 ウェブフロントエンド
ウェブフロントエンド
 jsチュートリアル
jsチュートリアル
 例を使用して、filter() と find() の使用法と、children() と find()_jquery の間の差異分析を説明します。
例を使用して、filter() と find() の使用法と、children() と find()_jquery の間の差異分析を説明します。
例を使用して、filter() と find() の使用法と、children() と find()_jquery の間の差異分析を説明します。
Jquery の find() メソッドと filter() メソッドは初心者にとって混同しやすいため、ここでは簡単な例を通してこれら 2 つのメソッドを比較して説明します。これら 2 つの方法の違いを理解することを目指してください。
html コード
テスト 1
テスト 2
まず find() メソッドを見てみましょう
$("div").find(".rain" ).css('color' , '#FF0000');
//以下と同等: $("div .rain").css('color','#ff0000');
//と同等: $(" .rain","div").css('color','#ff0000');
表示結果:

質問: ここで「テスト 2」が赤にならないのはなぜですか?
find() メソッドの定義: セレクター、jQuery オブジェクト、または要素によってフィルターされた、現在の要素コレクション内の各要素の子孫を取得します。
find() メソッドに関する注意事項: find() メソッドは、現在の要素コレクション内を検索します。私自身を含めてではありません。
上記の例では、$("div") に 2 つの要素が含まれています。最初の要素は要件を満たしています。ただし、第 2 要素 div 自体のクラスは「rain」ですが、その中に class=rain はありません。だから合わないんです。
filter() メソッドを使用して新機能を見てみましょう
$("div").filter(".rain").css('color', '#FF0000');表示結果:

filter() メソッドの定義: filter() メソッドは、一致する要素セット を指定されたセレクター の要素に削減します。
これは、一致する要素のセットについて、セレクターを使用して各要素自体 (その子孫ではない) をテストすることを意味します。セレクターに一致する要素はセットに含まれ、一致しない要素は削除されます (セレクターが機能します)。フィルターとして)。新しい結果セットを形成します。
上記の例では、find() は div 要素内でクラス Rain を持つ要素 (子孫) を検索します。 Filter() は、div 内のクラスが Rain である要素をフィルターします。 1 つはそのサブセットを操作することであり、もう 1 つは独自のコレクションの要素をフィルターすることです。
filter() メソッドの 2 つの例を見てみましょう: 例 1 例 2
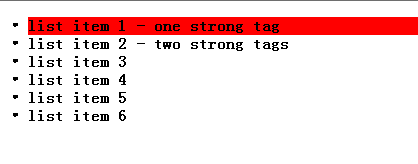
filter() メソッドを使用する 2 番目の形式は、セレクターの代わりに関数を使用して要素をフィルター処理することです。各要素について、関数が true を返す場合、その要素はフィルター処理されたコレクションに含まれます。それ以外の場合、その要素は除外されます。
以下の例を見てください:
-------- --- ---------------
ウェブページからのメッセージ
---------------------- --- --
コードはクリップボードにあります
--------------------------
OK
- ------------------------
$('li').filter(function(index) {
return $('strong', this ).length == 1;
}).css('background-color', 'red');
結果は次のとおりです:

ちなみに、find() メソッドと Children() メソッドの違いは次のとおりです
find() メソッドについては前述したので、ここでは詳しく説明しません。
子供たち、表面的な意味は、子供たち、子供たち、子供たちです。ここでは私は一般的に子供または息子として理解しています。なぜそのように理解できるのでしょうか?まず子供の定義を見てみましょう
children() メソッドの定義: 一致する要素セット内の各要素の のすべての子要素 を取得します。 (自分を除くと息子世代(第1階層)でのみ検索可能)
find() メソッドの定義: セレクター、jQuery オブジェクト、または要素でフィルター処理して、現在の要素コレクション内の各要素の 子孫 を取得します。
私の理解では、子は、一致するセット内の各要素の「息子」の子要素であると考えられます。 find() には、息子の世代に加えて、孫の世代も含まれます。つまり、その子孫である限り。
例を見てみましょう:
こんにちは< /span>
again
こんにちは
<script>$ ("div").children(".selected").css("color", "blue");</script>
結果は以下のようになります:

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7617
7617
 15
15
 1388
1388
 52
52
 89
89
 11
11
 30
30
 136
136
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
JavaScriptはPowerPointで実行でき、外部JavaScriptファイルを呼び出したり、VBAを介してHTMLファイルを埋め込んだりすることで実装できます。 1. VBAを使用してJavaScriptファイルを呼び出すには、マクロを有効にし、VBAプログラミングの知識を持つ必要があります。 2。JavaScriptを含むHTMLファイルを埋め込みます。これは、シンプルで使いやすいが、セキュリティ制限の対象となります。利点には、拡張機能と柔軟性が含まれますが、欠点にはセキュリティ、互換性、複雑さが含まれます。実際には、セキュリティ、互換性、パフォーマンス、ユーザーエクスペリエンスに注意を払う必要があります。



