
 モバイル開発用のモバイルチートシート10個
Mar 05, 2025 am 12:43 AM
モバイル開発用のモバイルチートシート10個
Mar 05, 2025 am 12:43 AM
この投稿は、Android、BlackBerry、およびiPhoneアプリ開発用の有用なチートシート、リファレンスガイド、クイックレシピ、コードスニペットをコンパイルします。 開発者がいないべきではありません! タッチジェスチャーリファレンスガイド(PDF) Desigの貴重なリソース
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。




