
add() 一致する要素のコレクションに要素を追加します。これは、jquery リファレンス マニュアルに記載されているステートメントです。ただし、提供されているサンプルのリンクが間違っているため、add() のサンプルの説明はありません。 add() の使用法をよりよく理解するための例をいくつか示します。
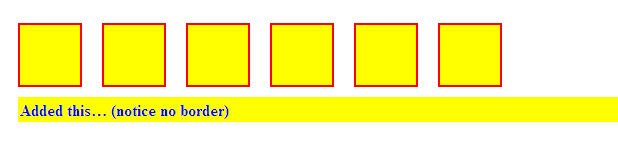
例 1
これを追加しました… (境界線がないことに注意してください)

説明: ここでの add("p") は、$("div") の CSS と p の CSS の合計を意味します。ここで、div には境界線があることに注意してください。そして、pはそうではありません。
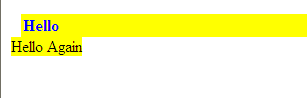
例 2
こんにちは
またこんにちは
p および Span CSS、
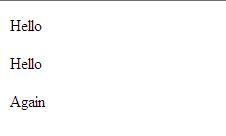
$("p,span").css("background","yellow");例 3:
こんにちは

Clone() は、p をコピーし、ドキュメントの本文に Again を挿入することを意味します。
ここに文を挿入します: clone() が使用されない場合、元の p は存在しなくなります。次の例を見てください。