『jQuery』.html()、.text()、.val()_jqueryの概要と使い方
このセクションでは主に、jQuery での .html()、.text()、.val() の使用方法を紹介します。要素の HTML 構造、要素のテキスト コンテンツ、および form 要素の値を読み取り、変更するための 3 つのメソッド。 jQuery は、要素の HTML 構造や要素のテキスト コンテンツを操作するためのさまざまなメソッドを提供します。たとえば、既存の要素の内側、周囲、前、または後ろに新しい要素を追加できます。 ; または、ある要素を別の要素で置き換えたり、要素の内容や構造を読み取ったり変更したりすることもできます。たとえば、既存の要素にコンテンツを効果的に追加する必要がある場合など、要素にコンテンツを追加する必要があるかどうかが曖昧になることがあります。
ここでは、主に要素の追加、削除、置換の方法を説明します。jQuery には、要素の構造とコンテンツを操作するための 3 つのメソッドが用意されています。
- .html(): 要素の HTML コンテンツを読み取り、変更します。詳細は .html();
- .text(): 要素のテキスト コンテンツの読み取りと変更、詳細 .text();
- .val(): フォーム要素の値フィールドの値を読み取り、変更します。.val() の詳細。
ご覧のとおり、これらのメソッドを使用すると、要素の元のコンテンツを簡単に読み取ったり変更したり、HTML の値を読み取ったり変更したりできます。また、フォーム内の値フィールドの値を簡単に読み取ったり変更したりすることもできます。
操作要素の HTML 構造 - .html()
jQuery の .html() メソッドを使用すると、要素の Html コンテンツを読み取り、変更できます。これを使用する主な方法は、.html()、.html(htmlString)、.html(function(index) の 3 つです。 ,html ){...})、具体的な使い方を順番に見ていきましょう。
1. 要素の HTML 構造を読み取ります - .html()
文法:
$("Element").html();
戻り値: 文字列
手順:
.html() メソッドは、任意の要素の HTML コンテンツを取得するために使用されます。セレクターが同時に複数の要素を選択した場合、最初の要素の HTML コンテンツのみを読み取ることができます。なお、この方法はXML正方形ファイルの場合は無効です。
要素の HTML コンテンツを読み取るには、まず要素を選択してから、jQuery の .html() メソッドを呼び出す必要があります。たとえば、次のコードでは、div.demo の p 要素を選択します。次に、.html() を介してこの要素の HTML コンテンツを読み取ります (例:
)HTML コード:
jQuery コード
$(document).ready(function(){
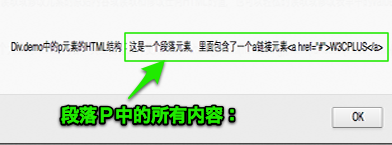
alert("Div.demo の p 要素の HTML 構造:" $("div .demo p" ).html());
});
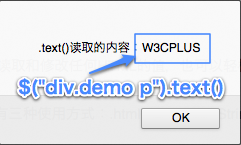
結果

上記のコードは、上の図に示すように、アラート ボックスをポップアップ表示し、元の HTML タグ内の要素を表示します。上記は div.demo に P 要素が 1 つしかないことを示しています。複数ある場合はどうなるのでしょうか。何が起こるか楽しみにしています:
HTML マークアップ
jQuery コード
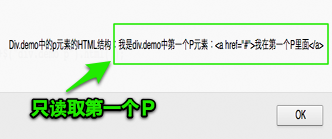
alert("Div.demo の p 要素の HTML 構造:" $("div.demo p").html( ));
});
效果

从上面效果图中我们可以明显的看出,同样的一段jQuery代码,所得到的效果不一样。这里再次证明了如果你调用多个选定元素的.html()方法,那么其读取的只是第一个元素,换句话说:如果选择器匹配多于一个的元素,那么只有第一个匹配元素的 HTML 内容会被获取。
2、修改一个元素的HTML内容——.html(htmlString)
语法:
$("Element").html(htmlString);//htmlString是用来设置每个匹配元素的一个HTML 字符串
返回值:jQuery对象
说明:
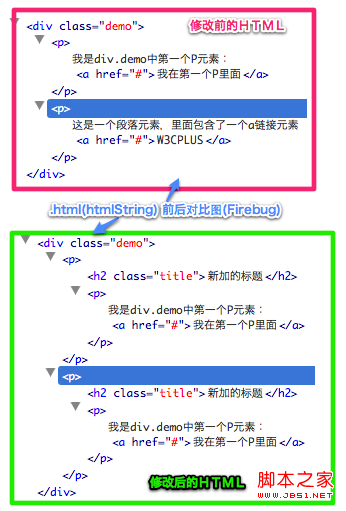
重新设置第一个匹配元素的html内容,这些元素的任何内容完全被新的内容取代。基于上面的实例,将原来的段落的HTML内容完全取代:
HTML Markup
jQuery Code:
效果:

从上面的效果中我们得知:如果使用.html(htmlStrong)方法匹配在多个元素上,那么多个匹配元素将的HTML内容将被替换,并且都被替换成一样的HTML结构,也就是.html(htmlString)方法中指定的“htmlString”结构。换句话,如果你使用.html(htmlString)方法选定了多个元素,那么这些选定的元素的HTML内容都会被.html(htmlString)方法中的“htmlString”所替代。就如上图所示。
3。使用一个回调函数来替换一个元素的HTML内容
语法:
$("Element").html(function(index,html){...});
返回值:jQuery对象
说明:
用来返回设置HTML内容的一个函数。接收元素的索引位置和元素旧的HTML作为参数。
使用个回调函数来替换一个元素的HTML内容,必须满足下面两个条件:
- 当前元素的索引值位置(index值从0开始计算);
- 当前元素的旧的html内容。
函数的返回值随后被用来作为替代HTML。这种做法很方便的,如果你要替换多个元素的内容,而且不想像上面那们换成相同的内容,而是换成不同的内容,那么我们就可以使用这种方法,根据元素自己的位置或现有的内容(或者两者同时)来给多个元素替换成不同的html内容。我们来看一个实例:
HTML Markup
jQuery Code:
$(document).ready(function(){
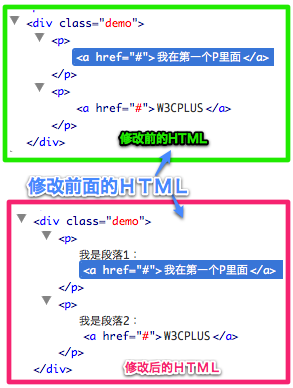
$("div.demo p").html(function(index,oldHtml){
return "我是段落" + (index+1) + ":" + oldHtml;
});
});
效果:

操作元素的纯文本内容——.text()
前面的.html()方法让你可以读取或修改元素的HTML内容——包括元素的HTML标签;而jQuery中的.text()方法仅仅是对元素的纯文本的操作。他和.html()方法一样包含了三种使用方法:
1、读取文本内容——.text()
语法:
$("Element").text();
返回值:返回字符串;
说明:
将获取匹配元素集合中每个元素的文本内容结合,包括他们的后代。.text()和.html()方法不同,.text()方法都可以在XML和HTML文档中使用。.text()方法的结果是由所有匹配元素包含的文本内容组合起来的文本(由于不同的浏览器对HTML分析器的不同,在返回的文本换行和其他空格可能会有所不同。)
使用.text()和.html()方法都差不多相同,如:
HTML Markup
jQuery Code:
$(document).ready(function(){
alert(".text()读取的内容:" + $("div.demo p").text());
});
效果:

从上面的效果中我们得知:使用.text()方法,我们只读取元素的纯文本内容,包括他的后代元素,而此元素中的HTML标签(包括其后代元素的HTML标签)都被剥离出去,只留下文本内容。
.text()和.html()方法一样可以同时选定多个元素,但有一点不同:.html()匹配多个元素时,只会读取匹配元素中的第一个;而.text()方法不同,他在匹配多个元素时,会同时读取多个元素的内容,如:
HTML Markup
jQuery Code
$(document).ready(function(){
alert(".text()方法:" + $("div.demo p").text());
alert(".html()方法:" + $("div.demo p").html());
});
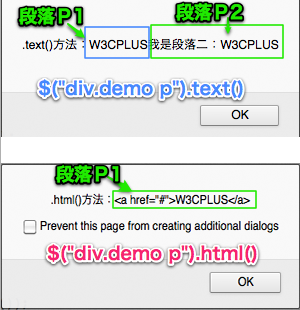
效果:

2、替换文本内容——.text(textString)
语法
$("Element").text(textString);//textString用于设置匹配元素内容的文本
返回值:jQuery对象
说明:
.text(textString)方法和.html(htmlString)方法都是一样用来替换元素的内容,他们不同之种是:.html(htmlString)方法会把HTML标签当作新的HTML标签来替换原来的内容,而.text(textString)则把HTML标签会转换成纯文本内容来代替元素的旧内容。换句话说,.text(textString)方法中如果包含了HTML的标签,此方法会将< 替换为 <,>替换为>。我们在前面的.html(htmlString)实例基础上把.html()换成.text()。
HTML Markup
jQuery Code
$(document).ready(function(){
$("div.demo p").text('
新加的标题
我是div.demo中第一个P元素:< href="#">我在第一个P里面
');});
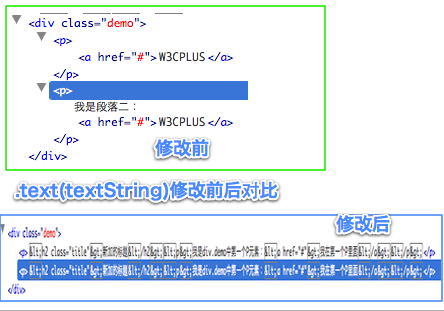
效果:

效果图上可以得知,.text(textString)方法会将HTML标签当作纯文本内容来替换元素的旧内容,这一点和.html(htmlString)方法是完全不一样,大家可以和前面的.html(htmlString)进行比较。不过他们有一个相同之处:如果匹配多个元素时,采用.text(textString)会将所匹配元素的内容替换成相同的内容。
3、使用一个回调函数来替换一个元素的文本内容
.text()方法和.html()方法一样,也要以通过一个回调函数来动态的替换多个元素的内容,不致于像.text(textString)把多个元素换成相同的内容。
语法
$("Element").text(function(index,text){...});
返回值:jQuery对像
说明:
用来返回设置文本内容的一个函数。接收元素的索引位置和元素旧的文本值作为参数。使用回调函数来替换一个元素的内容,必须满足下面两个条件:
- 当前元素的索引值位置(index值从0开始计算);
- 当前元素的旧的文本内容。
函数的返回值随后被用来作为替代元素的纯文本内容。这种做法很方便的,如果你要替换多个元素的内容,而且不想像上面那们换成相同的内容,而是换成不同的内容,那么我们就可以使用这种方法,根据元素自己的位置或现有的内容(或者两者同时)来给多个元素替换成不同的千篇一文本内容。我们来看一个实例:
HTML Markup
jQuery Code:
$(document).ready(function(){
$("div.demo p").text(function(index,oldText){
return (index+1) + "." + oldText;
});
});
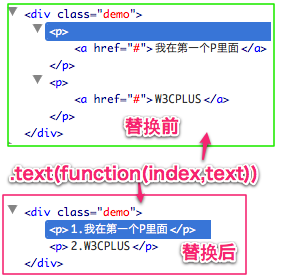
效果

操作表单字段Value值——.val()
前面介绍的.html()和.text()都无法在input元素上操作,那么我们接着看一个.val()方法。这个方法就像.text()方法一样,可以读取,修改表单字段“value”的值。
1、获取表单元素值——.val()
语法
$("Element").val();
返回值:将返回的是字符串或数组
说明
.val()方法主要用于获取表单元素的值。至于“
HTML Markup
Red
Yello
Blue
10 pt
12 ポイント
14 ポイント
< ;/div>
jQuery コード
$(document).ready(function () {
$('#submitBtn' ).click(function () {
alert($('#colorRadio input:radio').val());
alert($('#sizeCheck input:checkbox').val());
});
});
效果

.val() が返されるのは、一致する要素セットの最初の値であり、場合によっては、選択内のラジオまたはチェックボックスの値を返すことが考えられますが、その場合は .val() メソッドのみを使用するため、返されるのは 2 番目になります。 1 つ、選択中に不選択中には何の関係もありません。上の図に示されているように、希望する場合は選択中の値を返します。次の操作が必要です。選択中の値を取得することはできません。
$(document).ready(function () {
$('#submitBtn' ).click(function () {
alert($('input:radio[name=color]:checked').val());
alert($('input:checkbox[name=size] :checked').val());
});
$('#submitBtn').click(function () {
alert( $('input:radio[name=color]:checked').val());
$('input:checkbox[name=size]:checked').each( function() {
alert ( $(this).val());
});
另外.val() 時
当.val() メソッドが
jQuery コード
复制代码
alert(colors[key])
}
});
2、替换表单元素的Value值——.val(value)
语法
$("Element").val(value);//value表示的是:一个文本字符串或一个以字符串形式的数组来设定每个匹配元素的值。
返回值jQuery对象
说明
这个方法常用来设置表单域的值,同样对于“
$("input").val("test");
上面代码最终会将所有inupt的value值替换成“test”,在平时的应用中我们一般是不这样使用的。.val(value)常应用在input[type="text"]的focus和blur上,如:
HTML Markup
jQuery Code
$("input:text").focus(function(){
var $inputTextVal = $(this).val();
if($inputTextVal == this.defaultValue) {
$(this).val("");
}
});
$("input:text").blur(function(){
var $inputTextVal = $(this).val();
if($inputTextVal == ""){
$(this).val(this.defaultValue);
}
});
3、使用一个回调函数来替换表单字段“value”的值
前面的.val(value)可以将选中的表单元素的value值改成相同的,那么我们往往是需要设置成不同的value值,此时我们就需使用这个方法,通过一个函数来设置这个值。这个函数通过两个参数,当前元素的所引值和它当前的值。
语法
$("Element").val(function(index,value){...});
返回值jQuery对象
说明
使用这个函数的返回值来设置每个匹配的input元素的“value”值,下面我们来看一个checkbox和radio上的实例:
HTML Markup
jQuery Code
$(document).ready(function(){
$("input:radio[name=color]").val(function(index,oldVal){
return "color-" + (index+1) + ":" + oldVal;
});
$("input:checkbox[name=size]").val(function(index,oldVal){
return "size-" + (index+1) + ":" + oldVal;
});
$("#setValue").click(function(){
var $msg = $("input:radio[name=color]:checked").val() + ",";
$("input:checkbox[name=size]:checked").each(function(){
$msg += $(this).val() + ",";
});
$("#txtBox").val($msg);
});
});
对于多选择下接框,我们可以这样来改变:
HTML Markup
jQuery Cody
$(document).ready(function () {
$('#dropdown').val ('Yellow');
$('#listbox').val(['Red', 'Blue']);
});
The .val introduced above The specific use of (), then under what circumstances can we use the .val() method?
- You can use .val() to read and modify the
selected list item. As the example above shows, of course these values are already present in the list items; - You can use .val() to read the selected value of
. If you select multiple option values, .val() will return an option array, but You cannot use .val() to set multiple values for it; - You can use .val() to read the values of radio and checkbox, or you can use the checked="checked" attribute to read the selected value, but for checkbox you need to use each() to traverse, otherwise you can only read Get the first selected value;
- You can use function to dynamically change the value of multiple elements in the form.
This section mainly learns the use of the three methods .html(), .text() and .val() in jQuery. Finally, we summarize these three methods:
- .html() is used to read and modify HTML tags of elements
- .text() is used to read or modify the plain text content of the element
- .val() is used to read or modify the value of the form element.
Comparison of the functions of these three methods
- .html(), .text(), and .val() are all used to read the content of the selected element; only .html() is used to read the HTML content of the element (including its Html tag), .text() is used to read the plain text content of the element, including its descendant elements, and .val() is used to read the "value" value of the form element. Among them, the .and .text() methods cannot be used on form elements, and .val() can only be used on form elements; in addition, when the .html() method is used on multiple elements, only the first element is read; The .val() method is the same as .html(). If it is applied to multiple elements, only the "value" value of the first form element can be read, but .text() is different from them. If .text () When applied to multiple elements, the text content of all selected elements will be read.
- .html(htmlString), .text(textString) and .val(value) are all used to replace the content of the selected element. If the three methods are used on multiple elements at the same time, they will be replaced. The contents of all selected elements.
- .html(), .text(), and .val() can all use the return value of the callback function to dynamically change the content of multiple elements.

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます







