ウォーターフォールフローレイアウトの解析:JS絶対配置実装_JavaScriptスキル
絶対位置指定によるウォーターフォール レイアウト:
1. レイアウト
1. ブロックボックスを囲むコンテナ:
... ...
2.ブロックボックス:
div>
3. 最初の行/5 つのブロック ボックスを初期化します:
.box{
パディング: 10px ;
border:1px ソリッド #ccc;}
.box img{
width:192px;
height:auto;}
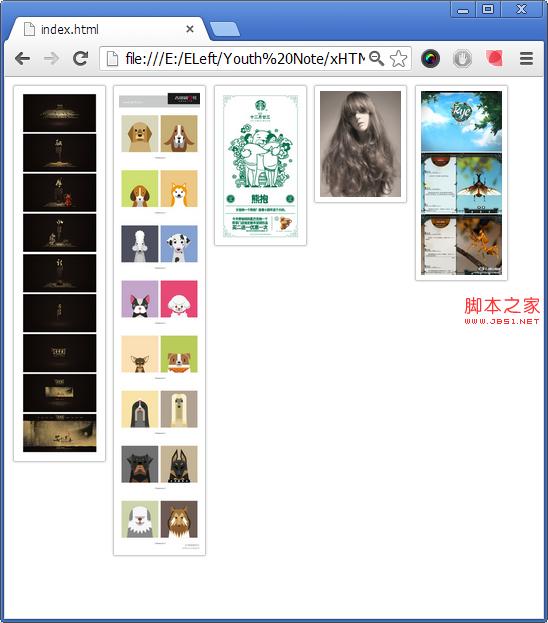
効果:

2. アイデア:
1. 親メインのスタイルを水平方向に中央揃えに設定します。 2. 各ブロック ボックス ピンのスタイルを設定します: 絶対位置。
3. ウィンドウスクロールイベントのリスニング機能を設定します。データを読み取り、ブロックボックスを追加します。
JS 実装:
1-①: 親 oParent を取得します: 1-②: 関数 getClassObj() を作成します - 親 ID とブロック ボックス クラス名を通じてブロック ボックスを含む配列を取得します。
oParent.style.cssText='width:' iPinW*num 'px;margin:0 auto;';//cssText 属性を使用して、親 main に中央揃えのスタイルを追加します: 固定幅の自動水平マージン
の要素を格納する配列を作成します ( var i = 0; i< obj.length; i){//サブセットをトラバースし、アレイ
];
};
return pins;} block box acin [i]では、最初の num 個のブロック ボックスを配列 pinHArr に代入し、1 行に収まるブロック ボックスの数 num を超えるブロック ボックスを絶対配置します。
2-③: 作成関数 getminHIndex() を使用して、配列の最小値を返します
コードは次のとおりです:
var pinHArr=[];//各列のすべてのブロック ボックスの合計の高さを格納するために使用されます [この配列の長さは列数によっても変化します]
for(var i=0 ;i
if(i
}else{
var minH=Math.min.apply(null,pinHArr);//配列 pinHArr の最小値 minH
を計算します var minHIndex=getminHIndex(pinHArr,minH);//作成された getminHIndex を通じて最小値 minH を取得します()- 配列 pinHArr 内のインデックス minHIndex
aPin[i].style.position='absolute';//絶対変位を設定します
aPin[i].style.top=minH 'px';
aPin[ i] .style.left = apin [minhindex] .ofSetLeft 'px'; // 配列の配列内の最小上位要素の Apin [i] ブロック
Pinharr [minhindex] = apin [i ]. //ブロックボックスを追加した後に列の高さを更新します コードは次のとおりです:
function getminHIndex(arr,minH){
if(arr[i]==minH)return i;
コードをコピー
コードは次のとおりです。
// 以下にウィンドウ スクロール イベント リスニング関数を定義します
window.onscroll=function(){
oBox.appendChild(oImg);
Waterfall('main', 'pin');//①②を関数waterfall()にカプセル化し、追加したノードを追加して配置します文書。
};
function checkscrollside(){
var oParent=document.getElementById('main');
var aPin=getClassObj(oParent,'pin');
var lastPinH=aPin[aPin .length-1].offsetTop Math.floor(aPin[aPin.length-1].offsetHeight/2);//[追加されたブロック ボックス関数 Waterfall() をトリガーする] の高さを作成します: 最後のブロック ボックスの距離Web ページ自体の上部から 高さの半分 (下部までスクロールする前にロード可能)
varscrollTop=document.documentElement.scrollTop||document.body.scrollTop;//互換性の解決に注意してください
var documentH=document.documentElement.clientHeight;/ /Window height
return (lastPinH
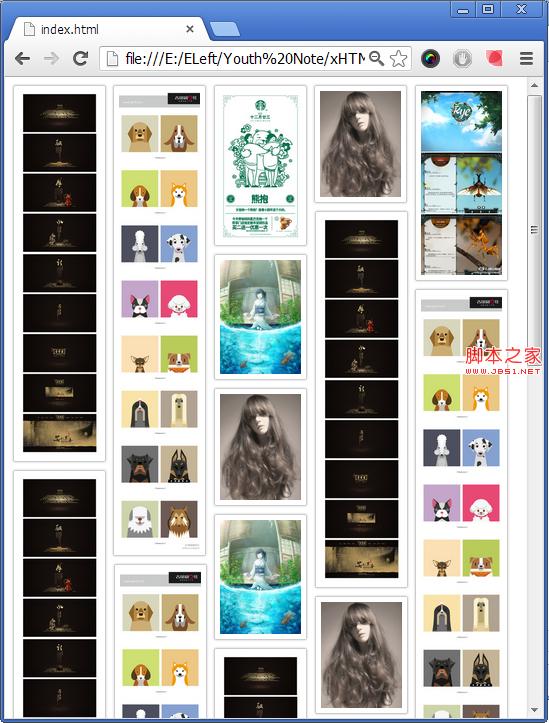
3. 最終効果:

4. 概要: これは、自分の考えを整理するためのものであり、あまり慎重かつ一貫した表現ではなく、参考のみを目的としています。
5. 完成した html ファイルと js ファイル:
html:index.html
< ;style type="text/css">
*{padding: 0;margin:0;}
#main{
位置: 相対;
}
.pin{
パディング: 15px 0 0 15px;
float:left;
}
.box{
パディング: 10px;
border:1px Solid #ccc;
ボックスシャドウ: 0 0 6px #ccc;
border-radius: 5px;
}
.box img{
width:162px;
height:auto;
}
;
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
< ;/div>
js:waterfall.js 1 window.onload=function() {
waterfall('main','pin');
var dataInt={'data':[{'src':'g (1).jpg'},{'src':' g (9).jpg'},{'src':'g (2).jpg'},{'src':'g (4).jpg'}]};
window.onscroll = Function () {
if (CheckscrollSide ()) {
var oparent = document.GetelementByid ('Main') // 親レベルのオブジェクト
for (var I = 0; data; datait) .data .length;i ){
var oPin=document.createElement('div') //要素ノードを追加
.appendChild (oPin); 🎜> var oImg =document.createElement('img') ;
oImg.src='./images/' dataInt.data[i].src;
oBox.appendChild(oImg);
}
ウォーターフォール ('main','pin') ;
};
}
}
/*
親 ID
ピン要素 ID
*/
function Waterfall(parent,pin){
var oParent=document.getElementById(parent);// 親オブジェクト
var aPin=getClassObj(oParent,pin);// ブロックボックスのピンを格納する配列を取得 aPin
var iPinW=aPin[ 0].offsetWidth;//ブロックフレームピンの幅
var num=Math.floor(document.documentElement.clientWidth/iPinW);//各行に収容できるピン数 [ウィンドウ幅を割った値]ブロック ボックスの幅]
oParent.style.cssText='width:' iPinW*num 'px;ma rgin:0 auto;';//親の中央揃えスタイルを設定します: 固定幅自動 水平マージン
var pinHArr=[];//各列のすべてのブロック ボックスの合計高さを格納するために使用されます。
for(var i=0;i
if(i< num){
through num through to use use using use using using using so so so so so so so so so so so so so so so so so so to so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so long so so so so so so long so so so so so so so so so so so so so so so so so so so so so so so so pinHArr);//The minimum value minH
in the array pinHArr var minHIndex=getminHIndex(pinHArr,minH);
aPin[i].style.position='absolute';//Set the absolute displacement
[i].style.top=minH 'px';
aPin[i].style.left=aPin[minHIndex].offsetLeft 'px'; [i] Block box height
pinHArr[minHIndex] = aPin[i].offsetHeight;//Update the column height after adding the block box . **
*Get the array of child elements of the same type through the class of the parent and child elements
*/
function getClassObj(parent,className){
var obj=parent.getElementsByTagName('*');//Get all subsets of the parent
var pinS=[];/ /Create an array to collect sub-elements
className==className){
🎝>*/
function getminHIndex(arr,minH){
for(var i in arr){
if(arr[i]==minH){
return i;
}
}
}
function checkscrollside(){
var oParent=document.getElementById('main');
var aPin=getClassObj(oParent,'pin');
var lastPinH=aPin[aPin.length-1].offsetTop Math.floor(aPin[aPin.length-1].offsetHeight/2);//Create the height of [triggering the adding block box function waterfall()]: the last block The distance between the box and the top of the webpage is half of its height (to start loading before scrolling to the bottom)
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;//Pay attention to solving compatibility
var documentH=document .documentElement.clientHeight;//Page height
return (lastPinH

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7616
7616
 15
15
 1388
1388
 52
52
 89
89
 11
11
 30
30
 136
136
 JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Map を使用してマップ パン機能を実装する方法 Baidu Map は広く使用されている地図サービス プラットフォームで、Web 開発で地理情報、位置情報、その他の機能を表示するためによく使用されます。この記事では、JS と Baidu Map API を使用してマップ パン機能を実装する方法と、具体的なコード例を紹介します。 1. 準備 Baidu Map API を使用する前に、Baidu Map Open Platform (http://lbsyun.baidu.com/) で開発者アカウントを申請し、アプリケーションを作成する必要があります。作成完了
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株のローソク足チャートを作成する方法。株のローソク足チャートは、株式市場で一般的なテクニカル分析グラフィックです。始値、終値、最高値、株価などのデータを描画することで、投資家が株式をより直観的に理解するのに役立ちます。株価の最低価格、価格変動。この記事では、PHP と JS を使用して株価のローソク足チャートを作成する方法を、具体的なコード例とともに説明します。 1. 準備 開始する前に、次の環境を準備する必要があります。 1. PHP を実行するサーバー 2. HTML5 および Canvas をサポートするブラウザー 3
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JS と Baidu Maps を使用してマップ クリック イベント処理を実装する方法の概要: Web 開発では、地理的位置と地理情報を表示するためにマップ関数を使用することが必要になることがよくあります。マップ上のクリック イベント処理は、マップ機能の一般的に使用される重要な部分です。この記事では、JS と Baidu Map API を使用して地図のクリック イベント処理機能を実装する方法と、具体的なコード例を紹介します。手順: Baidu Map の API ファイルをインポートします。まず、Baidu Map API のファイルを HTML ファイルにインポートします。これは、次のコードによって実現できます。
 JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JS と Baidu Maps を使用してマップ ヒート マップ機能を実装する方法 はじめに: インターネットとモバイル デバイスの急速な発展に伴い、マップは一般的なアプリケーション シナリオになりました。視覚的な表示方法として、ヒート マップはデータの分布をより直観的に理解するのに役立ちます。この記事では、JS と Baidu Map API を使用してマップ ヒート マップ機能を実装する方法と、具体的なコード例を紹介します。準備作業: 開始する前に、次の項目を準備する必要があります: Baidu 開発者アカウント、アプリケーションの作成、対応する AP の取得
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 JSとBaidu Mapsを使って地図ポリゴン描画機能を実装する方法
Nov 21, 2023 am 10:53 AM
JSとBaidu Mapsを使って地図ポリゴン描画機能を実装する方法
Nov 21, 2023 am 10:53 AM
JS と Baidu Maps を使用して地図ポリゴン描画機能を実装する方法 現代の Web 開発において、地図アプリケーションは一般的な機能の 1 つになっています。地図上にポリゴンを描画すると、ユーザーが表示および分析できるように特定のエリアをマークするのに役立ちます。この記事では、JS と Baidu Map API を使用して地図ポリゴン描画機能を実装する方法と、具体的なコード例を紹介します。まず、Baidu Map API を導入する必要があります。次のコードを使用して、Baidu Map API の JavaScript を HTML ファイルにインポートできます。




