jquery.validate1.9.0 フロントエンド validation_jquery の使用の概要
1. jquery.form プラグインを使用してフォームを送信します。jquery.validate プラグインを使用します。
現象: フォームを送信する際、フロントエンドが検証に合格しなくても、フォームは通常どおり送信されます。
解決策:
$('#myForm').submit(function(){
if (!$(this).valid()) return false;//この文を追加 OK
$('.error' ).html('');
$("#go").prop("disabled",true);
$(this).ajaxSubmit({
type:"POST",
/ /beforeSubmit: showRequest,
dataType:'json',
success: showResponse
});
return false;
});
関連手順:
カスタマイズされた送信方法 (ajax 送信)
ajax メソッドを使用して送信する場合は、検証フレームワークと組み合わせて次の 2 つの方法を使用してください
1) submitHandler 属性を使用して、ajax 送信ハンドラーを設定します。フォームは完全に検証されます。検証に合格すると、設定されたコードがコールバックされます。ここでは、検証に合格した後に ajax 送信が呼び出されます。
2) 有効なメソッドを使用してフォームの送信イベントをリッスンし、$('#form').valid() が true を返したときに送信します。
フォームの submit イベントをリッスンして、ajax 経由でフォームを送信します。この例の完全なコードは次のとおりです:
$(document).ready(function(){
$('#myForm').submit(function(){
if (!$(this).valid()) return false;
$('.error').html('' );
$("#go").prop("disabled",true);
$(this).ajaxSubmit({
type:"POST",
//beforeSubmit: showRequest ,
dataType:'json',
success: showResponse
});
return false;
});
var validator = $("#myForm").validate({
ルール: {
ユーザー名: "必須",
電子メール: {
必須: true,
電子メール: true
}
},
メッセージ: {
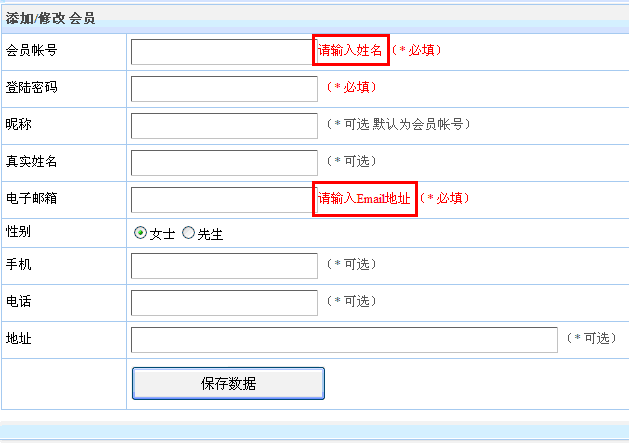
ユーザー名: "请输入姓名",
電子メール: {
必須: "请输入Email地址",
電子メール: "请输入正确的email地址"
}
}
});
});
function showResponse(jsonData,statusText)
{
if(statusText=='success')
{
$("#go").prop("disabled",false);
if (jsonData.status == 1)
{
$("#return").html(jsonData.message);
}
else
{
$ .each(jsonData.errors, function(k,v){
//$('#output').find('ul').append('
$('.e_' k).html(v);
});
}
}
}
二、制御错误情報位置の方法
现象一:
私たちは、コメントテーブルに新しいテストコードを追加しました。テスト結果が制限されると、この制限メッセージ情報はテストコードに追加されます。

目的:让错误信息在验证码後面
现象二:

上の図にある色提案の内容は、(* 必須) の後ろに移動したいと思います。 上の 2 つのオブジェクト、jquery.validate の制御错误情報の位置を通過できるメソッド — 'errorPlacement'、また很方便を使用します:
error.appendTo(element.parent());
}

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7490
7490
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 WeChatの友人による認証を使用してブロックを解除する詳細な方法
Mar 25, 2024 pm 01:26 PM
WeChatの友人による認証を使用してブロックを解除する詳細な方法
Mar 25, 2024 pm 01:26 PM
1. WeChatを開いた後、検索アイコンをクリックし、WeChatチームと入力し、下のサービスをクリックして入力します。 2. 入力後、左下隅にあるセルフサービス ツール オプションをクリックします。 3. をクリックした後、上のオプションで、補助検証のブロック解除/再審査請求のオプションをクリックします。
 PHP 8 の新機能: 検証と署名の追加
Mar 27, 2024 am 08:21 AM
PHP 8 の新機能: 検証と署名の追加
Mar 27, 2024 am 08:21 AM
PHP8 は PHP の最新バージョンであり、プログラマーにさらなる利便性と機能をもたらします。このバージョンはセキュリティとパフォーマンスに特に重点を置いており、注目すべき新機能の 1 つは検証および署名機能の追加です。この記事では、これらの新機能とその使用法について詳しく説明します。検証と署名は、コンピューター サイエンスにおける非常に重要なセキュリティ概念です。これらは、送信されるデータが完全で本物であることを確認するためによく使用されます。オンライン取引や機密情報を扱う場合、検証と署名がさらに重要になります。誰かがデータを改ざんできると、潜在的にデータが改ざんされる可能性があるためです。
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 Steam ログインがモバイル トークンの検証で停止する問題を解決するにはどうすればよいですか?
Mar 14, 2024 pm 07:35 PM
Steam ログインがモバイル トークンの検証で停止する問題を解決するにはどうすればよいですか?
Mar 14, 2024 pm 07:35 PM
Steam はゲーム愛好家が使用するプラットフォームです。ここでは多くのゲームを購入できます。しかし、最近多くのユーザーが Steam にログインするときにモバイル トークン検証インターフェイスでスタックし、正常にログインできません。この問題に直面しているほとんどのユーザーは、この状況を解決する方法を知っていても構いません。今日のソフトウェア チュートリアルは、ユーザーの質問に答えるためにここにあります。困っている友達が操作方法を確認することができます。 Steamモバイルトークンエラー?解決策 1: ソフトウェアの問題の場合は、まず携帯電話で Steam ソフトウェア設定を見つけ、サポート ページをリクエストし、デバイスを使用しているネットワークが正常に実行されていることを確認し、もう一度 [OK] をクリックして、[SMS の送信] をクリックすると、確認コードを受け取ることができます。リクエストを処理するときに確認し、解決します。
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します




