jsツールメソッドポップアップマスク_javascriptスキル
//工具方法弹出蒙版 add by dning 2012-11-4
var MaskShow = (function () {
var Mask = null;
var curr = null;
var free = false;
var func = {
onresize: null,
onscroll: null
};
return function (el, fre, Type) {
if (!マスク) {
initMask();
}
free = !!fre;
if (el == null) {
show(curr, false);
show(マスク, false);
//ie6 の場合
curr = null;
if (!free) for (var s in func) {
window[s] = func[s] ];
func[s] = null;
}
} else {
if (curr)
show(curr, false);
curr = $(el)[0 ];
checkVisib(curr);
rePos();
Mask.style.zIndex = MaskShow.zIndexBack || 15;
curr.style.zIndex = MaskS how.zIndexFore || 20;
show(curr, true);
show(mask, true);
showSelects(false, el); //for ie6
if (!free) for (var s in func) {
func[s] = window[s];
window[s] = rePos;
}
}
if (Type == 0) {
mask.style.width = document.body.clientWidth 'px';
mask.style.height = document.body.clientHeight 'px';
if (el) el.style.position = "fixed";
} else {
Mask.style.width = "0px";
Mask.style.height = "0px";
if (el) el.style.position = "absolute";
}
};
function showSelects(b, box) {
if (!browser.IE6) return;
var sel = document.getElementsByTagName('select');
var vis = b ? 'visible' : 'hidden';
for (var i = 0; i
}
}
function childOf(a, b) {
while (a && a ! = b) a = a.parentNode;
return a == b;
}
function initMask() {
/*
Mask=document.createElement('iframe');
Mask.src='://0';
*/
マスク= document.createElement('div');
Mask.style.cssText = 'background-color:{$c};border:none;position:absolute;visibility:hidden;opacity:{$a};filter: alpha(opacity={$A})'.replaceWith({
c: マスクShow.bgColor || '#000',
a: マスクShow.bgAlpha || '0.5',
A: マスク表示。 bgAlpha ? parseInt(maskShow.bgAlpha * 100) : '50'
});
document.body.appendChild(mask);
マスクShow.mask = マスク;
}
function checkVisib(el) {
var sty = el.style;
sty.position = 'absolute';
sty.left = '-10000px';
sty.top = '-10000px';
sty.visibility = 'visible';
sty.display = 'block';
sty.zIndex = 10;
}
function rePos() {
if (!curr) return;
var ps = $pageSize('doc');
setRect(mask, ps);
var rc = centerPos(ps, curr.offsetWidth, curr.offsetHeight) ;
if (rc.left if (rc.top < ps.scrollTop) rc.top = ps.scrollTop;
setRect(curr, rc);
}
function centerPos(ps, cw, ch) {
return {
left: ((ps.winWidth - cw) >> 1) ps.scrollLeft (maskShow.adjustX || 0),
top: ((ps.winHeight - ch) >> 1) ps.scrollTop (maskShow.adjustY || 0)
};
}
function setRect(el, rect) {
var sty = el.style;
sty.left = (rect.left || 0) 'px';
sty.top = (rect.top || 0) 'px';
if ( 'width' in rect)
sty.width = rect.width 'px';
if ('height' in rect)
sty.height = rect.height 'px';
}
function show(el, b) {
if (!el) return;
el.style.visibility = 'visible';
if (!b) {
el.style.left = -el.offsetWidth - 100 'px';
el.style.top = -el.offsetHeight - 100 'px';
}
}
})();

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 25
25
 96
96
 Vue で画像テンプレートとマスク処理を実装するにはどうすればよいですか?
Aug 17, 2023 am 08:49 AM
Vue で画像テンプレートとマスク処理を実装するにはどうすればよいですか?
Aug 17, 2023 am 08:49 AM
Vue で画像テンプレートとマスク処理を実装するにはどうすればよいですか? Vue では、テンプレート効果やマスクの追加など、画像に対して特別な処理を実行する必要があることがよくあります。この記事では、Vue を使用してこれら 2 つの画像処理効果を実現する方法を紹介します。 1. 画像テンプレートの処理 Vue を使用して画像を処理する場合、CSS のフィルター属性を使用してテンプレート効果を実現できます。フィルター属性は要素にグラフィック効果を追加し、明るさフィルターは画像の明るさを変更できます。私たちは変えることができます
 コンピューター バージョンの Cutout でマスクはどこにありますか - コンピューター バージョンの Cutout でマスクを見つける方法
Mar 05, 2024 am 08:34 AM
コンピューター バージョンの Cutout でマスクはどこにありますか - コンピューター バージョンの Cutout でマスクを見つける方法
Mar 05, 2024 am 08:34 AM
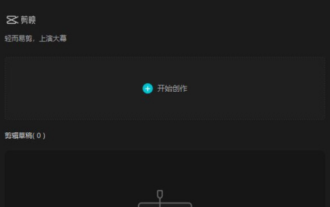
最近、多くのユーザーは、コンピュータ版のコンピュータ版を使用するときに、コンピュータ版のマスクがどこにあるのかよく知りません。次に、エディターは、コンピュータ版のマスクを見つけるための具体的な操作を提供します。パソコン版ですので、ご興味のある方はぜひ下記をご覧ください。まず、パソコン版の編集ソフトを起動し、「作成開始」ボタンをクリックします。 [素材のインポート]ボタンをクリックし、編集する素材ファイルを選択して、[追加]をクリックします。ビデオ クリップを編集トラックに追加すると、右上隅にマスクが表示されます。
 Windows 10で検索ボックスのポップアップを自動的に閉じる方法
Jan 03, 2024 pm 12:45 PM
Windows 10で検索ボックスのポップアップを自動的に閉じる方法
Jan 03, 2024 pm 12:45 PM
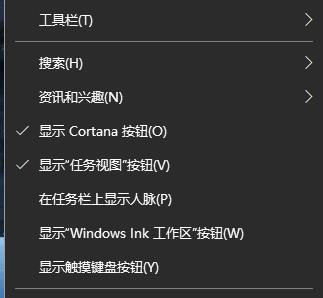
一部の友人は、システムを使用するときに常にポップアップ検索ボックスの影響を受けており、Win10 で自動ポップアップ検索ボックスを閉じる方法がわかりません。このため、詳細な閉じる方法が提供されています。みんなが嫌がらせを受けないように。 win10 で検索ボックスの自動ポップアップをオフにする方法: 1. まず、ポップアップ検索ボックスを右クリックしてメニューに入ります。 2. 次に「検索」をクリックします。 3. ポップアップメニューの「非表示」をクリックします。 4. 使用したいが邪魔されたくない場合は、「検索アイコンを表示」をクリックします。
 win7でゲームをプレイするときにRealtekオーディオマネージャーが常にポップアップする問題を解決する方法
Jul 18, 2023 pm 08:45 PM
win7でゲームをプレイするときにRealtekオーディオマネージャーが常にポップアップする問題を解決する方法
Jul 18, 2023 pm 08:45 PM
最近、多くの win7 システム ユーザーがコンピューターでゲームをプレイすると、常に Realtek オーディオ マネージャーが自動的にポップアップし、ゲームが自動的にデスクトップに戻って中断されることが非常に煩わしいと報告しています。このような問題にどう対処すればよいでしょうか?この問題に対応して、編集者は、Win7 システムでゲームをプレイするときに Realtek オーディオ マネージャーが常にポップアップする問題の詳細な解決策を紹介します。 win7でゲームをプレイするときにRealtekオーディオマネージャーが常にポップアップする問題を解決するにはどうすればよいですか? 1. コンピュータの左下隅にあるデスクトップ上のボタンをクリックします。 2. そこでアクション オプションを見つけてクリックします。操作インターフェイスに入ります。 3. 操作インターフェイスで、msconfig を入力する必要があります。入力後、アクションまたはダイレクトキーをタップします。 4.で
 CSS を使用してマウスホバー時のポップアップ効果を実現するためのヒントと方法
Oct 26, 2023 am 08:42 AM
CSS を使用してマウスホバー時のポップアップ効果を実現するためのヒントと方法
Oct 26, 2023 am 08:42 AM
CSS を使用してマウス ホバー時のポップアップ特殊効果を実装するテクニックと方法。Web ページのデザインでは、マウス ホバー時のポップアップ特殊効果の必要性によく遭遇します。この特殊効果により、ユーザーの操作性が向上します。エクスペリエンスとページのインタラクティブ性。この記事では、CSS を使用してマウスホバー時のポップアップ効果を実現するテクニックと方法を紹介し、具体的なコード例を示します。 1.CSS3のtransition属性を利用してグラデーションアニメーションを実現 CSS3のtransition属性は、適切な遷移時間とトランジションを設定することで要素のグラデーションアニメーションを実現できます。
 PHP 関数の紹介—array_shift(): 配列の先頭の要素をポップアウトします。
Jul 27, 2023 pm 10:57 PM
PHP 関数の紹介—array_shift(): 配列の先頭の要素をポップアウトします。
Jul 27, 2023 pm 10:57 PM
PHP 関数の概要 -array_shift(): 配列の先頭にある要素をポップします。 PHP は広く使用されているスクリプト言語であり、特に Web 開発に適しています。 PHP では、多くの強力な配列関数が提供されており、その 1 つが array_shift() 関数です。この関数は、元の配列のキー値を更新しながら、配列の先頭から最初の要素を削除して返します。 array_shift() 関数の構文は次のとおりです。
 Win10でキーボードを押すと現れるさまざまな問題に対処するにはどうすればよいですか?
Jan 03, 2024 am 08:17 AM
Win10でキーボードを押すと現れるさまざまな問題に対処するにはどうすればよいですか?
Jan 03, 2024 am 08:17 AM
最近、キーボードを使用しているときに、どのキーを押してもさまざまなコンテンツが表示され、ゲームがプレイできないという問題に多くの友人が遭遇しました。状況はどうですか?以下で具体的な解決策を見ていきましょう。 Windows 10 キーボードのさまざまなポップアップ ソリューション 1. まず、ハードウェアの問題、つまり、ウィンドウ キーやその他のポップアップ キーが不可解にタッチまたは押されたか、キーが誤動作したか、キーが自動的に押されたかどうかを除外します。そうでない場合は、次のソフトウェア操作に進みます。 2. 次に、window + r キーを使用してコマンド ラインを開き、「services.msc3」と入力します。その後、右側のボックスをクリックして、その中にある ProgramCompatibilityAssistantSer を見つけます。
 psマスクツールの使い方 - psマスクツールの使い方
Mar 05, 2024 am 08:52 AM
psマスクツールの使い方 - psマスクツールの使い方
Mar 05, 2024 am 08:52 AM
PS マスク ツールの使い方を知らない友達がたくさんいるので、以下の編集者が PS マスク ツールの使い方に関するチュートリアルを共有します。見てみましょう。誰にとっても役に立つと思います。 Photoshop ソフトウェア インターフェイスで、画像をインポートした後、右側のレイヤー領域で背景レイヤーをクリックし、マウスを下のコピー ボタンに移動して、同じ背景レイヤーをコピーします。マスクを設定する必要がある画像インターフェイスに入ったら、左側のクイック選択ツールを使用して、マスクとして使用する画像を選択します (図を参照)。 3. 選択後、左側の移動ツールをクリックし、選択した画像をクリックして、画像をマスクの背景画像に移動します (図を参照)。 4. 新しいマスクを作成し、左側のツールバーでブラシ ツールをクリックし、上でそれを選択します




