jQuery トラバーサル - nextUntil() メソッドと prevUntil() メソッドの使用の概要_jquery
nextUntil() は、各要素の後続のすべての兄弟要素を取得します。パラメータがある場合、このメソッドのパラメータに一致する要素が見つかるまで検索は停止します。返される新しい jQuery オブジェクトには、以下のすべての兄弟要素が含まれますが、セレクター、DOM ノード、または渡された jQuery オブジェクトによって一致する要素は含まれません。パラメータがない場合は、後続のすべての兄弟要素が選択されます。これは .nextAll() メソッドと同じです。
構文 1:
.nextUntil(selector,filter)
構文 2:
.nextUntil(element,filter)
詳細な説明
を表す jQuery の場合DOM 要素のコレクションに Object が指定されている場合、.nextUntil() メソッドを使用すると、DOM ツリー内の要素に続く兄弟要素を検索できます。メソッドのパラメータに一致する要素が見つかると検索が停止します。返される新しい jQuery オブジェクトには、後続のすべての兄弟要素が含まれますが、パラメーターに一致する要素は含まれません。
セレクターが一致しない場合、またはセレクターが指定されていない場合は、後続のすべての兄弟が選択され、このメソッドによって選択される要素は .nextAll() メソッドと同じになります。
jQuery 1.6 では、セレクターの代わりに DOM ノードまたは jQuery オブジェクトを .nextUntil() メソッドに渡すことができます。
このメソッドは、オプションのセレクター式を 2 番目のパラメーターとして受け入れます。このパラメーターが指定されている場合、要素はこのセレクターと一致するかどうかを検出することによってフィルター処理されます。
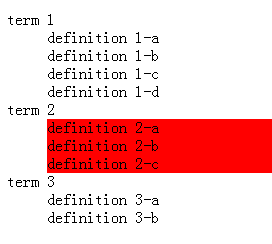
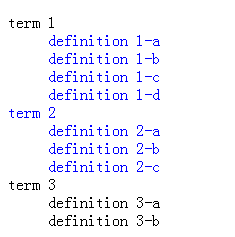
最初に例を見てください:
- 用語 1
- 定義 1-a
- 定義 1-b
- 定義 1-c
- 定義 1-d
- 定義 2-b ;定義 2-c
- 用語 3
- 定義 3-a
- 定義 3-b
結果は次のとおりです:
注: 
2. パラメータ 1 に一致する要素を除外します。つまり、頭と尻尾を取り除きます。
3. セレクターが一致しない場合、またはセレクターが指定されていない場合は、次のすべての同胞が選択されます。
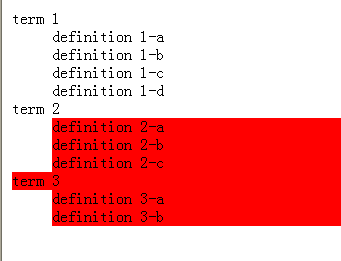
上記のセレクターを元の dt から dts に変更した結果は次のようになります。
$("#term-2").nextUntil("dts").css("background-color", "red");

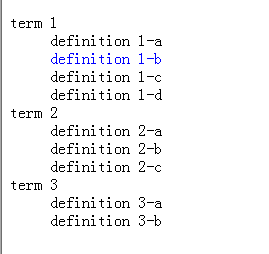
//$("#term-1").nextUntil(term3, "dd").css("color", "blue");

$("#term-1").nextUntil("#term-3", ".abc").css("color", "blue");
結果は次のとおりです:
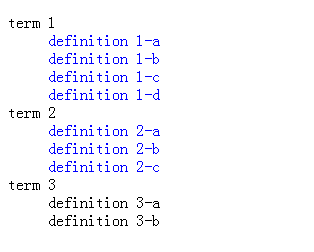
フィルタリングを提供しないセレクターの例を見てみましょう
結果は以下のようになります:
$("#term-1").nextUntil("#term-3").css("color", "blue");
prevUntil() メソッドは nextUntil() メソッドに似ていますが、違いは、一方が上昇し、他方が下降することです。 

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7368
7368
 15
15
 1628
1628
 14
14
 1354
1354
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 Java フォルダーをループしてすべてのファイル名を取得する方法
Mar 29, 2024 pm 01:24 PM
Java フォルダーをループしてすべてのファイル名を取得する方法
Mar 29, 2024 pm 01:24 PM
Java は、強力なファイル処理機能を備えた人気のあるプログラミング言語です。 Java では、フォルダーを走査してすべてのファイル名を取得するのが一般的な操作であり、これは特定のディレクトリー内のファイルを迅速に見つけて処理するのに役立ちます。この記事では、Java でフォルダーを走査してすべてのファイル名を取得するメソッドを実装する方法と、具体的なコード例を紹介します。 1. 再帰的メソッドを使用してフォルダーを走査する 再帰的メソッドを使用してフォルダーを走査することができます。再帰的メソッドはそれ自体を呼び出す方法であり、フォルダーを効果的に走査できます。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s




