jQuery のイベント バインディングに関するいくつかの考え (補足)_jquery
May 16, 2016 pm 05:36 PM
jquery
イベントバインディング
まず、次の非常に一般的なイベント バインディング コードを見てみましょう:
コードをコピー コードは次のとおりです:
//例
$('#dom').click(function(e){
//何かをします
}); #dom2 ').click(function(e){
//何かをします
});
過剰なイベント バインディングはメモリを消費します
後で生成される HTML にはイベント バインディングがないため、再バインドする必要があります
構文が複雑すぎます
解決策
ポイント 1 と 2 の解決策として、まず jQuery のイベント バインディングについて学びましょう
jQuery のイベント バインディングには呼び出すことができる複数のメソッドがあります。例としてクリック イベントを取り上げます。
click メソッド
bind メソッド
delegate メソッド
on メソッド
どのメソッド (クリック / バインド / デリゲート) を使用しても、最終的には jQuery の最下層が常に on を呼び出します。メソッドを使用して、最終的なイベント バインディングを完了します。したがって、ある観点からは、書きやすさや習慣に基づいて選択するだけでなく、on メソッドを直接使用した方が幸せで直接的です。
メソッドの詳細な説明と使用例については、jQuery 公式 Web サイトを直接参照してください。ここでは 1 つずつ説明しません。 api.jquery.com
パフォーマンス
まず、さまざまなイベント バインディング メソッド間のメモリ使用量のギャップを明確に理解する必要があります。
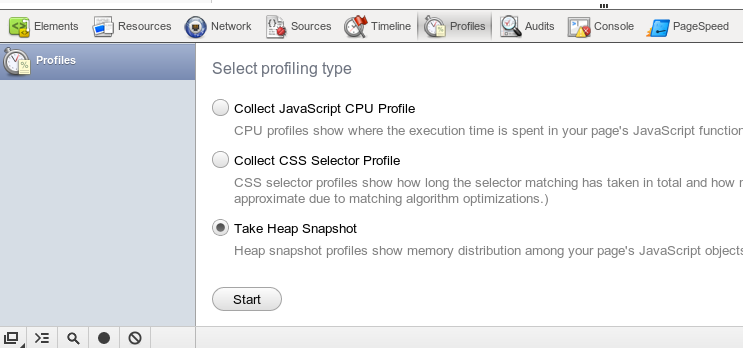
パフォーマンス分析には、Chrome のデベロッパー ツールが使用されます。
プロファイル --> ヒープ スナップショットを取得します。このツールを使用すると、JavaScript が占有しているメモリを確認し、パフォーマンスの問題を分析できます。
デモ HTML 
コードをコピー コードは次のとおりです:
<html> <script type="text/javascript">
$(function(){
$(' ') click(function(){
$('.ul').prepend('<li><a href="javascript:;">text</a></li>' );
})
});
</script>
<ボタン id="btn-add" >要素の作成</button>
<ul class="ul">
<li><a href="javascript:;">text</a></li>
<!-- 2000 行... -->
<li><a href="javascript:;">text</a></li> ;/ul>
方法 1
code
$(function(){
$(' ') click(function(){
$('.ul').prepend('<li><a href="javascript:;">text</a></li>' );
})
});
</script>
<ボタン id="btn-add" >要素の作成</button>
<ul class="ul">
<li><a href="javascript:;">text</a></li>
<!-- 2000 行... -->
<li><a href="javascript:;">text</a></li> ;/ul>
方法 1
code
コードは次のとおりです。
$(function(){ $('.ul a').click(function(e){ alert(' clickevent'); });
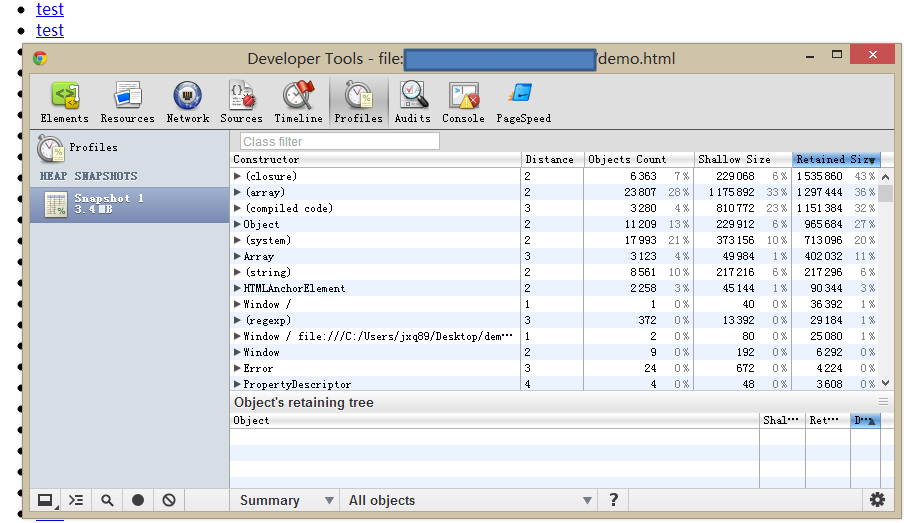
以下は方法 1 のメモリ分析チャートです使用量は約 340 万
方法 2
コードをコピーします
 コードは次のとおりです:
コードは次のとおりです:
$ (function(){ $('.ul').on('click', 'a', function(e){ alert('クリックイベント'); }) ; });
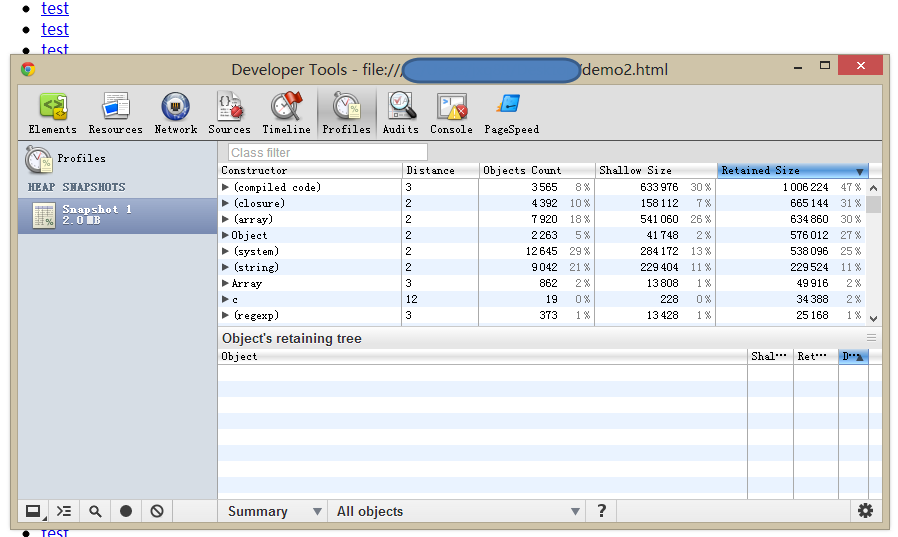
以下は方法 2 のメモリ分析グラフです
メモリ使用量は約 2.0M
メモリ使用量は約 2.0M
結論
方法 1 は明らかに方法 2 よりも 1.4M 多くのメモリを消費します
方法 1 は、[DOM の追加] ボタンをクリックしてイベントを新しいイベントにバインドできません、方法 2 は可能です。
on のデリゲート オブジェクトが HTML ページのオリジナル要素である限り、イベントのトリガーは Javascript のイベント バブリング機構を通じて監視されるため、すべてのサブ要素のすべてのイベント (JS を通じて後で生成される要素も含む) )が監視されます。すべてが有効であり、イベントを複数の要素(この例では 2000 個の a タグ)にバインドする必要がないため、メモリ消費を効果的に節約できます。

コードは詩のようなものですが、簡単にクソみたいなコードになってしまいます。コードの優雅さをどのように向上させるかも非常に興味深いものです。
以下は、非常に一般的で一般的な JS ファイルのコード スニペットです (一般的な Web サイトで使用されます)
コードをコピー
コードは次のとおりです:
$('#btn-add').click(function(){
//何かをします
});
$('.action-box #btn-delete' ).click(function(){
//何かをする
});
$('.action-box #btn-sort').mouseenter(function(){
//する何か
});
/**
**さらに同じコード
*/
js ファイルが数百行ある場合は、同様になると言っても過言ではありません上記のコードでは、パターンを見つけるのが困難です。
1. おそらく A は #btn-add を書くのが好きで、B はセレクターとして .action-box #btn-add を書くのが好きです。
2. さまざまな種類のイベントが積み重なっており、順序はありません。
3. 先ほど説明したイベント バブリングの使用は適用されません。

前の JS コードを段階的に改善してみましょう
バージョン 1
コードをコピーします コードは次のとおりです:
$('. action-box ').on('click', '#btn-add', function(){ //何かをします
});
$('.action-box').on ('click ', '#btn-delete', function(){
//何かをする
});
イベントバブリングを使っていますが、まだ.action-boxが何度も出てきて違和感を感じます
});
$('.action-box').on ('click ', '#btn-delete', function(){
//何かをする
});
バージョン 2
コードをコピーします コードは次のとおりです:
$('.アクションボックス ').on('クリック', '#btn-add、 #btn-delete', function(){ if($(this).attr('id') == 'btn-add '){
//何かをします
} else{
//何かをします
}
});
以前よりはかなり良くなったように感じますが、それに応じて対処するにはまだ要素を判断する必要があります。許容範囲ですが、完璧ではありません。
インスピレーション//何かをします
} else{
//何かをします
}
});
まず、CSS の強化版と CSS 構文の Sass の改善を見てみましょう
コードをコピーしますコードは次のとおりです:
/*bed css code*/.action-box { width: 100%; color: #000; }
#btn-add { color : 青; }
#btn-削除 { 色: 赤 }
/*良い CSS コード*/.action-box { width: 100%; color: #000; }
優れた CSS コードと Sass コードではドキュメントの構造がはっきりとわかります。アクション ボックスの下には 2 つのボタンがあります。
#btn-add { color : 青; }
#btn-削除 { 色: 赤 }
/*良い CSS コード*/.action-box { width: 100%; color: #000; }
.action-box #btn-add { color: blue }
。アクションボックス #btn-delete { 色: 赤 }
/*sass code*/
width: 100%;
color: #000;
#btn-add {
color: blue;
}
#btn-delete {
color: red;
}
}
これにより、sass のようなコード構造を js に適用できるようになりますか?答えはもちろん「はい」です。
コードをコピー コードは次のとおりです:
$('.action-box') .coffee( { click: {
'#btn-add': function(){
//何かをします
},
//これは jQuery をサポートするためです':last / [attr ] / :eq(0)' およびその他のメソッド
'#btn-delete': function(){
//何かをします
}
},
Mouseenter: {
'#btn-sort': function(){
//何かをします
}
}
});
この構造は好きですか? '#btn-add': function(){
//何かをします
},
//これは jQuery をサポートするためです':last / [attr ] / :eq(0)' およびその他のメソッド
'#btn-delete': function(){
//何かをします
}
},
Mouseenter: {
'#btn-sort': function(){
//何かをします
}
}
});
1. ドキュメント構造を明確にする
2. イベントバブリングを使用してメモリ使用量を効果的に削減する3. 最初のレベルはイベント名で分割されます
4. 2 番目のレベルの属性名は同じです。セレクタ。
コーヒー関数のソースコード
コードをコピー コードは次のとおりです:
$ .fn.coffee = function(obj){ for(obj の変数 eName)
for(obj[eName] の変数セレクター)
$(this).on(eName, selector, obj[eName ][selector] );
}
数行のコードについて話すだけで、素晴らしい構文シュガーを作成できます
for(obj[eName] の変数セレクター)
$(this).on(eName, selector, obj[eName ][selector] );
}
数行のコードについて話すだけで、素晴らしい構文シュガーを作成できます
お楽しみください ^_^
作成者: CoffeeDeveloper
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

人気の記事
レポ:チームメイトを復活させる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
1週間前
By 尊渡假赌尊渡假赌尊渡假赌
ハローキティアイランドアドベンチャー:巨大な種を手に入れる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?
3週間前
By DDD

人気の記事
レポ:チームメイトを復活させる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
1週間前
By 尊渡假赌尊渡假赌尊渡假赌
ハローキティアイランドアドベンチャー:巨大な種を手に入れる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?
3週間前
By DDD

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Gmailメールのログイン入り口はどこですか?
 7299
7299
 9
9
 7299
7299
 9
9
Java チュートリアル
 1622
1622
 14
14
 1622
1622
 14
14
CakePHP チュートリアル
 1342
1342
 46
46
 1342
1342
 46
46
Laravel チュートリアル
 1259
1259
 25
25
 1259
1259
 25
25
PHP チュートリアル
 1206
1206
 29
29
 1206
1206
 29
29
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?










