
DOM (Document Object Model - Document Object Model): ブラウザ、プラットフォーム、言語に依存しないインターフェイス。このインターフェイスを使用すると、ページ内のすべての標準コンポーネントに簡単にアクセスできます。
DOM 操作のカテゴリ:
DOM コア: DOM コアは JavaScript 専用ではなく、DOM をサポートするあらゆるプログラミング言語で使用でき、Web ページの処理に限定されず、マークアップ言語で記述されたあらゆる種類のコンテンツの処理にも使用できます。結果のドキュメント (例: XML
)HTML DOM: JavaScript と DOM を使用して HTML ファイルのスクリプトを作成する場合、HTML-DOM に固有の属性が多数あります
CSS-DOM: CSS 操作の場合、JavaScript では、CSS-DOM は主にスタイル オブジェクトのさまざまなプロパティを取得および設定するために使用されます
ノードの検索
ノードの検索:
要素ノードの検索: jQuery セレクターを通じて実行されます。
属性ノードの検索: 必要な要素を見つけたら、jQuery オブジェクトの attr() メソッドを呼び出して、そのさまざまな属性値を取得できます
ノードの作成
ノードの作成: jQuery のファクトリ関数 $(): $(html); を使用して、渡された HTML マークアップ文字列に基づいて DOM オブジェクトを作成し、この DOM オブジェクトを jQuery オブジェクトにラップして返します。
注:
動的に作成された新しい要素ノードはドキュメントに自動的に追加されませんが、他の方法を使用してドキュメントに挿入する必要があります。
単一の要素を作成する場合は、終了タグに注意し、標準の XHTML 形式を使用してください。たとえば、
要素を作成するには、$(“
”) または $( を使用します。 “”) は使用できませんが、$(“
”) または $(“
”)
テキスト ノードの作成は、要素ノードの作成時にテキスト コンテンツを直接記述することを意味します。また、属性ノードの作成は、要素ノードの作成時に一緒に作成することも意味します。
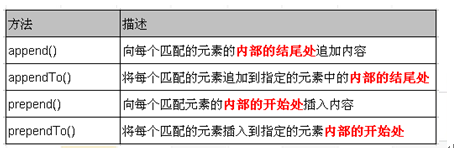
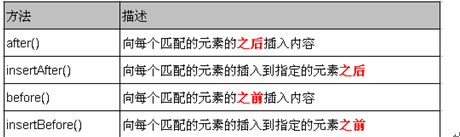
ノードの挿入(1)
HTML 要素の動的作成は実際には役に立ちません。新しく作成したノードもドキュメントに挿入する必要があります。つまり、ドキュメント内のノードの子ノードになります。

ノードの挿入(2)

上記のメソッドは、新しく作成した DOM 要素をドキュメントに挿入するだけでなく、元の DOM 要素を移動することもできます。
ノードの削除
remove(): DOM から一致するすべての要素を削除します。渡されたパラメーターは、remove() メソッドを使用してノードが削除されると、そのノードに含まれるすべての子孫ノードが削除されます。このメソッドの戻り値は、削除されたノードを指す参照です。
empty(): 空のノード – 要素内のすべての子孫ノードをクリアします (属性ノードを除く)。
ノードをコピー
clone(): 一致する DOM 要素を複製します。戻り値は複製されたコピーですが、この時点でコピーされた新しいノードには何も動作しません。
clone(true): 要素をコピーすると、要素内のイベントもコピーされます
ノードを置換
replaceWith(): 一致するすべての要素を指定された HTML 要素または DOM 要素に置き換えます
replaceAll(): replaceWith() メソッドを逆にしました。
注: 置換前にイベントが要素にバインドされていた場合、元にバインドされたイベントは置換後に元の要素とともに消えます
ラップノード
wrap(): 指定されたノードを他のタグでラップします。このメソッドは、元のドキュメントのセマンティクスを破壊せずに追加の構造化タグをドキュメントに挿入する場合に非常に便利です。
wrapAll(): 一致するすべての要素を 1 つの要素でラップします。wrap() メソッドは、すべての要素を個別にラップします。
wrapInner(): 一致する各要素のサブコンテンツ (テキスト ノードを含む) を他の構造化タグでラップします。
属性操作
attr(): 属性の取得と属性の設定
このメソッドにパラメータが渡されると、要素の指定された属性が取得されます
このメソッドに 2 つのパラメーターが渡されると、指定された属性の値が要素に設定されます
jQuery には、attr()、html()、text()、val()、height()、width()、css() など、取得および設定する関数であるメソッドが多数あります。
removeAttr(): 指定された要素の指定された属性を削除します
HTML、テキスト、値を設定および取得します
要素内の HTML コンテンツを読み取り、設定します: html()。このメソッドは XHTML には使用できますが、XML ドキュメントには使用できません
。要素内のテキスト コンテンツを読み取り、設定します: text()。このメソッドは XHTML ドキュメントと XML ドキュメントの両方に使用できます。
要素の値を読み取り、設定します: val() ---このメソッドは、JavaScript の value 属性に似ており、テキスト ボックス、ドロップダウン リスト ボックス、およびラジオ ボタン ボックスの場合、値を返すことができます。要素の (複数選択ボックスは最初の値のみを返すことができます)、複数選択ドロップダウン リスト ボックスの場合は、選択されたすべての値を含む配列が返されます