Bootstrap はポップアップ ボックス (Popover) プラグインを毎日学習する必要がある_JavaScript スキル
Bootstrap ポップアップ ボックス プラグインは、拡張ビューを提供します。ポップアップ ボックス (ポップオーバー) プラグインは、要件に応じてコンテンツとマークアップを生成します。デフォルトでは、ポップアップ ボックス (ポップオーバー) は後ろに配置されます。彼らのトリガーとなる要素。
ポップオーバーはツールチップに似ており、拡張ビューを提供します。ポップオーバーをアクティブにするには、ユーザーは要素の上にマウスを移動するだけです。ポップアップ ボックスの内容はすべて、Bootstrap Data API を使用して入力できます。この方法はツールチップに依存します。
このプラグインの機能を個別に参照したい場合は、Tooltip プラグインに依存する Popover.js を参照する必要があります。また、ブートストラップ プラグインの概要 の章で説明したように、bootstrap.js または bootstrap.min.js の縮小バージョンを参照することもできます。
1. 使用方法
ポップオーバー プラグイン 要件に従ってコンテンツとマークアップを生成します。デフォルトでは、ポップオーバーはトリガー要素の後ろに配置されます。次の 2 つの方法でポップオーバーを追加できます:
データ属性経由: ポップオーバーを追加するには、data-toggle="popover" をアンカー/ボタン タグに追加するだけです。アンカーのタイトルはポップオーバーのテキストです。デフォルトでは、プラグインはポップオーバーを上部に配置します。
<a href="#" data-toggle="popover" title="Example popover"> 请悬停在我的上面 </a>
JavaScript 経由: JavaScript 経由でポップオーバーを有効にする:
$('#identifier').popover(オプション)
Popover プラグインは、以前に説明したドロップダウン メニューや他のプラグインとは異なり、純粋な CSS プラグインではありません。プラグインを使用するには、jquery (JavaScript を読み取る) を使用してプラグインを有効にする必要があります。次のスクリプトを使用して、ページ上のすべてのポップオーバーを有効にします:
$(function () { $("[data-toggle='popover']").popover(); });
2. 例
ポップアップ ボックスとは、要素をクリックして、タイトルとコンテンツを含むコンテナをポップアップすることを意味します。
//基本用法
<button class="btn btn-lg btn-danger"
type="button"
data-toggle="popover"
title="弹出框"
data-content="这是一个弹出框插件">
点击弹出/隐藏弹出框
</button>
//JavaScript 初始化
$('button').popover();
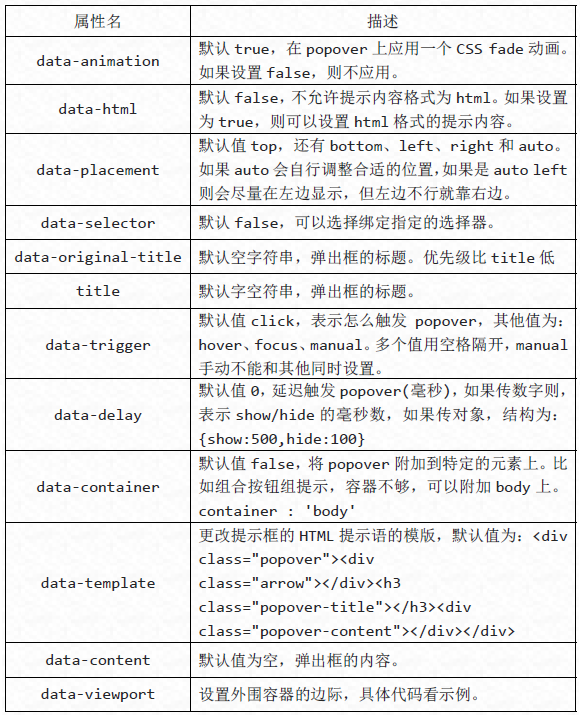
ポップアップ ボックス プラグインには、次のようにプロンプトの表示を設定するための多くの属性があります。

$('button').popover({
container : 'body',
viewport : {
selector : '#view',
padding : 10,
}
}); JavaScript を通じて実行されるメソッドは 4 つあります。
//显示
$('button').popover('show');
//隐藏
$('button').popover('hide');
//反转显示和隐藏
$('button').popover('toggle');
//隐藏并销毁
$('button').popover('destroy');
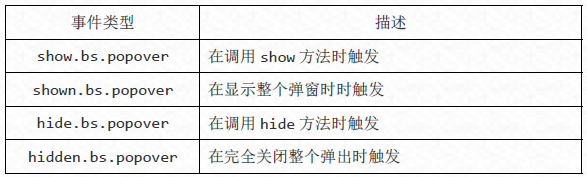
Popover プラグインには 4 種類のイベントがあります:

//事件,其他雷同
$('button').on('show.bs.tab', function() {
alert('调用 show 方法时触发!');
});
以上がこの記事の全内容です。Bootstrap ポップアップ ボックス プラグインを学習する皆さんのお役に立てれば幸いです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 85
85
 11
11
 28
28
 99
99
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップテーブルがajaxを使用してデータを取得する場合はどうすればよいですか
Apr 07, 2025 am 11:54 AM
ブートストラップテーブルがajaxを使用してデータを取得する場合はどうすればよいですか
Apr 07, 2025 am 11:54 AM
AJAXを使用してサーバーからデータを取得する場合の文字化けコードのソリューション:1。サーバー側コード(UTF-8など)の正しい文字エンコードを設定します。 2. AJAXリクエストでリクエストヘッダーを設定し、受け入れられている文字エンコード(Accept-Charset)を指定します。 3.ブートストラップテーブルの「UNESCAPE」コンバーターを使用して、脱出したHTMLエンティティを元の文字にデコードします。





